在这里您将了解我们的产品、功能等。他们将帮助您建立高性能的销售业务渠道,以立即提高您的电子商务销售额和转化率。在这里将指导您完成每一步,同时教您如何充分利用我们的功能。
1. 使用前准备
- 多市场
EasyBuy Shop 与店匠的多市场进行了强关联,利用其多市场的商品管理、多语言管理、货币管理以及市场国家的管理能力,实现在消费者访问商店时,根据消费者的IP自动定位市场,来展示对应市场的资源数据,帮助您更好的管理多市场数据。
在开始EasyBuy Shop前根据您的业务需要配置好多市场,具体操作可以参考:设置多市场
多市场中的需要使用仅限主域名的模式,设置路径:Shoplazza店铺后台 -> 设置 -> 市场 -> 选择市场点击管理 -> 域名与语言。
- 结账页设置
因为结账表单中可展示的字段会受到Shoplazza店铺后台的 “设置 -> 结账页设置” 中的配置内容所影响,所以先根据下方 “创建Checkout表单 ->开始操作之前” 中提出的内容,在结合实际业务需要对 Shoplazza后台 > 设置 > 结账页设置 中的字段进行配置。
2. 快速开始
配置好您的多市场之后,接下来就可以开始您的 EasyBuy Shop 配置了,我们通过三个简单步骤来创建创建和启动商店的过程:
- 连接域名:轻松将您的商店链接到您自己的域名下。
- 创建 Checkout:使用我们为您提供的不同元素来创建您希望呈现的 Checkout 内容。
- 创建商店:了解如何快速创建一个商店来开启您的新业务渠道。
2.1 连接域名
EasyBuy Shop 借助了店匠的域名绑定和解析的能力,将绑定在店匠后台的域名应用到您的 EasyBuy Shop 上。
添加域名
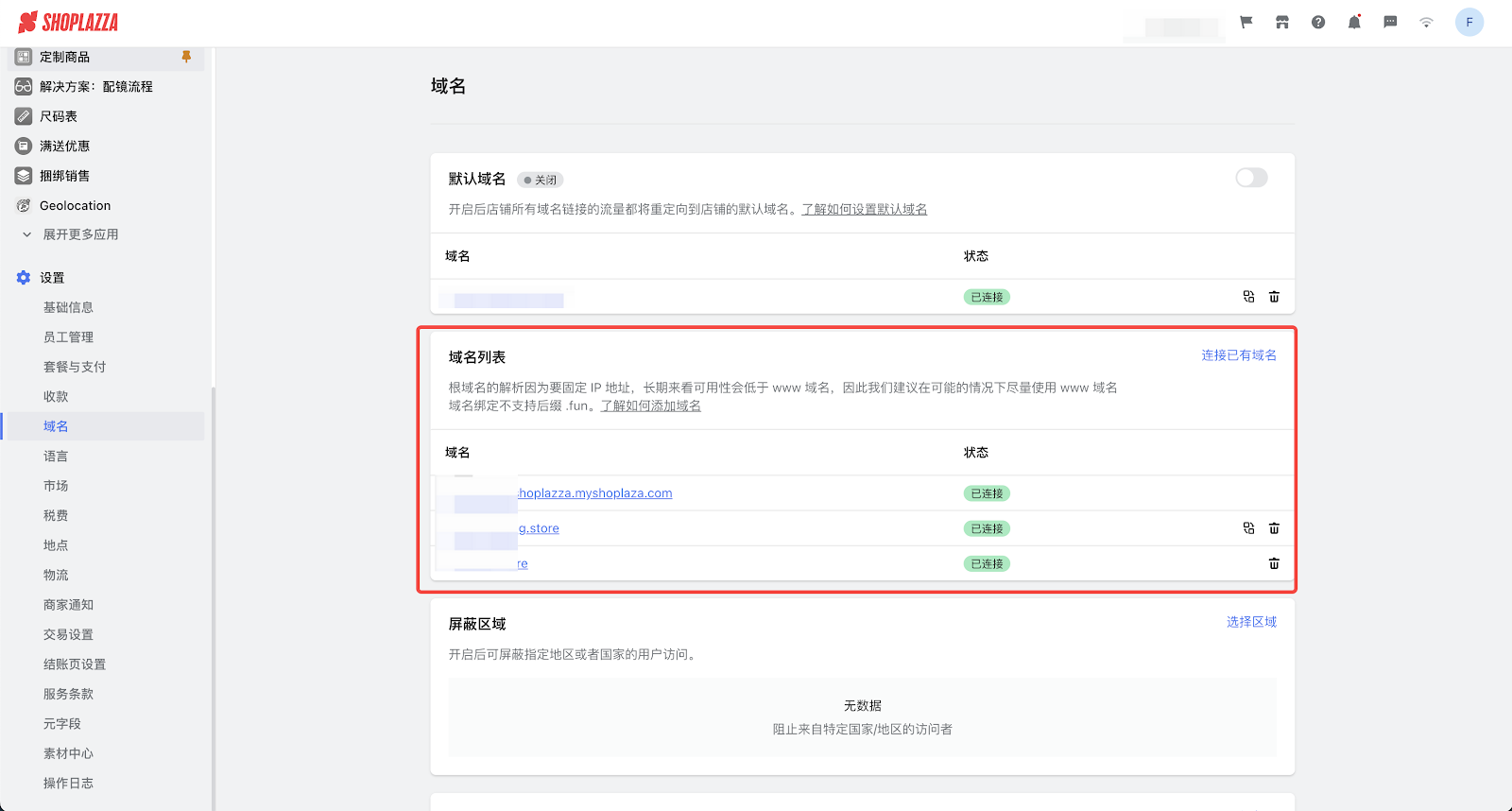
- 将您的域名绑定到您的店匠店铺上,操作路径:登录您的Shoplazza管理后台,点击设置 > 域名 > 在域名列表中链接已有域名。具体绑定步骤可参考帮助说明:绑定和解析域名。

