本篇文章旨在向您介绍APP设计中的菜单设置,帮助您设置以下两种菜单栏,以帮助顾客快速访问您的app的内容:
- 主菜单(也称为汉堡菜单)可帮助客户浏览您的应用程序并准确找到他们正在寻找的内容。
- 底部菜单栏可固定展示菜单以帮助客户快速切换应用内的页面。
如何自定义主菜单
步骤
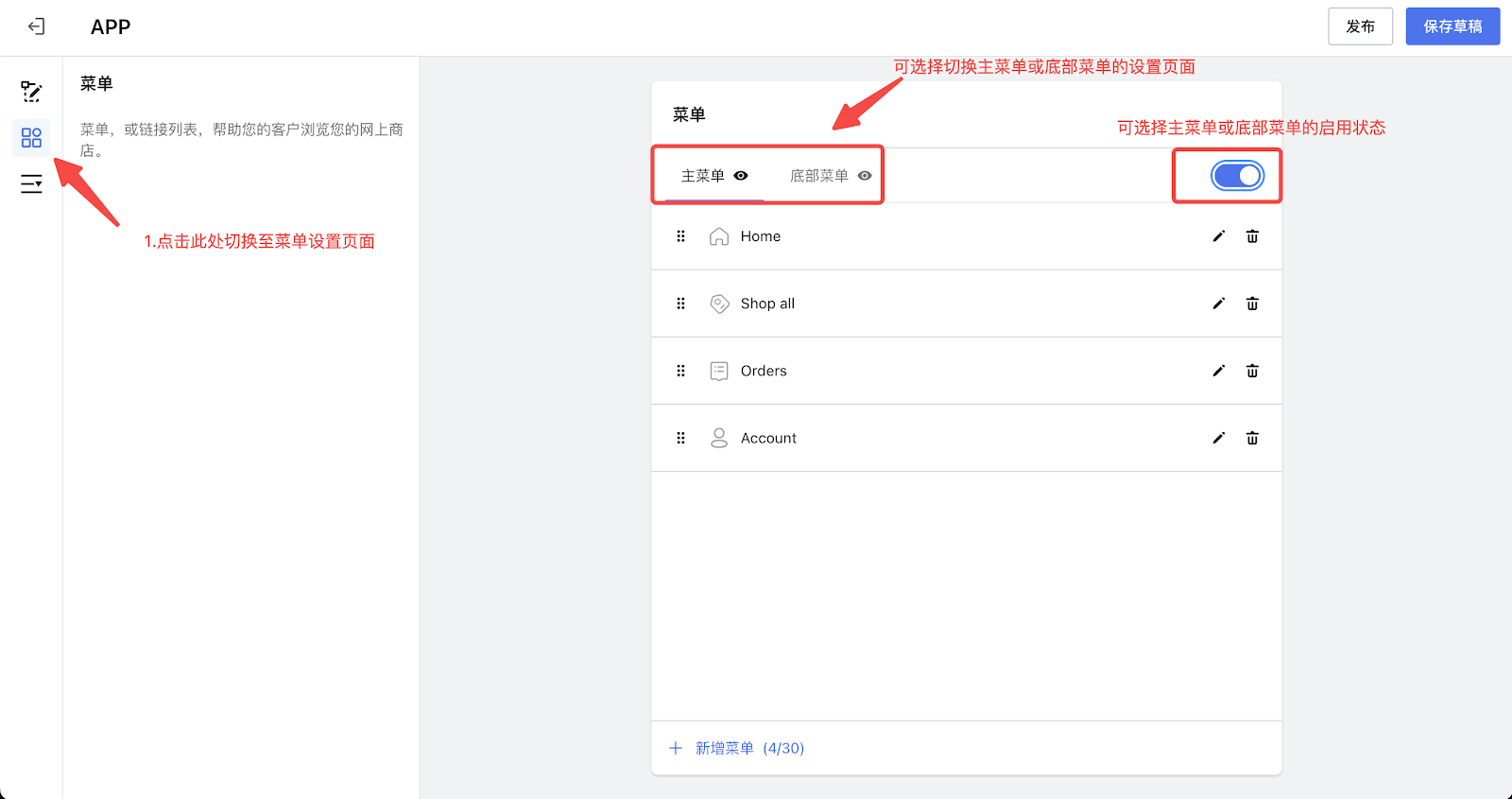
1. 在左侧点击“菜单”图标切换
2. 您可以在右侧菜单编辑区切换主菜单或底部菜单的设置页面
3. 您可以在右侧菜单编辑区选择主菜单或底部菜单的启用状态(至少需要展示一个菜单)

