Creating a custom page with an Image with Text card can add a unique and visually appealing element to your online store. For example, if you're running a seasonal promotion, you can use a custom page to highlight specific products or offers with an engaging layout. Some themes may offer extra customization options, such as adjusting background colors or image edges. Here’s how to create this setup:
Creating a new custom page
To start, you’ll need to create a custom page where the Image with Text card will appear.
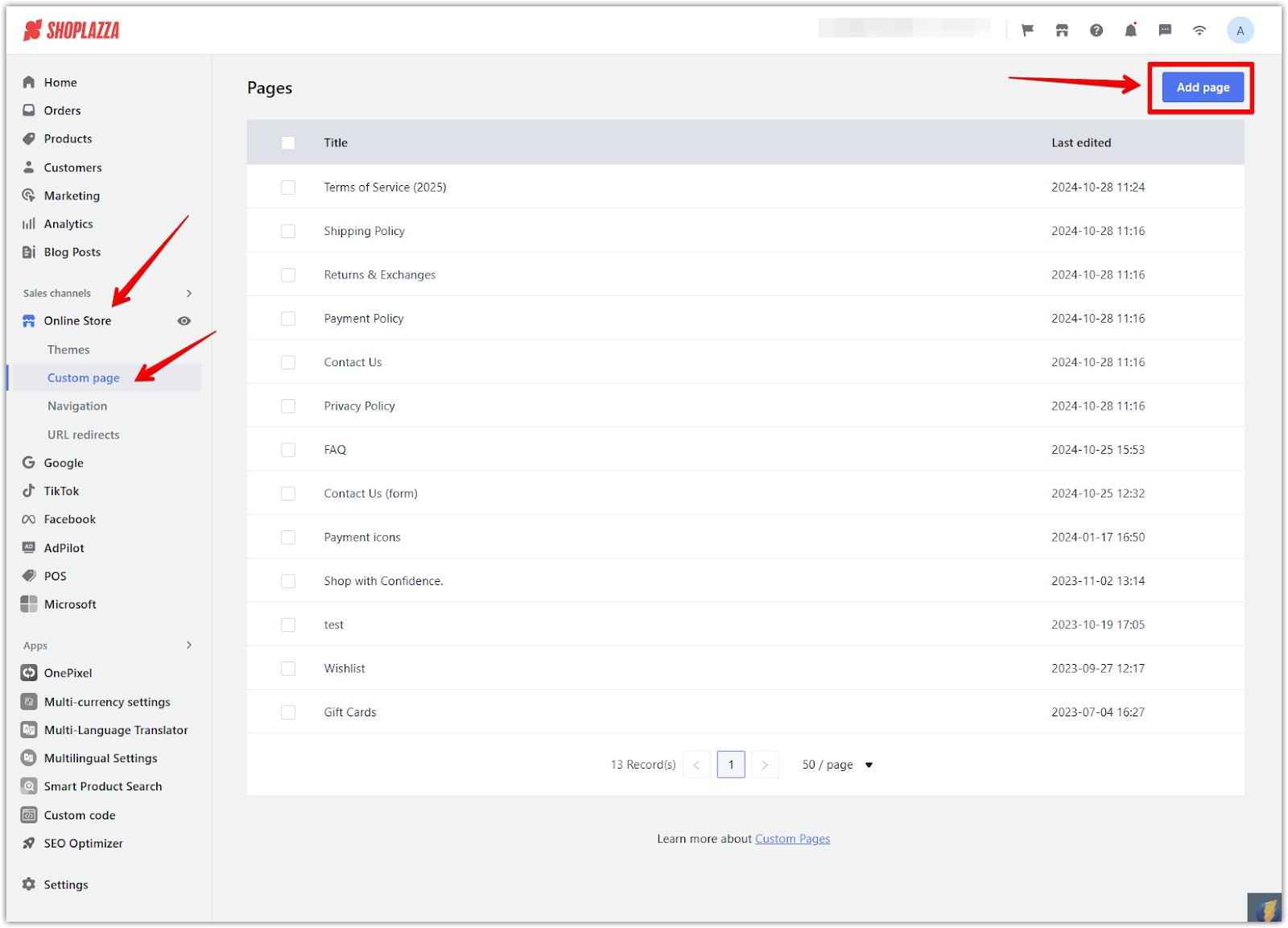
1. Go to the Pages section: In your Shoplazza admin, navigate to Online Store > Custom page, then click Add page.

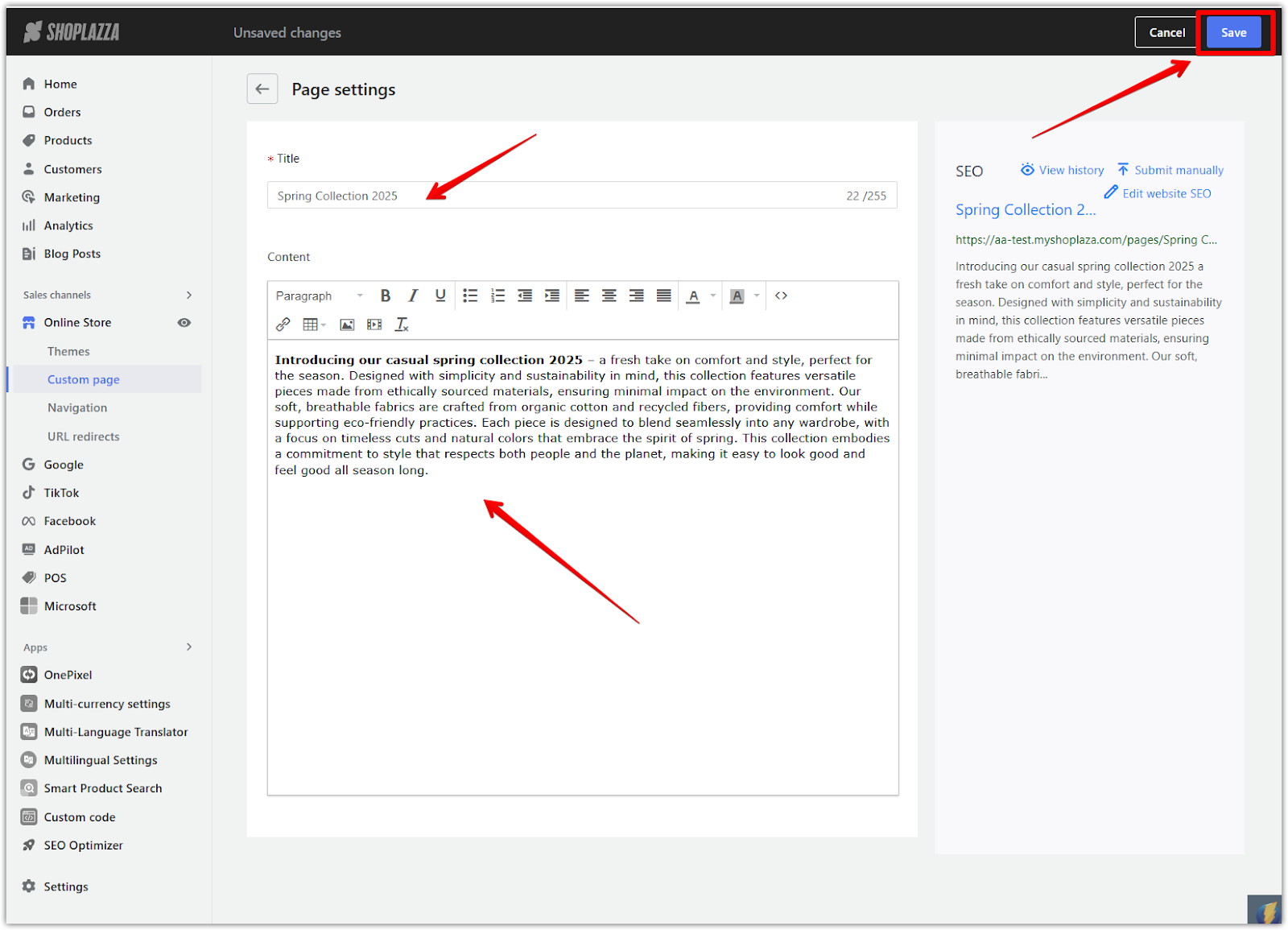
2. Set up the new page: In Page settings, enter a title for your new custom page (e.g., “Spring Collection”) and an optional description. Click Save at the top right to confirm.

Adding an Image with Text card to the custom page
Once you’ve created the custom page, follow these steps to add and customize the Image with Text card.