绑定域名
操作路径:登录您的Shoplazza管理后台,应用 > EasyBuy Shop > 通用设置 > 关联域名。
注意
- 此处的数据源来源于店匠店铺中绑定的域名;
- EasyBuy Shop 最多可以添加 10 个域名用于使用;
- 删除域名可以将无效的域名从 EasyBuy Shop 的关联域名列表中解除关联关系;此操作也会导致应用了该域名的商店都将无法访问,请谨慎操作。
2.2 创建 Checkout表单
本段将向您展示如何创建 Checkout 表单。我们会讲述如何一步一步的创建一个业务需要的 Checkout 表单。
开始操作之前
请先设置好店匠后台的结账页设置中的配置项,结账页设置的配置项将影响 Checkout Field 的相关配置能力;结账页设置的位置:登录您的Shoplazza管理后台,设置 > 结账页设置;包含:订单/物流收集信息、税号收集、身份证号收集、在结账页显示并收集附加信息等内容配置项。
- “税号收集和身份证号收集” 两个字段存在多项配置且可以针对国家进行配置,所以此处EasyBuy Shop采用动态配置的方式,默认该字段在Checkout form是存在的,但是实际在C端Checkout form中是否展示该字段由结账页设置中该字段是否展示决定;
例如:在结账页设置中配置了美国需要展示税字段,那么在EasyBuy Shop的Checkout form中默认会展示税字段,但是在C端Checkout form中,只有在选择美国时才会展示该税字段,其他国家依旧不会展示税字段的。
- “在结账页显示并收集附加信息” 中添加了附加字段并开启该字段后,该字段将在EasyBuy Shop的Checkout form中自动添加该字段,且默认展示不可隐藏。
在结账页设置配置项中,如果配置项设置为必填,则 EasyBuy Shop 结账表单中的 Field 将不可设置为隐藏。
EasyBuy Shop 暂不支持结账页设置配置项中订单/物流收集信息中的联系方式中邮箱或手机号的配置项的能力。