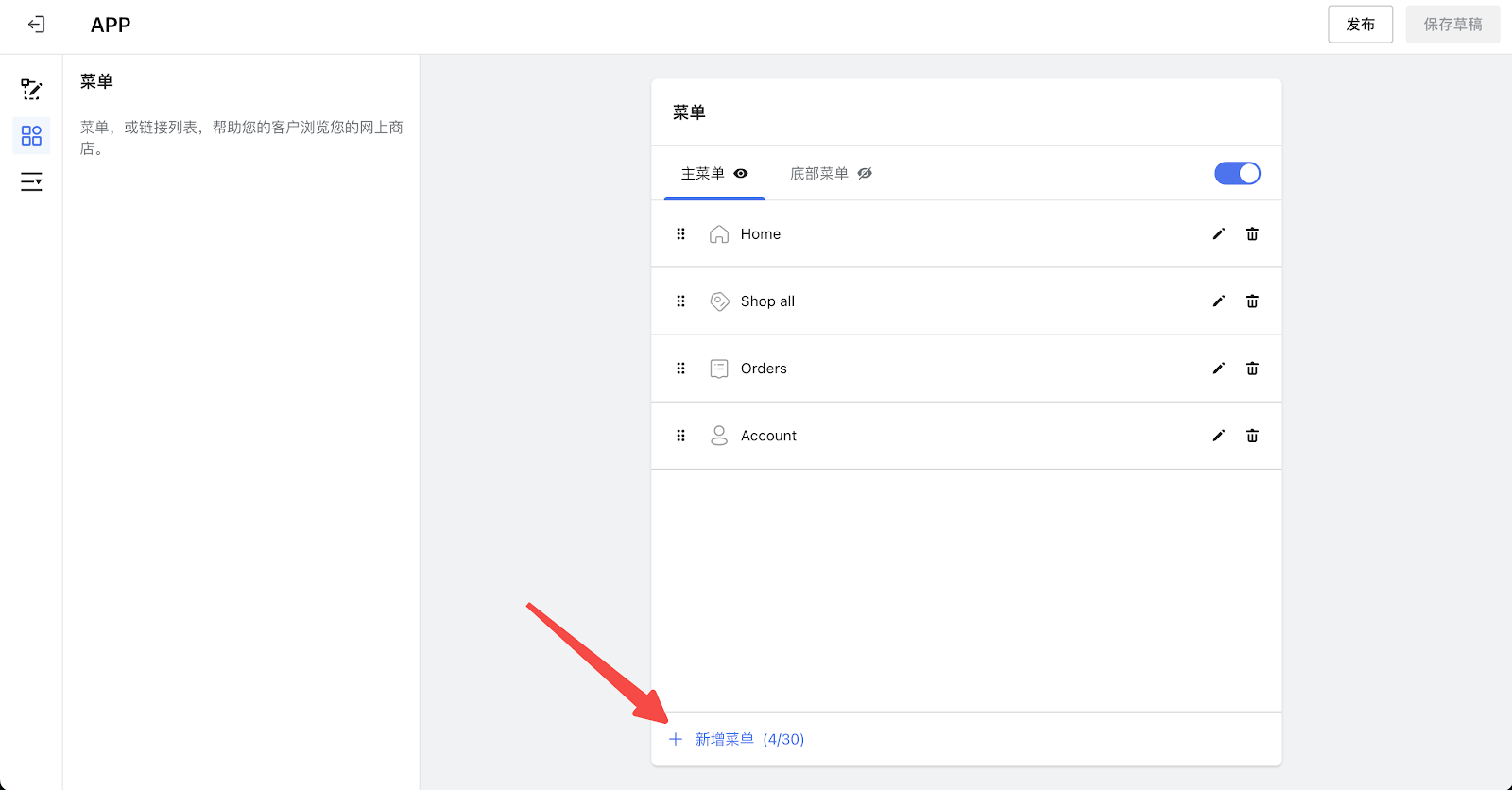
4. 如要增加更多的菜单按钮,可单击下侧新增菜单,填写菜单名称并选择需要的链接

提示
- 侧边栏菜单支持0-30个菜单
- 底部菜单支持3个或4个菜单
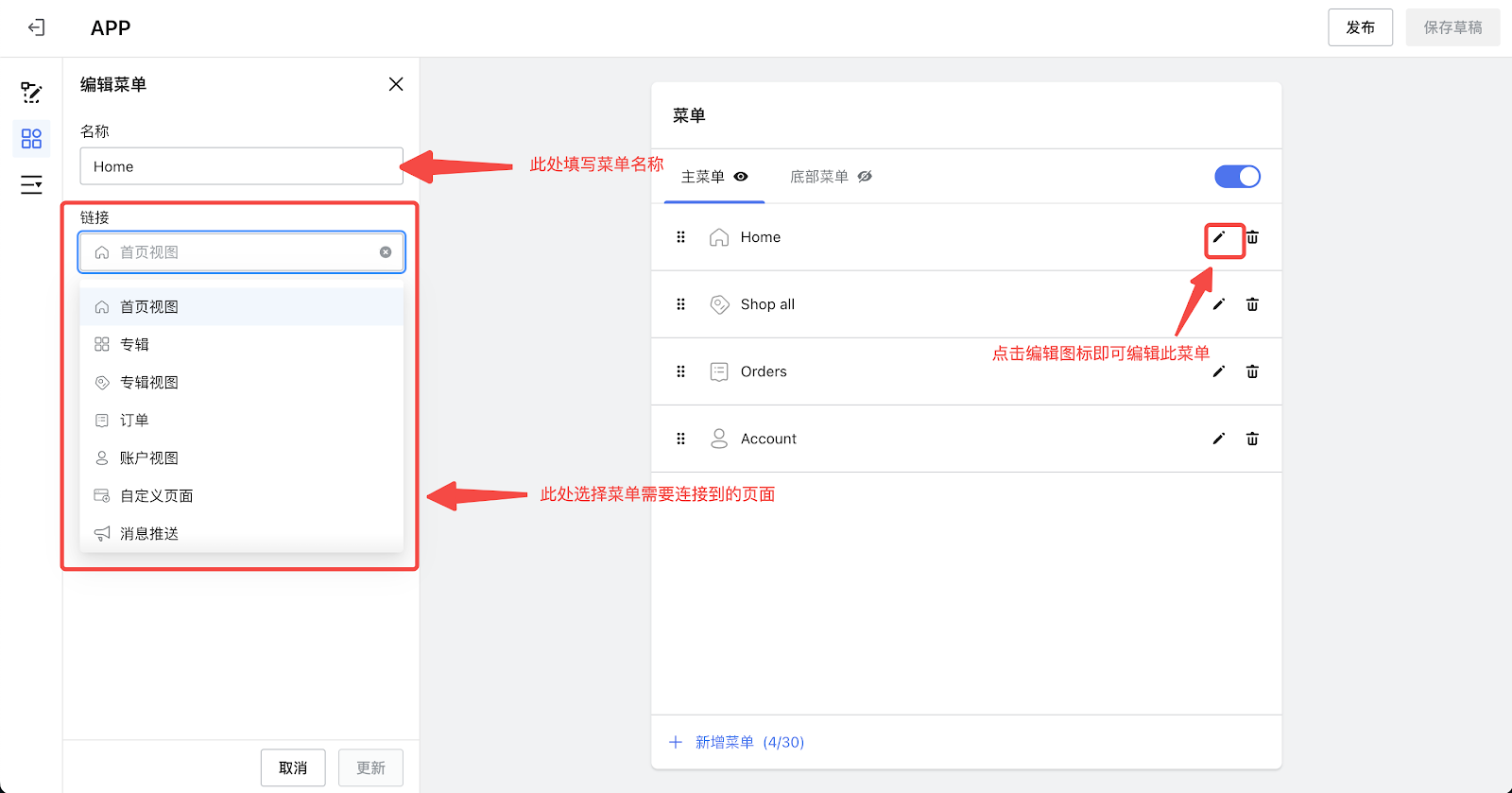
5. 编辑菜单项
要编辑预先存在的菜单选项,点击编辑图标。从这里您可以编辑菜单的名称与链接页面,还可以点击删除按钮删除不需要的菜单

- 首页视图:客户点击则链接到应用程序首页;
- 专辑:选择任一专辑,客户点击则链接至对应单个专辑;
- 专辑视图:客户点击则链接到分类专辑列表;
- 订单:客户点击则链接到订单列表;
- 账户视图:客户点击则链接至账户视图;
- 自定义页面:如果您想链接到博客文章、社交渠道、尺码表等外部内容,您可以将 URL 添加到网页选项。客户点击则跳转至对应页面;
- 消息推送:客户点击则链接至消息推送列表;
注意
应用已经在应用市场发布成功后,在APP设计模块的更新可以直接在编辑器内右上角“发布”按钮即可实时发布至应用程序,无需重新发布审核。




评论
请登录写评论。