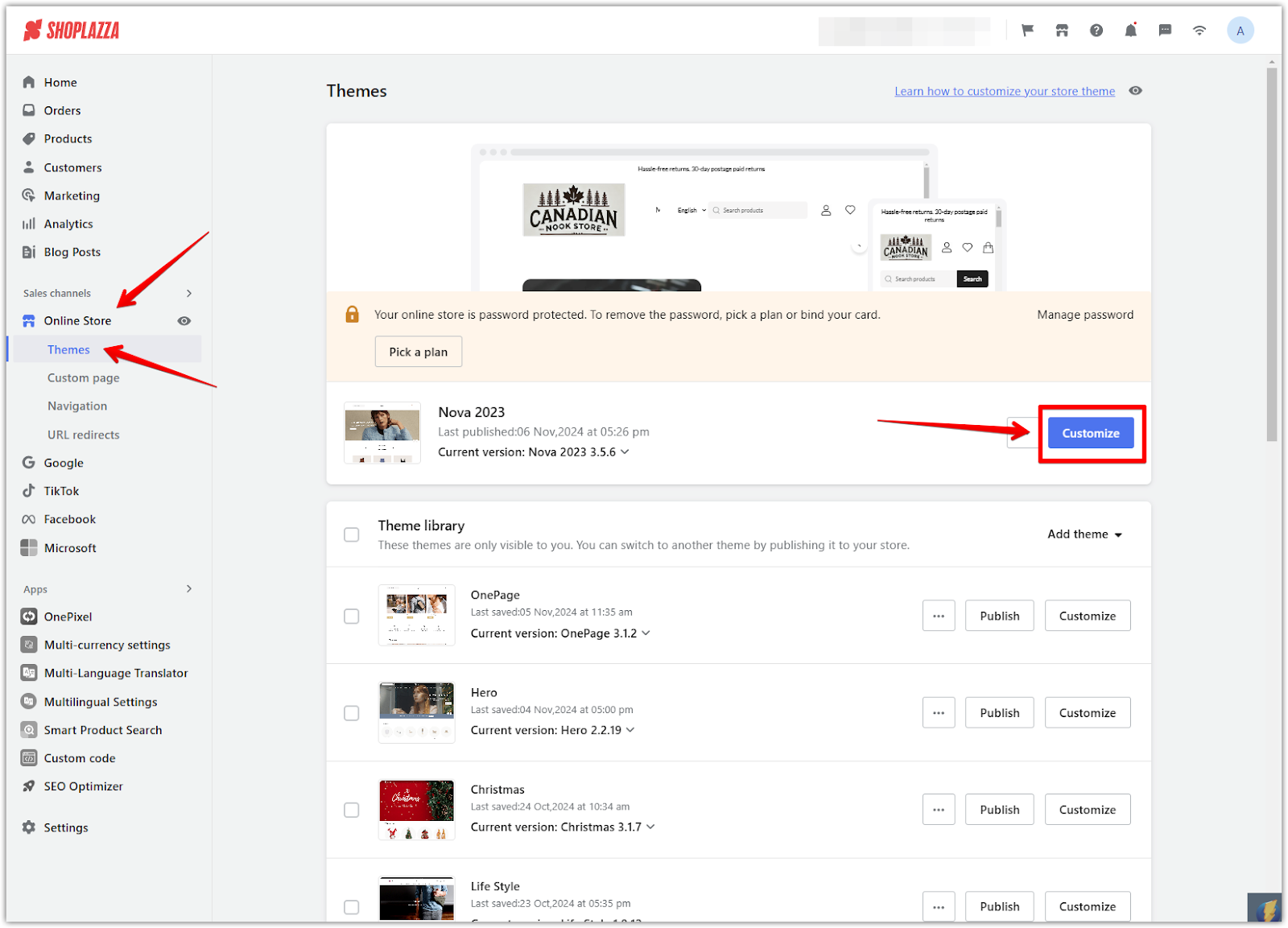
1. Open the theme editor: Go to Shoplazza admin > Online Store > Themes, choose your theme, and click Customize.