操作步骤
1. 基础配置
- 通过表单语言设置选择 Checkout 表单的默认语言。
- 添加表单的名称,名称设置并保存后将不能更改,表单名称也将作为筛选项的内容。
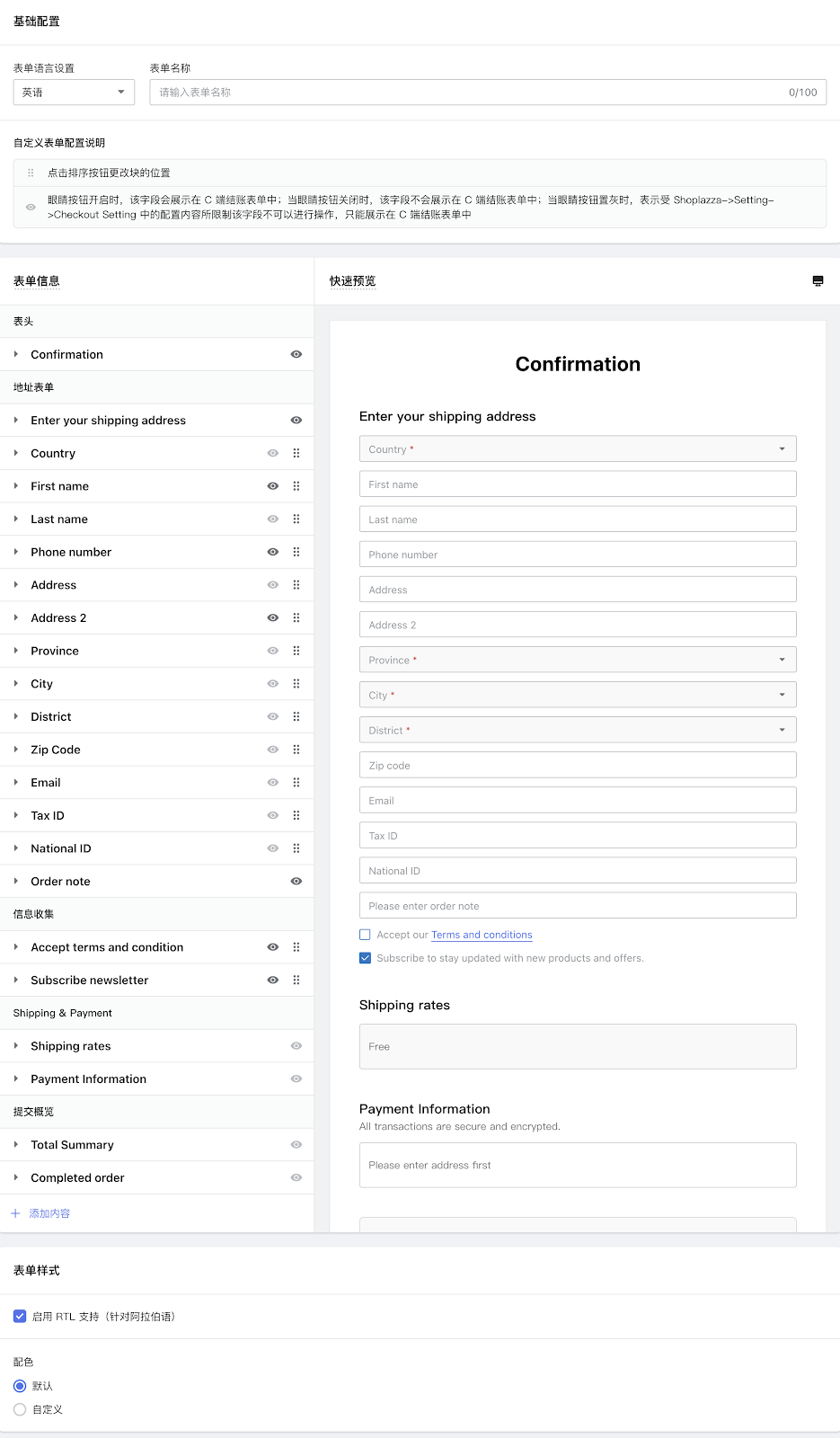
2. Checkout 表单配置
- 设置 Checkout 中 Field 的Label 内容,内容的语言跟随表单语言设置中的语言进行自定义添加。
- 将不需要展示出来的 Checkout 表单 Field 可以设置为隐藏,隐藏后的 Field 将不会展示在 C 端商店 Checkout 表单中。
- Checkout 表单中的 Field 可以按照需要进行展示位置的调整。
3. 表单样式配置
- 开启 启用 RTL 支持 (针对阿拉伯语) 后,当用户选择语言为阿拉伯语时 Checkout 表单将按照 RTL 进行布局展示。
- 当选择 自定义 配色时,使用 文本颜色 可以对 Checkout 表单中各步骤中的标题内容进行配色自定义,同时使用 背景颜色 可以对整个 Checkout表单进行背景色配色处理。
4. 多语言设置
- 为您的 Checkout表单内容设置多语言翻译内容,选择指定的语言,将对应语言的内容填写到翻译内容部分,点击保存按钮保存多语言翻译内容。

2.3 创建商店
本段将向您展示如何快速创建商店,我们会讲诉如何一步一步的创建一个业务需要的商店;商店中数据会依赖到您的店匠店铺中的商品数据以及多市场的数据。
提示
开始操作之前:
- 请确保想要使用的商品库存是充足的,否则会由于库存无货导致消费者无法购买。
- 将您想要开展业务的国家添加到对应的多市场中,并在多市场中为您对应的国家设置商品信息、货币信息。
2.3.1 商品选择
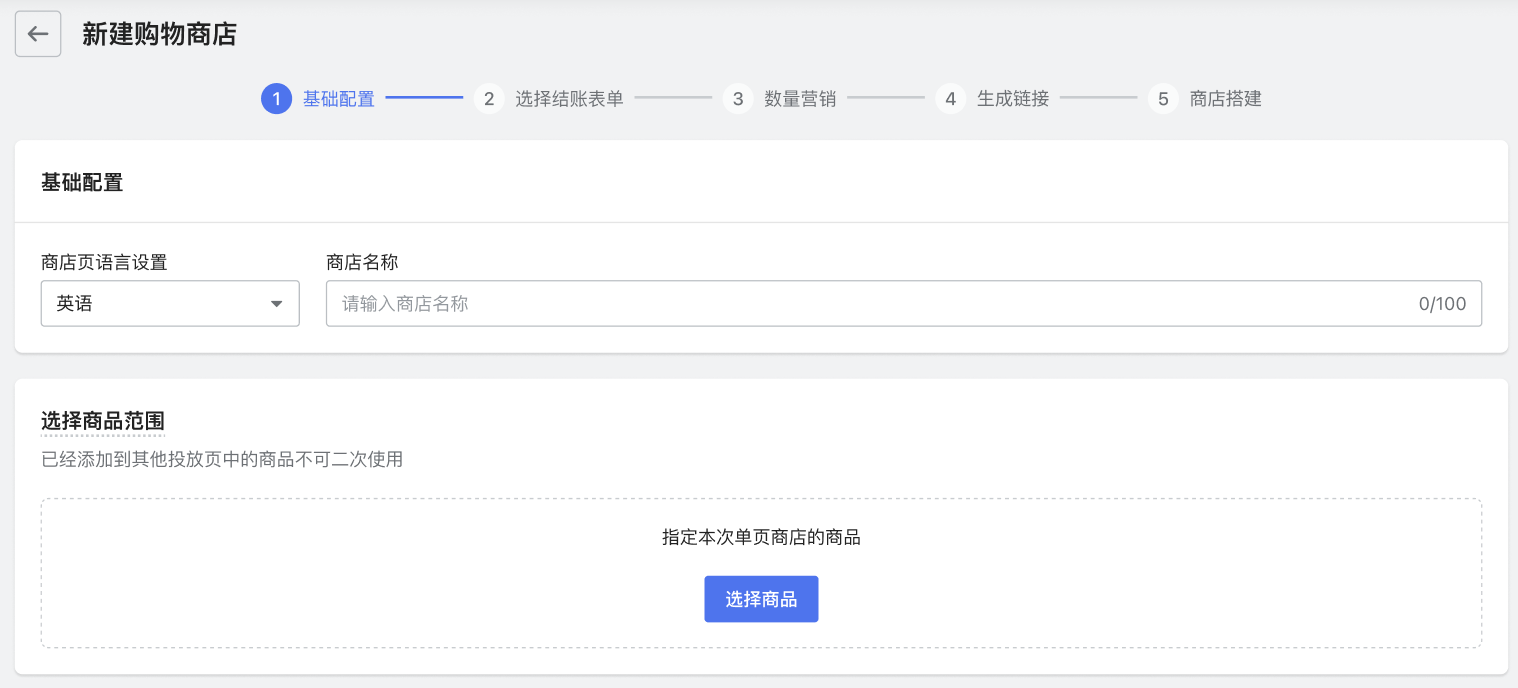
- 操作 商店页语言设置 选择当前商店的基础内容语言;
- 设置当前商店的名称;
- 选择商店的商品。

注意
商品来源于您店铺后台中的有效商品,并且商品不能被多个商店重复使用。
2.3.2 Checkout 绑定
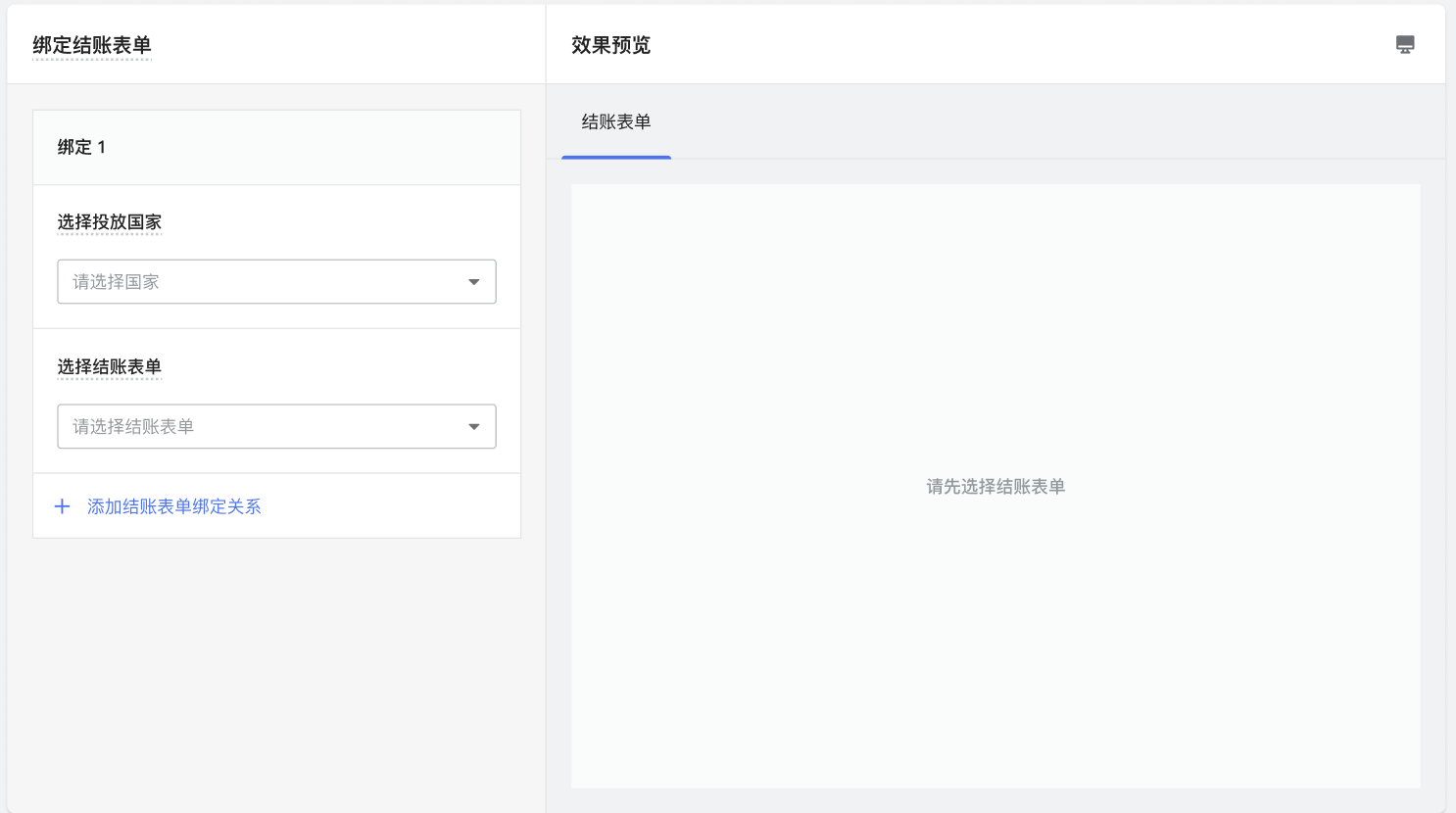
- 选择 Checkout 表单应用的国家(支持多选);
- 选择国家所要应用的 Checkout 表单。

- 添加 Checkout 表单 到商店上,可以设置不同国家应用不同的 Checkout 表单,可以帮助您更好的拓展全球的业务市场所需。
- 投放国家数据来源于商家店铺多市场中的国家,结账表单来源于上一步中创建的 Checkout 表单列表。
- 国家支持多选,结账表单只能单选且不能重复。
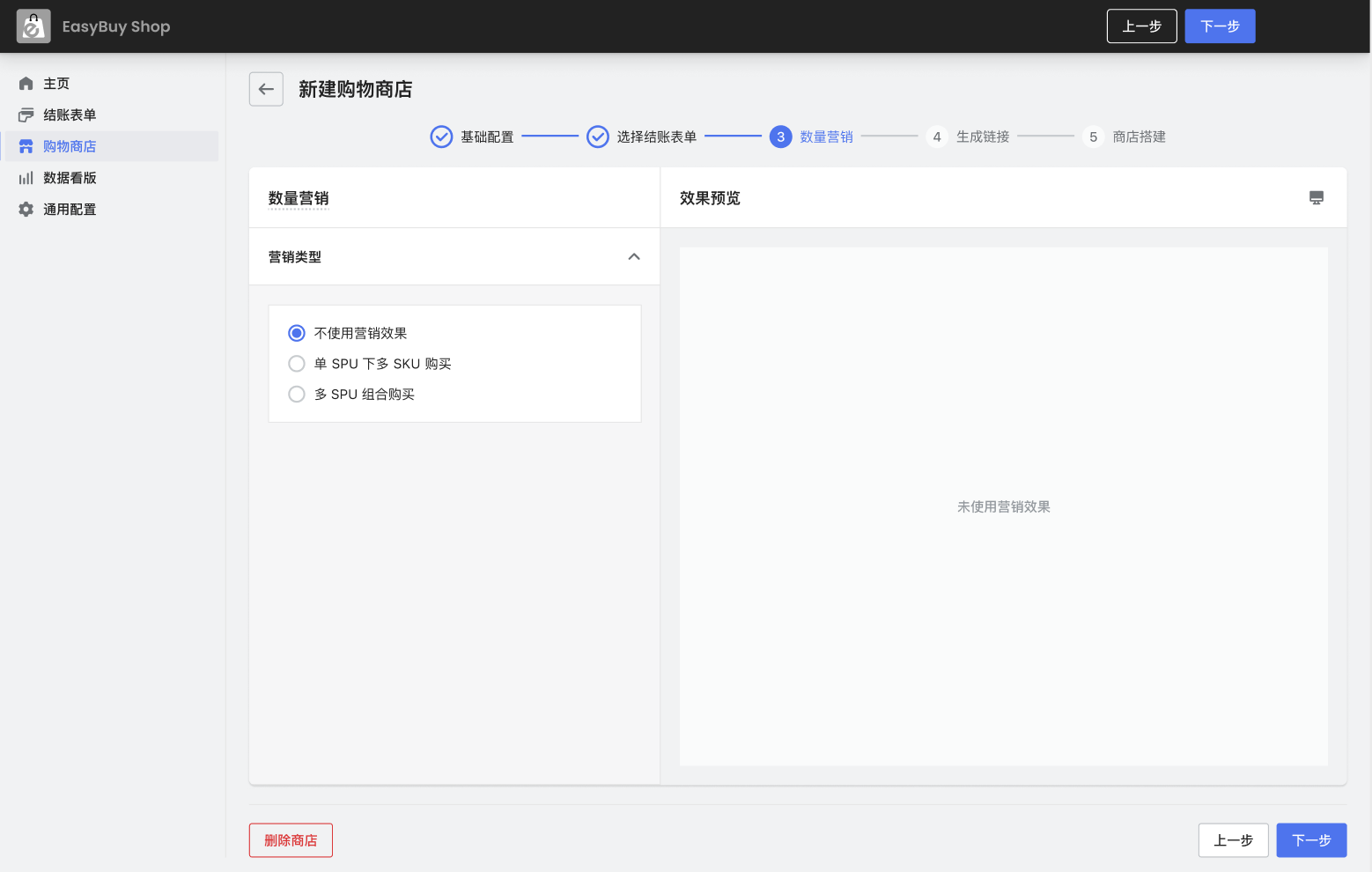
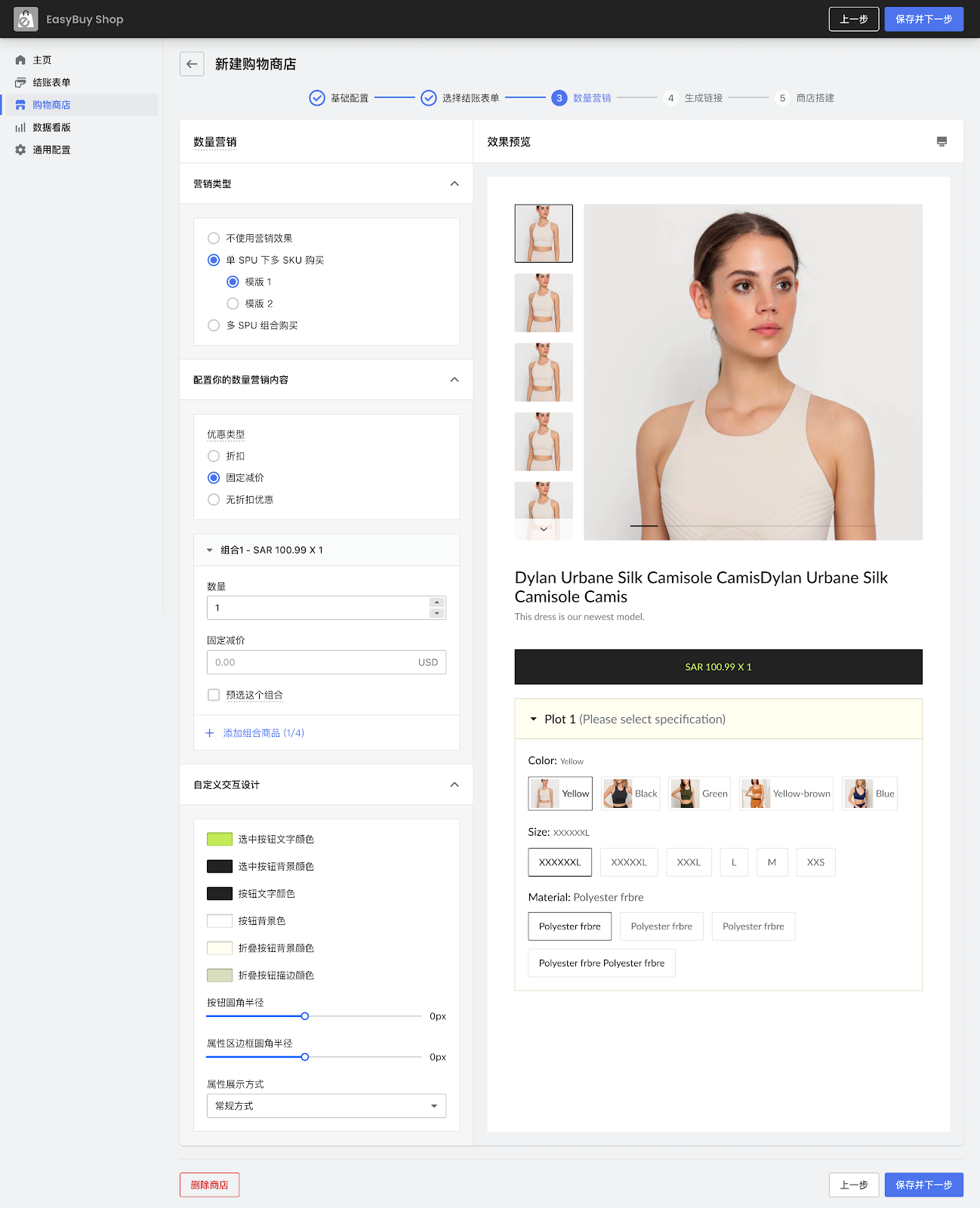
2.3.3 营销活动
- 选择商店内商品的营销方式;选择不使用营销效果时则默认使用商品原本内容,选择“单 SPU 下多 SKU购买” 则可以对商品设置组合购买的玩法以及折扣信息。

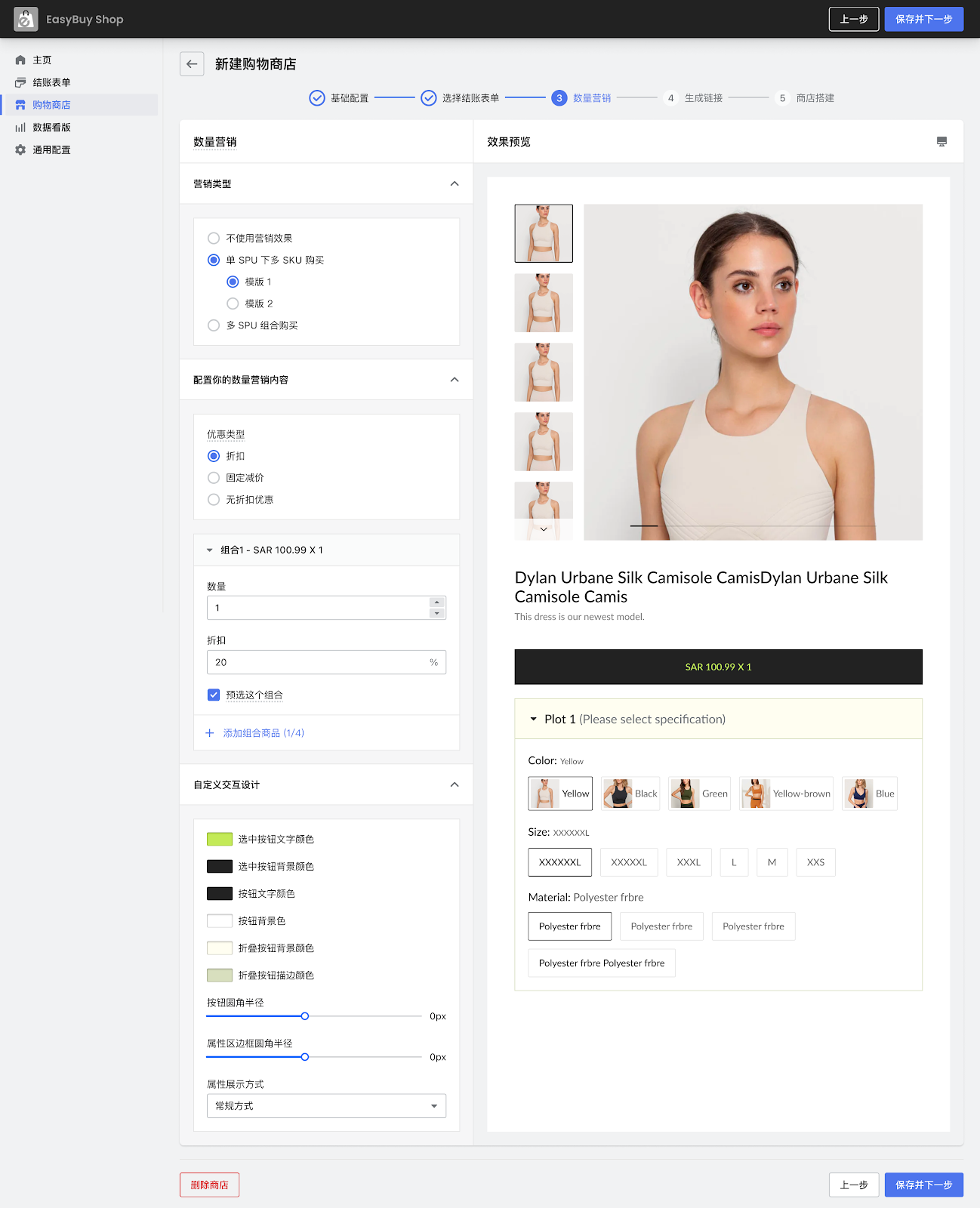
- 选择单 SPU 下多 SKU 购买
-
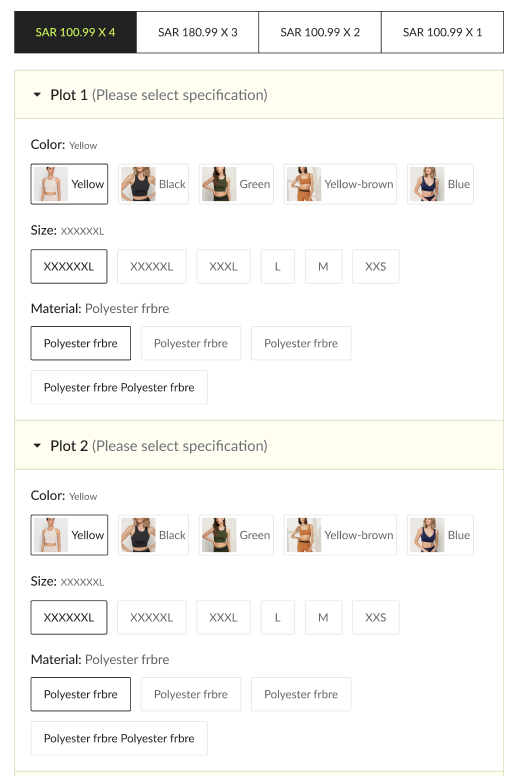
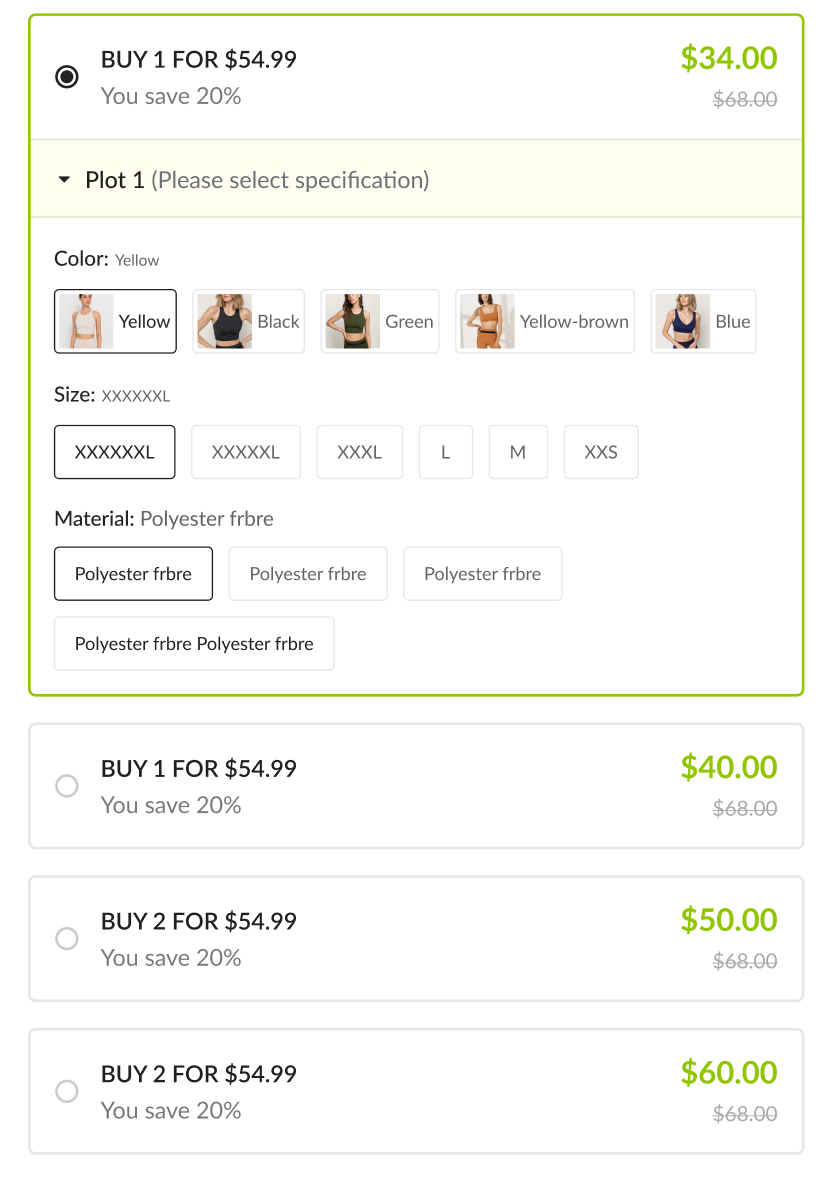
- 在单 SPU 下多 SKU 购买的模式下支持两种模板效果,可以根据喜好选择对应的模板效果。
 |
 |
| 模版一 | 模版二 |
-
- 设置优惠类型,包含:折扣、固定满减、无折扣优惠:
- 折扣:选择折扣方式,可以对商品设置百分比的折扣,该方式会应用到店匠店铺后台不同市场的商品价格上;设置了折扣后商品将以折扣后的价格进行售卖。
- 固定满减:选择固定满减,可以对商品设置固定的优惠金额,该金额是以店匠后台主市场的价格为基准进行优惠,其他市场的优惠价格根据对应市场与主市场货币之间的汇率进行换算后再对商品进行优惠的减价;设置了固定减价后商品将以减价后的价格进行售卖。