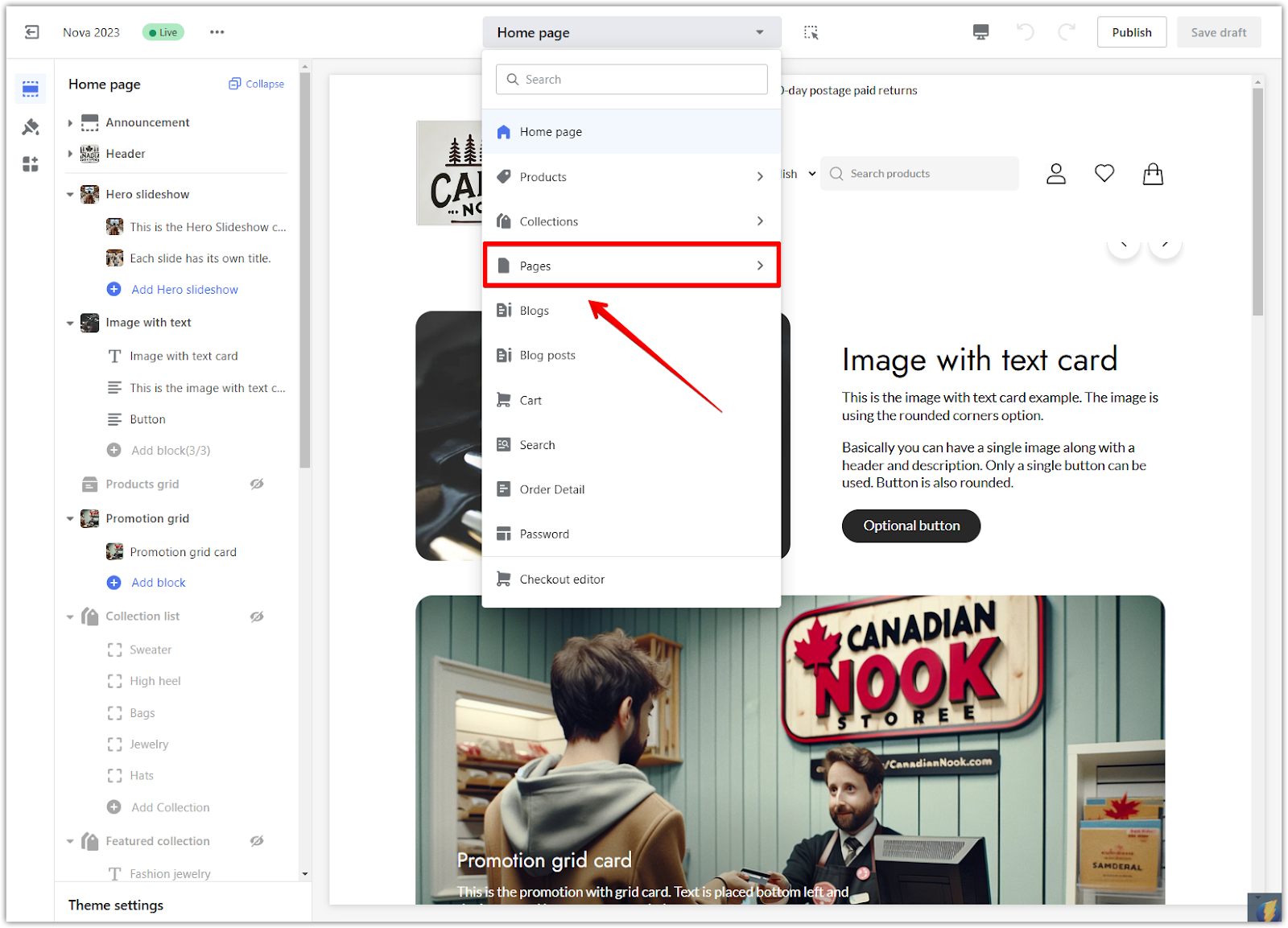
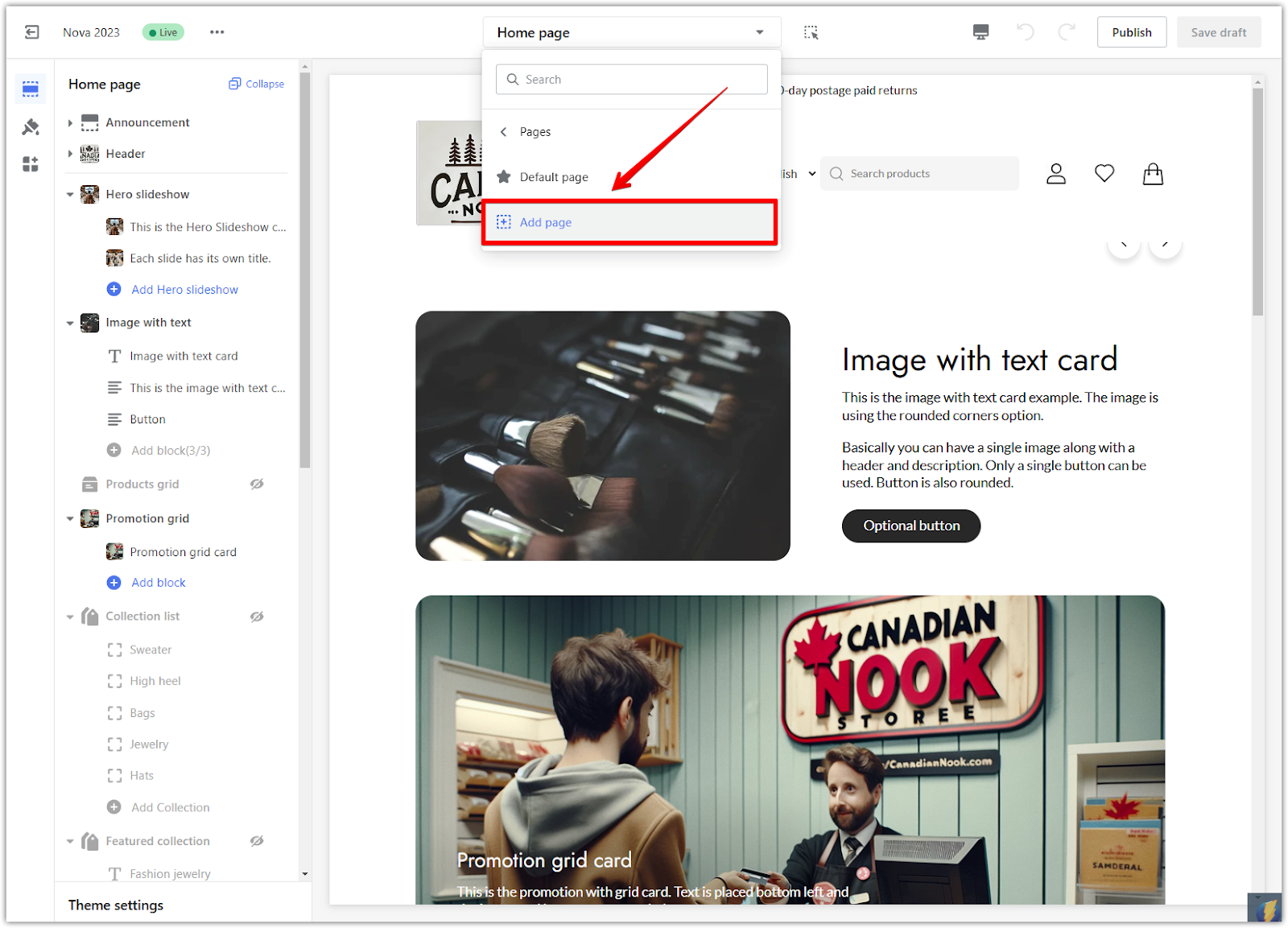
2. Select the custom page: Once in the theme editor, click