- 无优惠:不设置任何的优惠,使用商品原价格进行售卖。
- 模版一的折扣和固定减价的优惠是作用在单个商品上;模版二的折扣和固定减价的优惠是作用的商品总价之上。
- 设置优惠类型,包含:折扣、固定满减、无折扣优惠:


- 设置完商品数量营销之后就可以进入到URL生成步骤了。
注意
模版一和模版二在优惠价格生效上会存在这一点差异,主要是根据两者的展示效果不同而不同的,下面详细介绍一下:
- 模版一:优惠金额是作用在单个商品SKU上的。
举例:商家选择商品A来作为商店的商品,商品A添加了一个 2件固定减价$5 的营销活动,商品A存在着SKU A、SKU B和SKU C,售价分别是$10、$15、$20。这时:- 在后台展示的内容为:$10 x 2(这里是根据SPU中SKU的最低价格用来展示);
- 在前端展示的内容为:自定义单价 x 2;
- 展示的自定义单价 = (消费者选择的SKU售价之和 - $5*2)/ 2。
- 模板二:优惠金额是作用在指定数量的商品SKU的总价上的。
举例:商家选择商品A来作为商店的商品,商品A添加了一个 2件固定减价$5 的营销活动,商品A存在着SKU A、SKU B和SKU C,售价分别是$10、$15、$20。- 在后台展示的内容变量{custom_total_price}:$15(这里计算方式是:SPU中SKU的最低价格之和 - 优惠的金额);
- 在后台展示的内容变量{custom_price}:$7.5(这里计算方式是:(SPU中SKU的最低价格之和 x2 - 优惠的金额)/ 2);
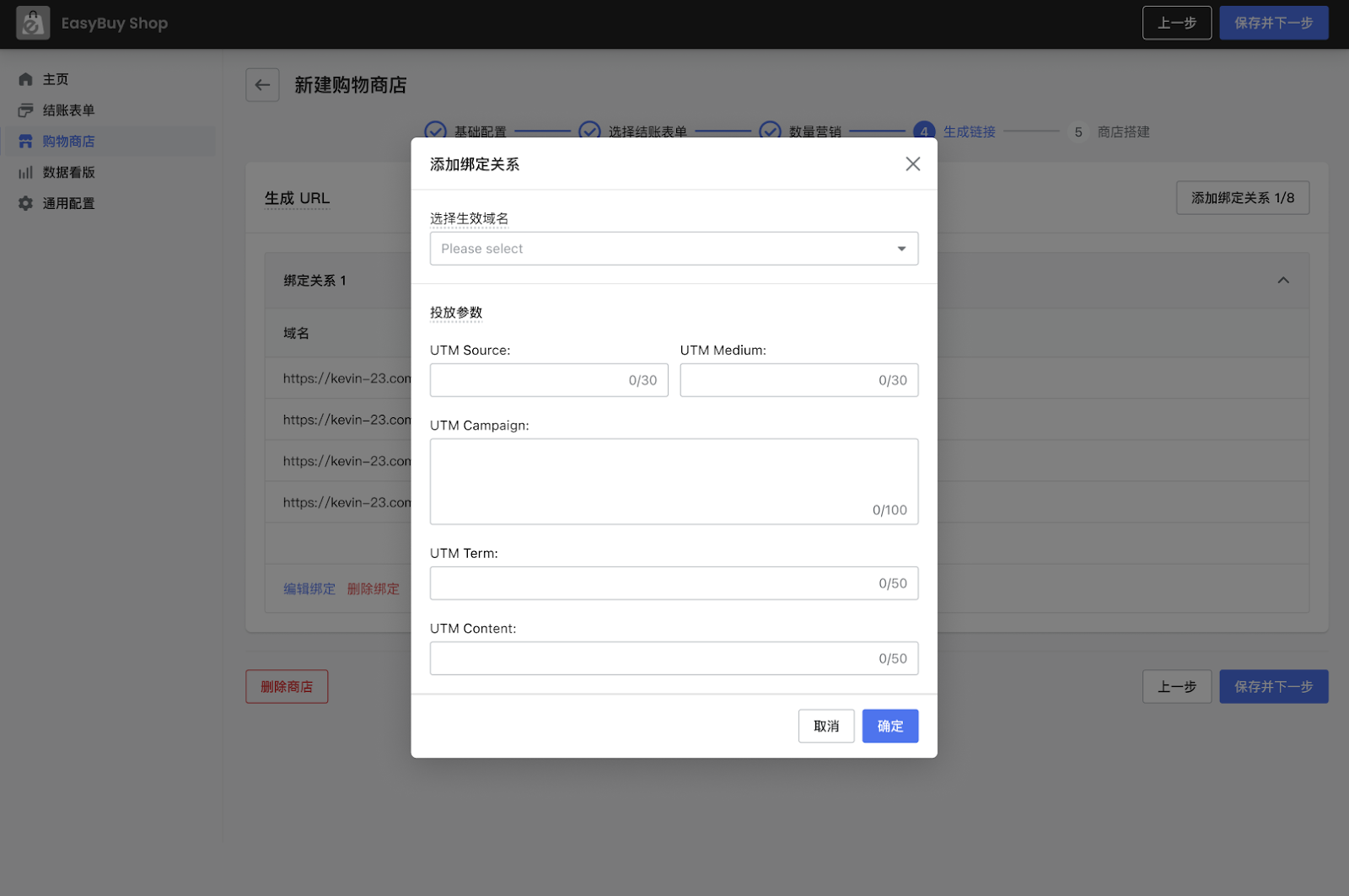
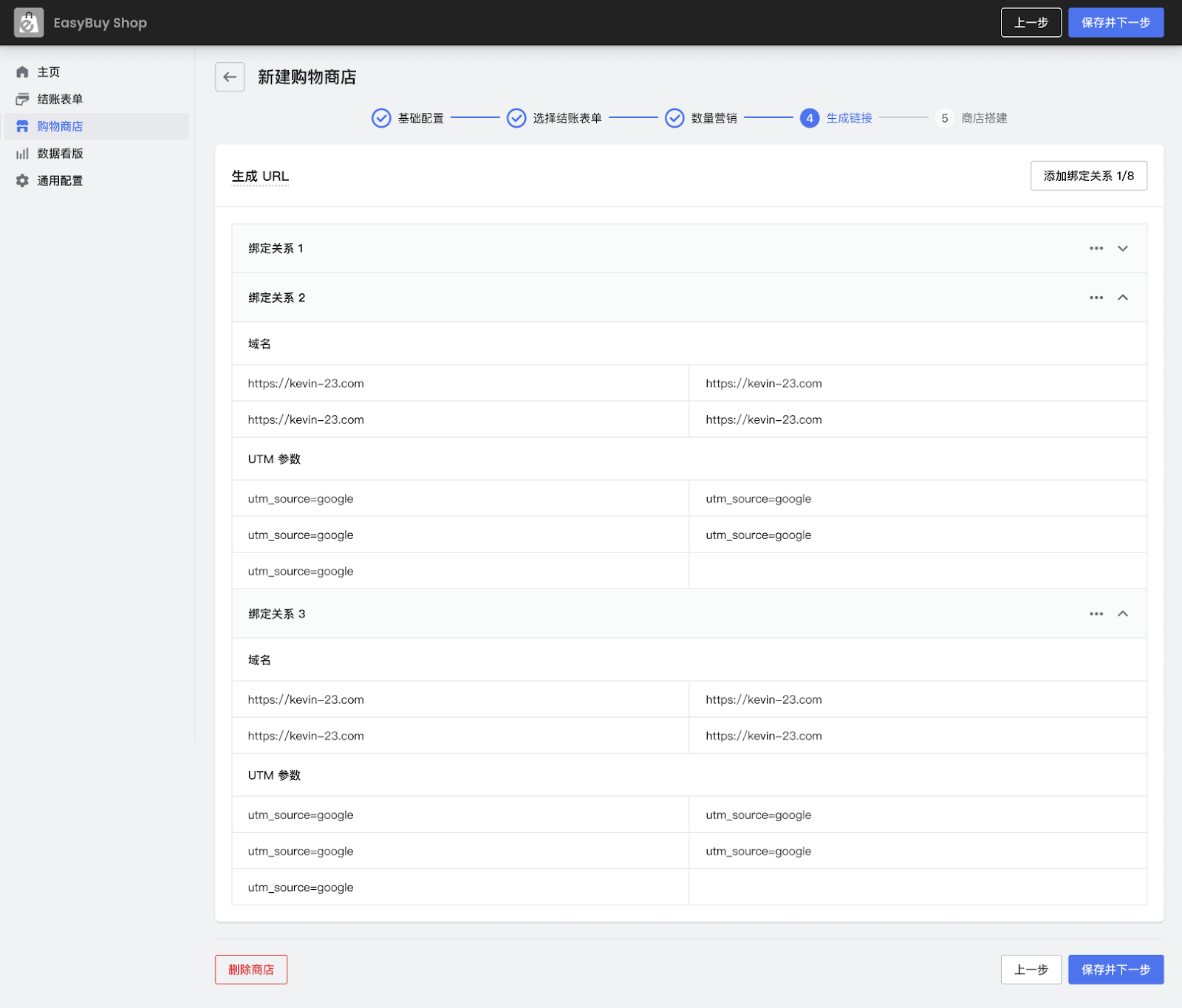
2.3.4 URL 生成
从EasyBuy Shop绑定的域名中选择域名与商店进行关联,帮助商店实现可以通过链接来访问商店,从而可以进行购物。下面就跟着步骤开始创建你的第一条商店访问链接:
1. 点击新建绑定关系,弹窗选项绑定弹窗;
2. 选择想要与当前商店绑定的域名(可以多选);
3. 输入想要添加的追踪参数,可以根据自己的投放诉求进行追踪参数的设定(该操作内容是非必填项);
4. 点击确定后,便成功添加了一组商店访问链接,EasyBuy Shop支持最多添加8组访问链接关系;
5. 点击保存并下一步后便可以进入到商店装修的流程中了。


注意
您可以将您所需要投放的追踪参数直接添加到域名绑定关系中,这样您可以直接得到一条可直接用于投放的URL以及短链接。
2.3.5 商店搭建
到这里您已经到了创建商店的最后一步了,在这里您可以装修您的商店的展现效果和内容了:
1. 点击 “搭建商店” 会在浏览器中新开一个Tab,您将跳转到页面搭建器中进行页面搭建。
2. 在页面搭建器中请使用名字中是以 “EasyBuy” 开头的卡片进行页面的搭建。
3. 搭建好页面后点击 “发布”,则当前搭建的页面则会生效,您就可以使用上一步生成的URL来访问刚才搭建的页面内容了。
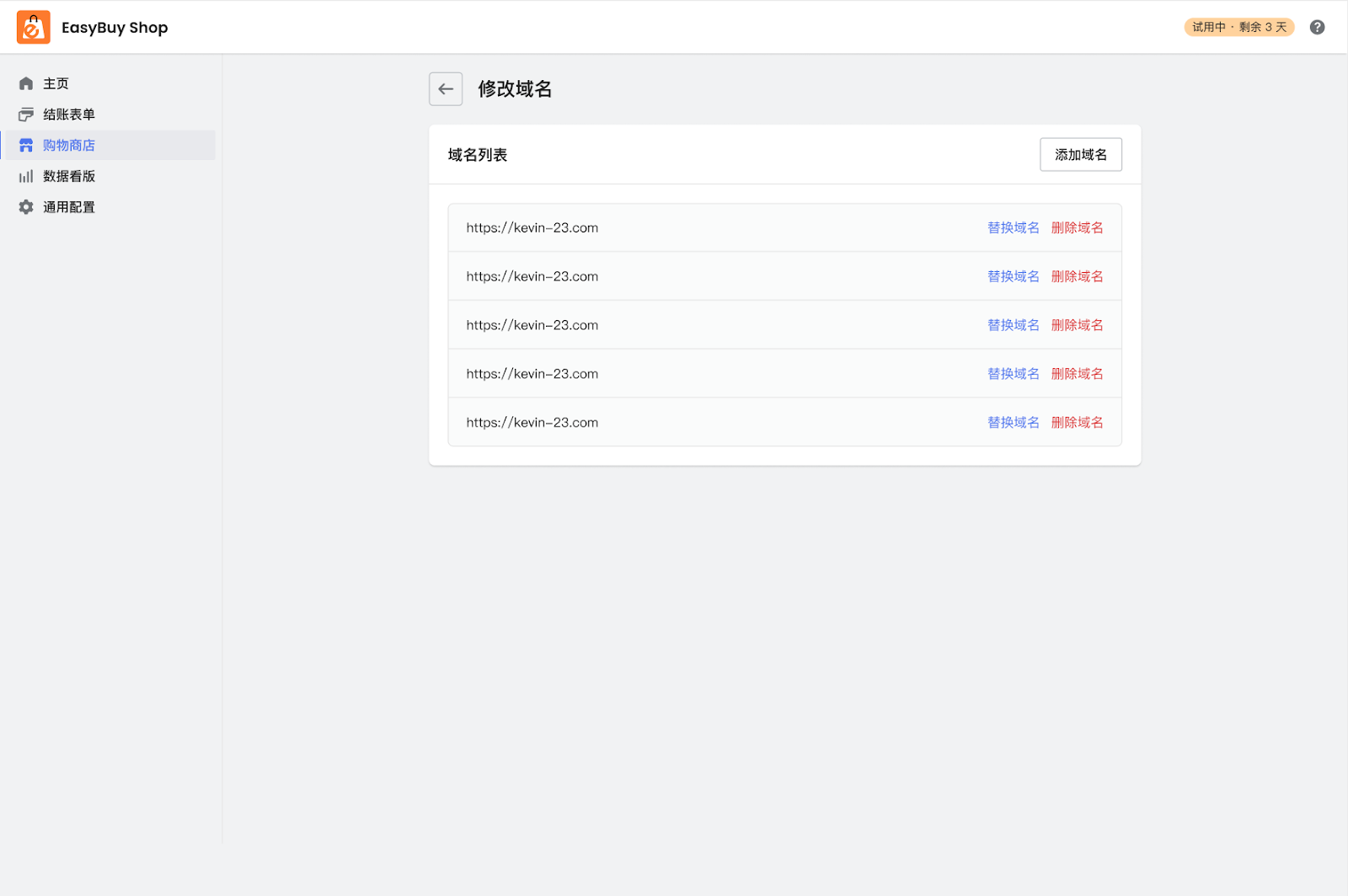
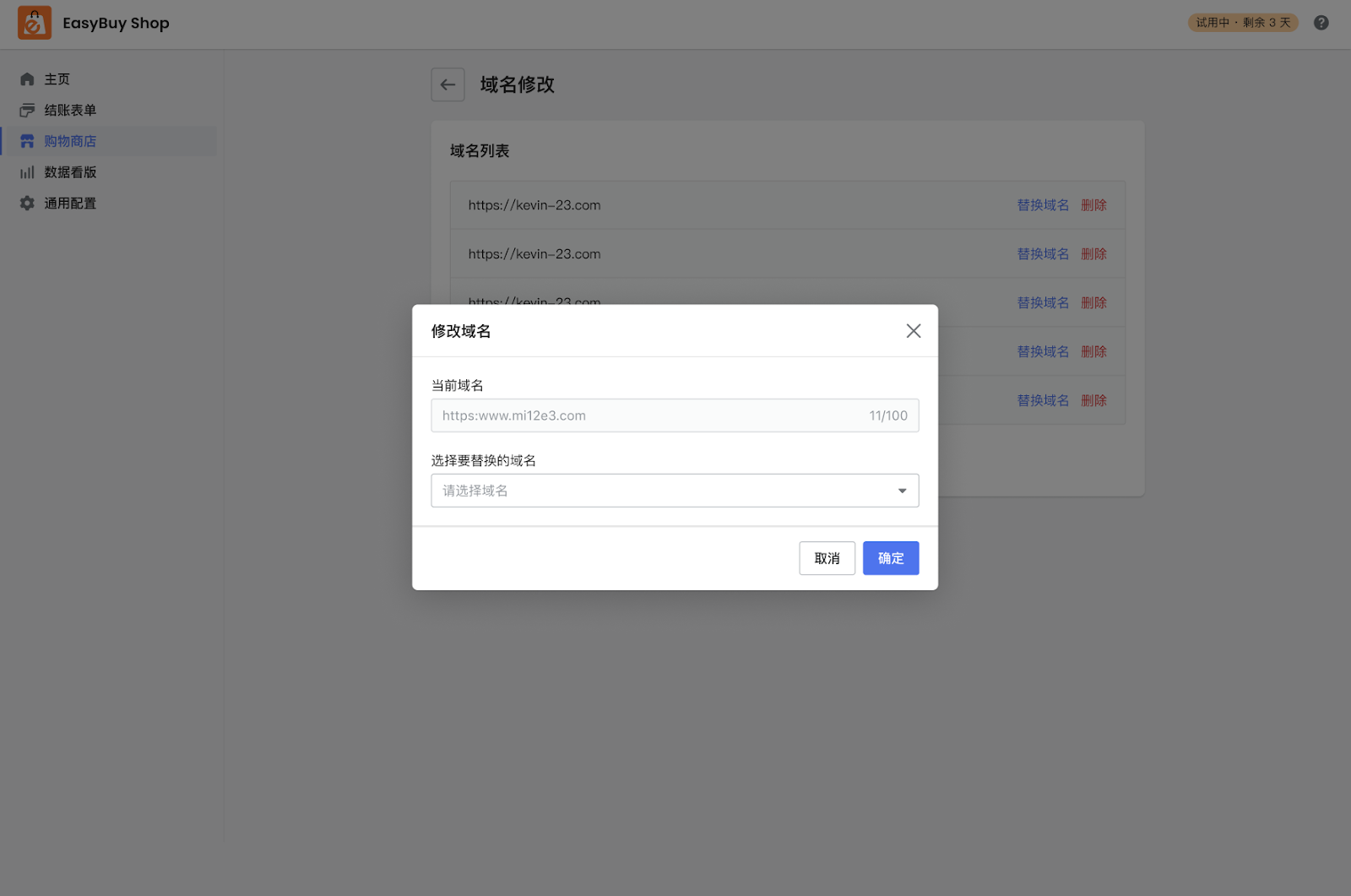
2.4 域名切换
当您的域名出现问题的时候,您可以登录您的Shoplazza管理后台,点击设置 > 域名 > 在域名列表中链接已有域名。在EasyBuy Shop App中的通用配置菜单中来绑定新的域名,您可以在此处删除无效的域名,同时可以绑定新的域名。
您可以在您的商店管理中,将想要应用新的域名的商店进行域名的替换
- 先选择想要进行域名替换的商品记录;
- 在 “操作” 的菜单中点击 “修改域名” 就可以打开修改域名的列表中;
- 在打开已经绑定在该商店的域名列表中,找到对应想要替换的域名记录,点击替换域名,则打开替换域名的弹窗;
- 在 “选择要替换的域名” 的下拉框中选择想要替换的新域名,点击 “确定” 则会替换原域名,并且和原域名绑定的相关内容进行替换,同时会生成新的URL,您可以使用新的URL进行页面的访问。