the Home page at the top center, choose Pages from the dropdown, and then click Add Page to create or edit your custom page.


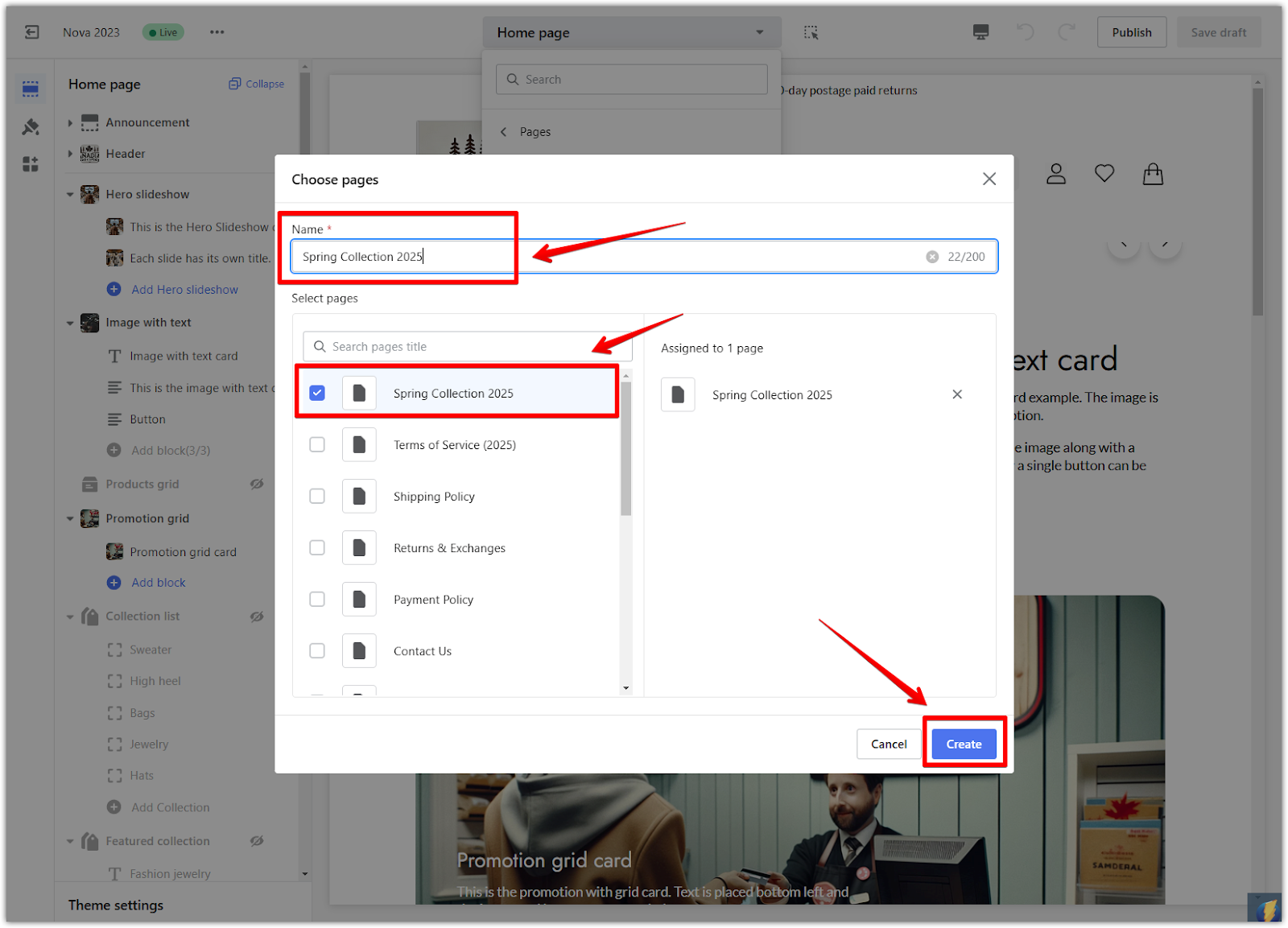