3. 高级功能
数据分析
用数据来评估业务绩效,“商店的表现如何?转化率又怎么样?”这些问题的答案都可以在数据看板中找到答案。
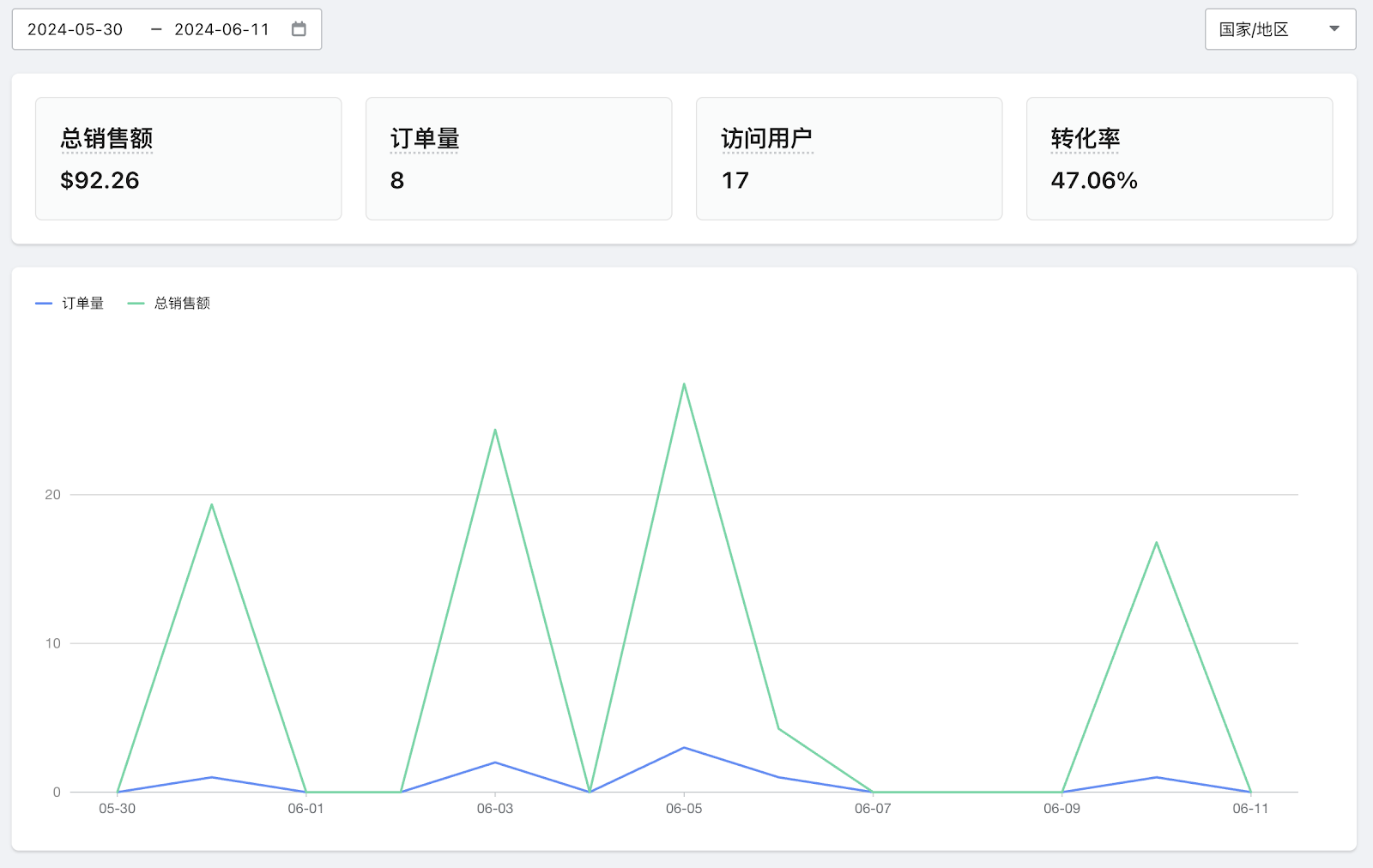
- 数据看板
点击侧边栏的数据看板,可以快速概览业务活动。顶部汇总了总销售额、唯一订单数量、访问用户数、转化率等。

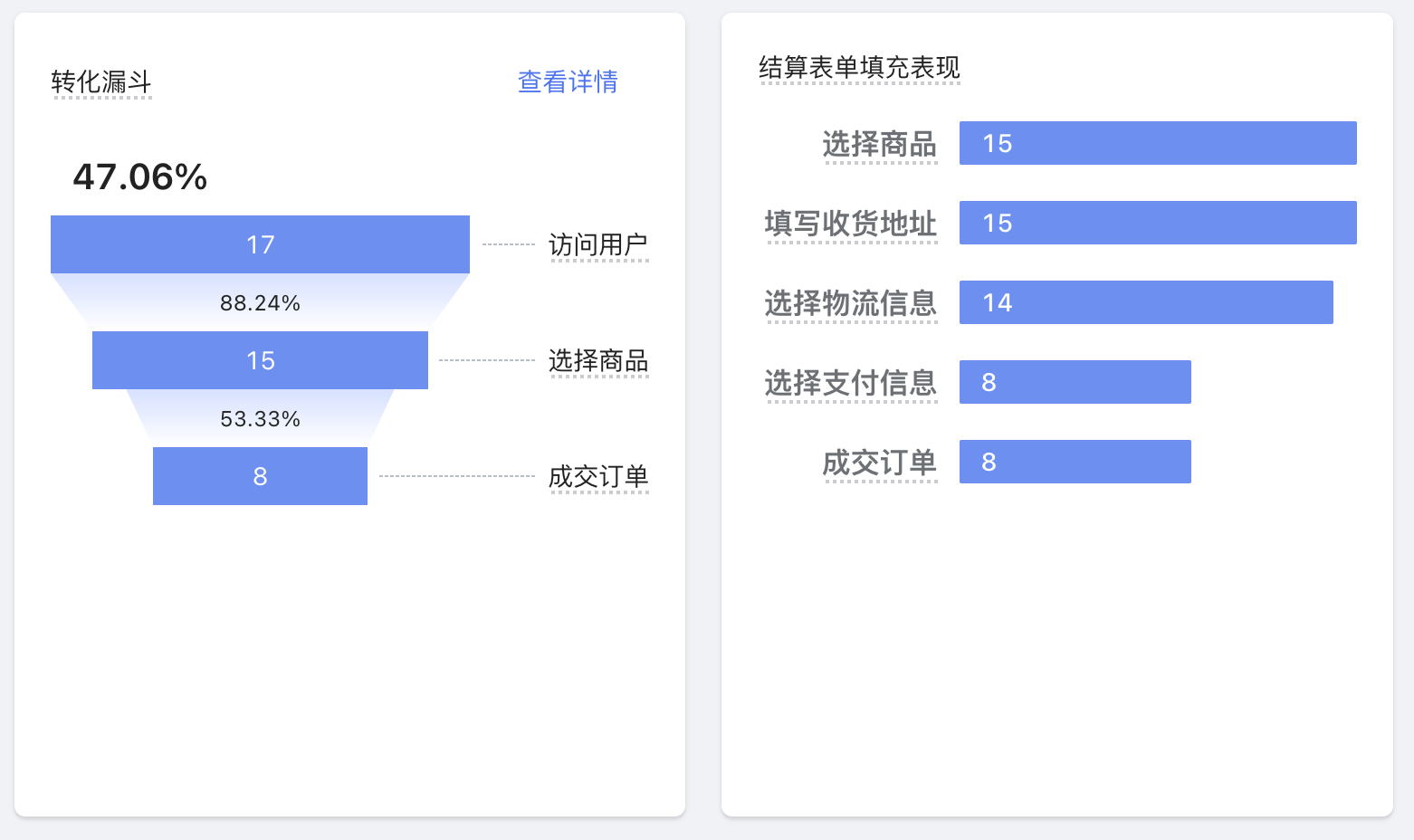
- 转化漏斗
我们漏斗数据收集了6个数据指标,包括唯一访问用户数量、选择商品、唯一成交订单量、转化率等。同时还可以查看到结算表单填充表现中各步骤的填写情况表现。

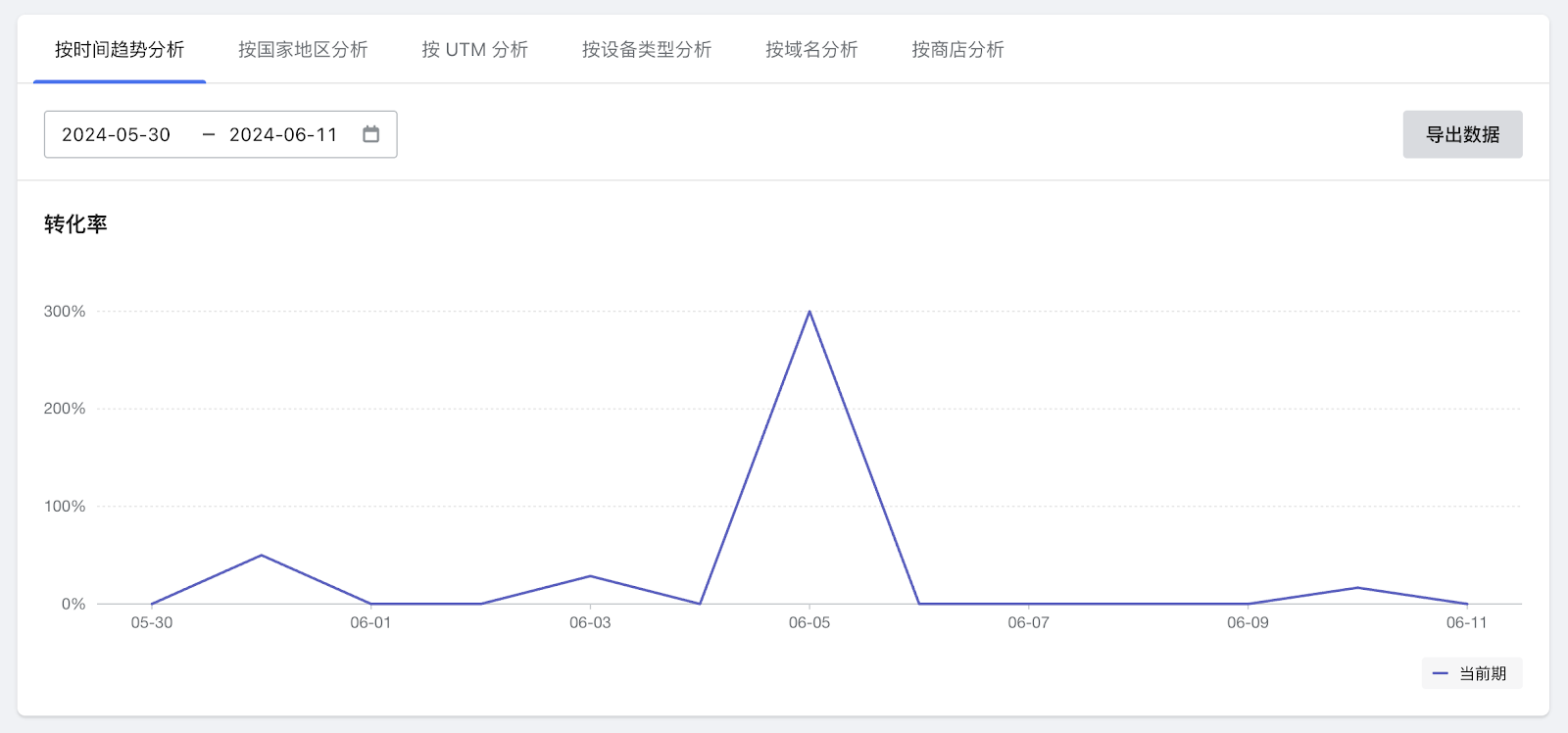
在转化漏斗中我们还拆分成了6个维度的漏斗数据分析指标,包含:国家、UTM、商店等,帮助您更好的概览业务数据表现,精细化业务动作。

在数据看板中您还可以查看平均订单价格、渠道订单数据以及国家订单分布等数据分析内容。
4. 支持的应用
为了可以更好的支持EasyBuy Shop的业务能力的支持,我们也支持了很多店匠应用商店中的优质App内容,具体支持的App列表如下:
App名称 |
App简述 |
|
聚合Pixel
|
集成所有的媒体渠道Pixel于一体,集中管理更好地提升你的广告效果。
|
|
多语言可视化翻译
|
在可视化编辑器中轻松翻译商店内容,支持自动翻译、手动编辑和审阅翻译。
|
|
店铺多语言设置
|
该插件用于将店铺语言翻译为不同的语言,以方便顾客进行浏览。
|
|
多货币设置
|
给店铺设置多种展示货币,方便不同国家/地区的顾客查看商品。
|
|
地图选址
|
简化结账地址输入,改善结账体验。
|
|
支付渠道折扣
|
该插件允许您对店铺中所有有效的支付方式配置折扣以及金额取整。
|
|
自定义地址库
|
上传自定义地址库,消费者在下单选择地址时将以自定义地址库进行匹配。
|
|
COD Risk Control
|
通过 COD Risk Control 有效识别 COD 模式下的风险订单,从而降低COD模式下的欺诈、物流、现金流管理等相关风险,提升COD订单的签收率。
|
|
Geolocation
|
Geolocation应用在开启多市场配置后,支持您定义是否允许方可自行选择国家/地区,帮助您把店铺推广至全球。
注意 暂不支持开启多语言设置、暂不支持开启推荐弹窗 |
5. 常见问题
Q:为什么数据看板中的整个购物漏斗分成了 “转化漏斗” 和 “结算表单填充表现” ?
A:因为在EasyBuy Shop的单商品商店中的Checkout是单页的模式,所以导致消费者在购物过程中会存在无规则填写内容的情况所以这里我们拆分成了两个部分。
- 转化漏斗:我们按照用户流量、选择商品、成单的转化流程来进行漏斗分析的。
- 结算表单填充表现:该数据板块则是按照消费者的填写部分来进行展示的,消费者填写某个部分则记录某个部分的数据记录,方便商家可以按需进行分析。
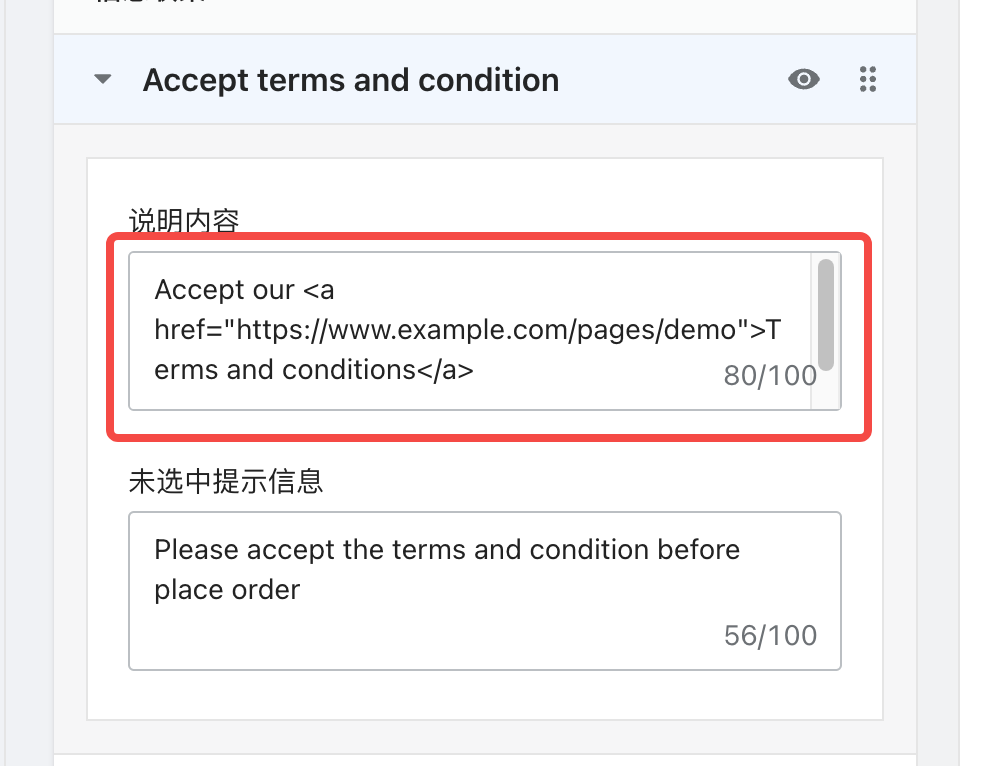
Q:Checkout表单中的 “Accept terms and condition” 字段要怎么设置?
A:“Accept terms and condition” 字段主要是为了符合地区政策要求而添加的字段内容;您可以在自定义页面中设置自己的相关条款内容,可以获得自定义页面的链接,然后将链接添加到字段中的 “说明内容” 中的<a href="">标签中的href的内容中。
举例:假设自定义页面的链接为:https://www.example.com/pages/demo,那么将该链接添加到href中后的内容为:<a href="https://www.example.com/pages/demo">content</a>,这样的话就可以在C端消费者点击说明内容时跳转到隐私条款页面中来展示相关的内容。



评论
请登录写评论。