3. Choose your new custom page: Under Choose Pages, enter the name of the custom page you created, select the custom page you created, and then confirm by clicking Create.

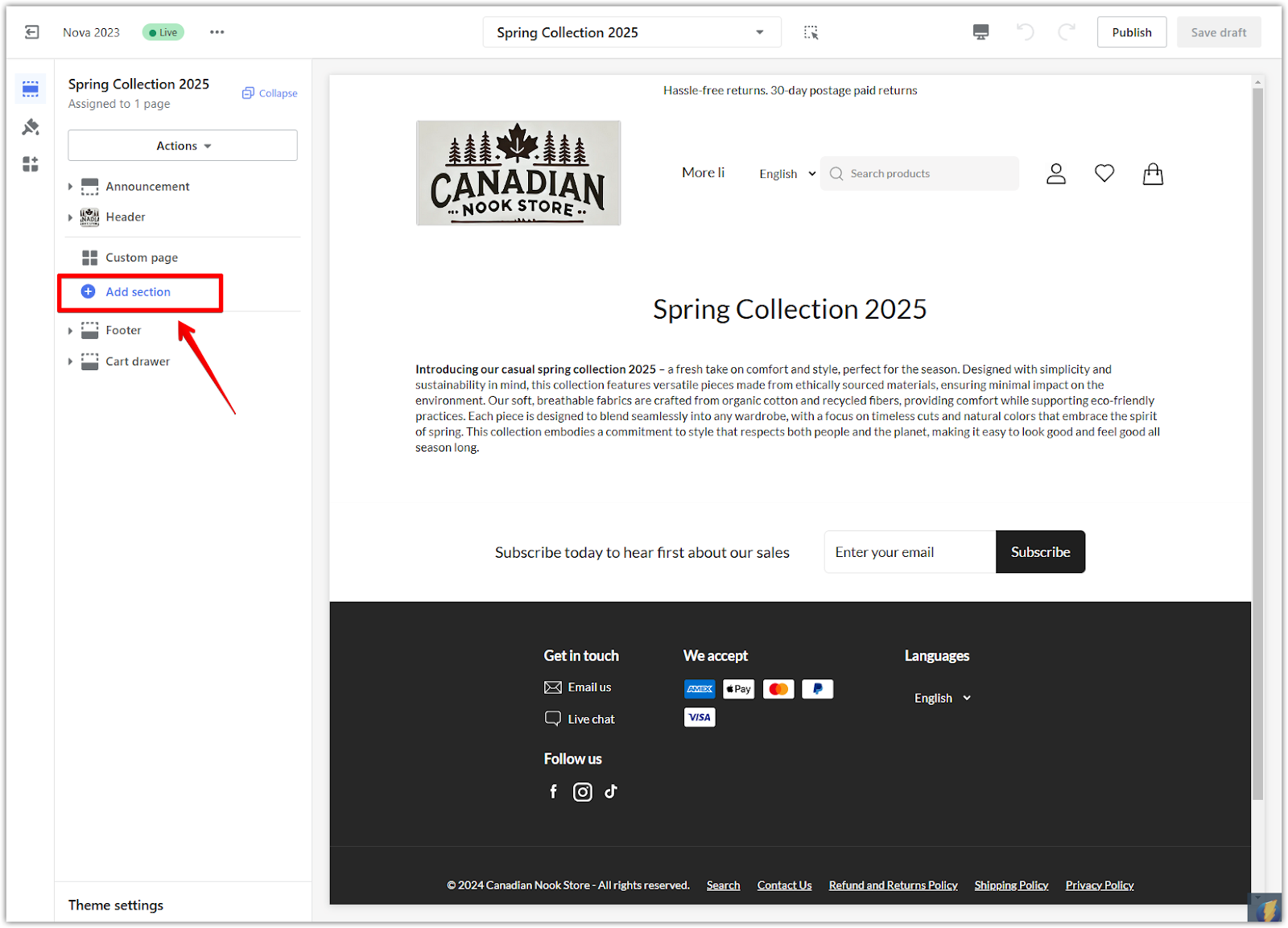
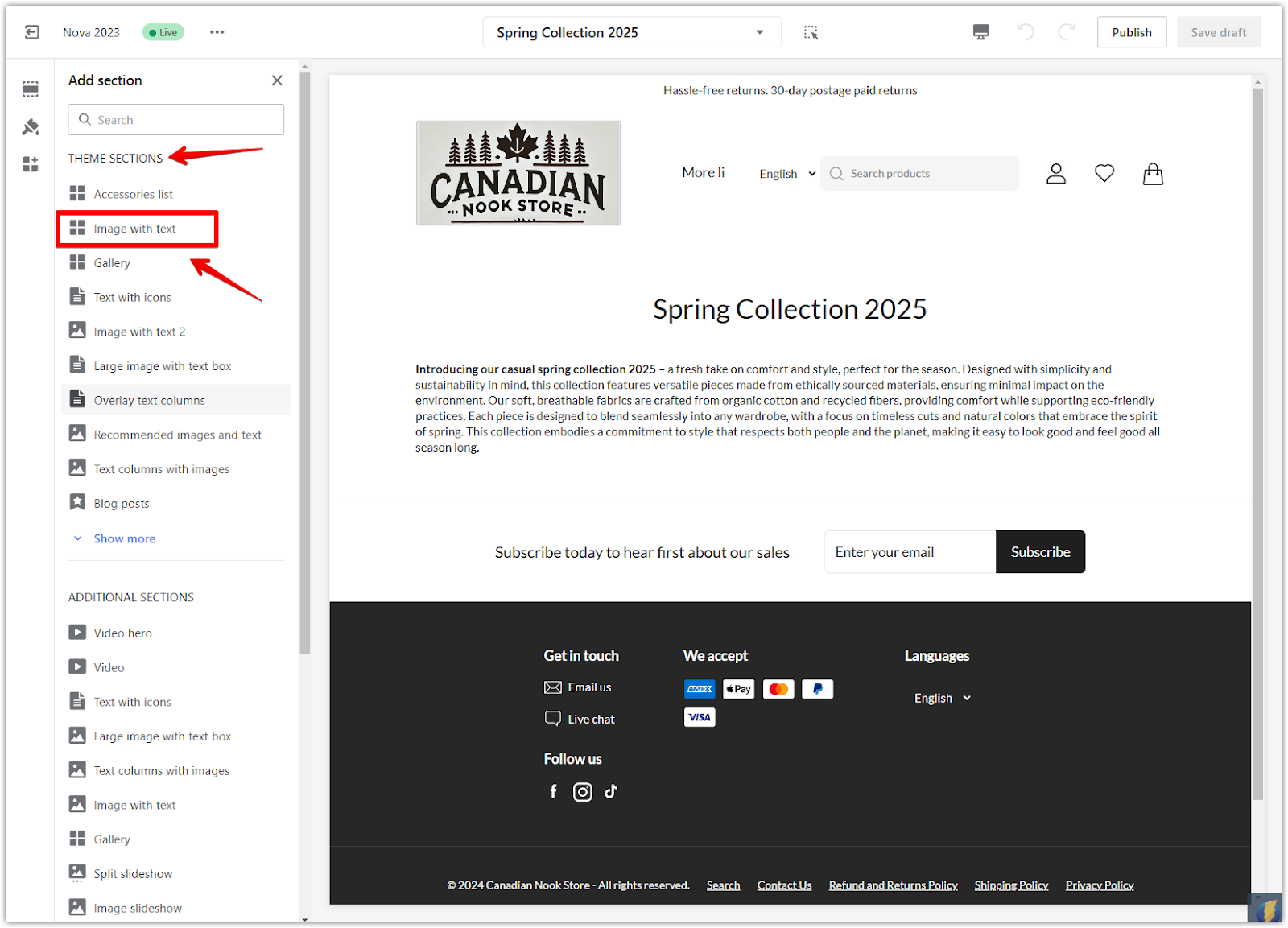
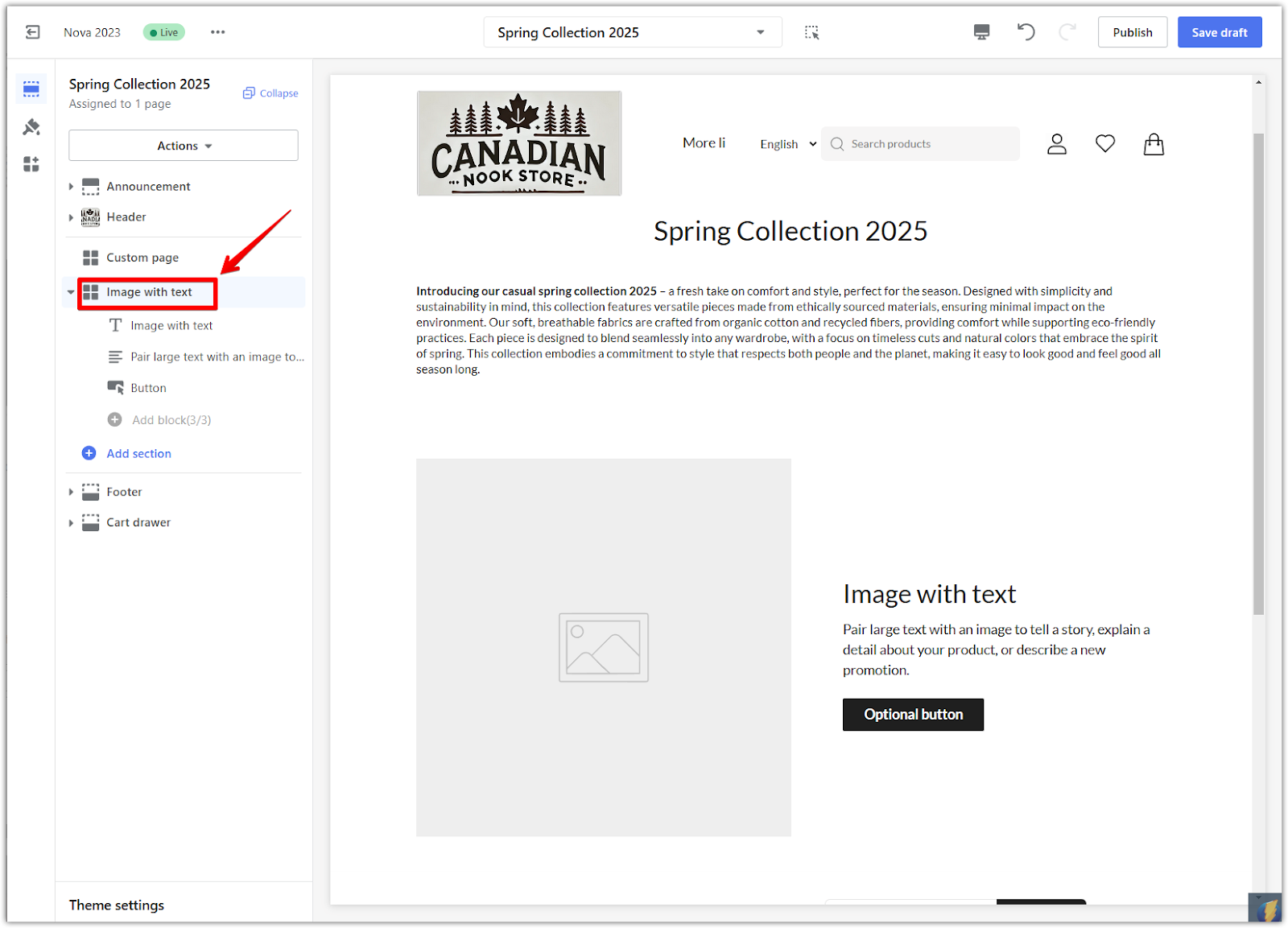
4. Add the Image with Text card: Click Add section, find Image with text under Theme Sections, and add it to your custom page.


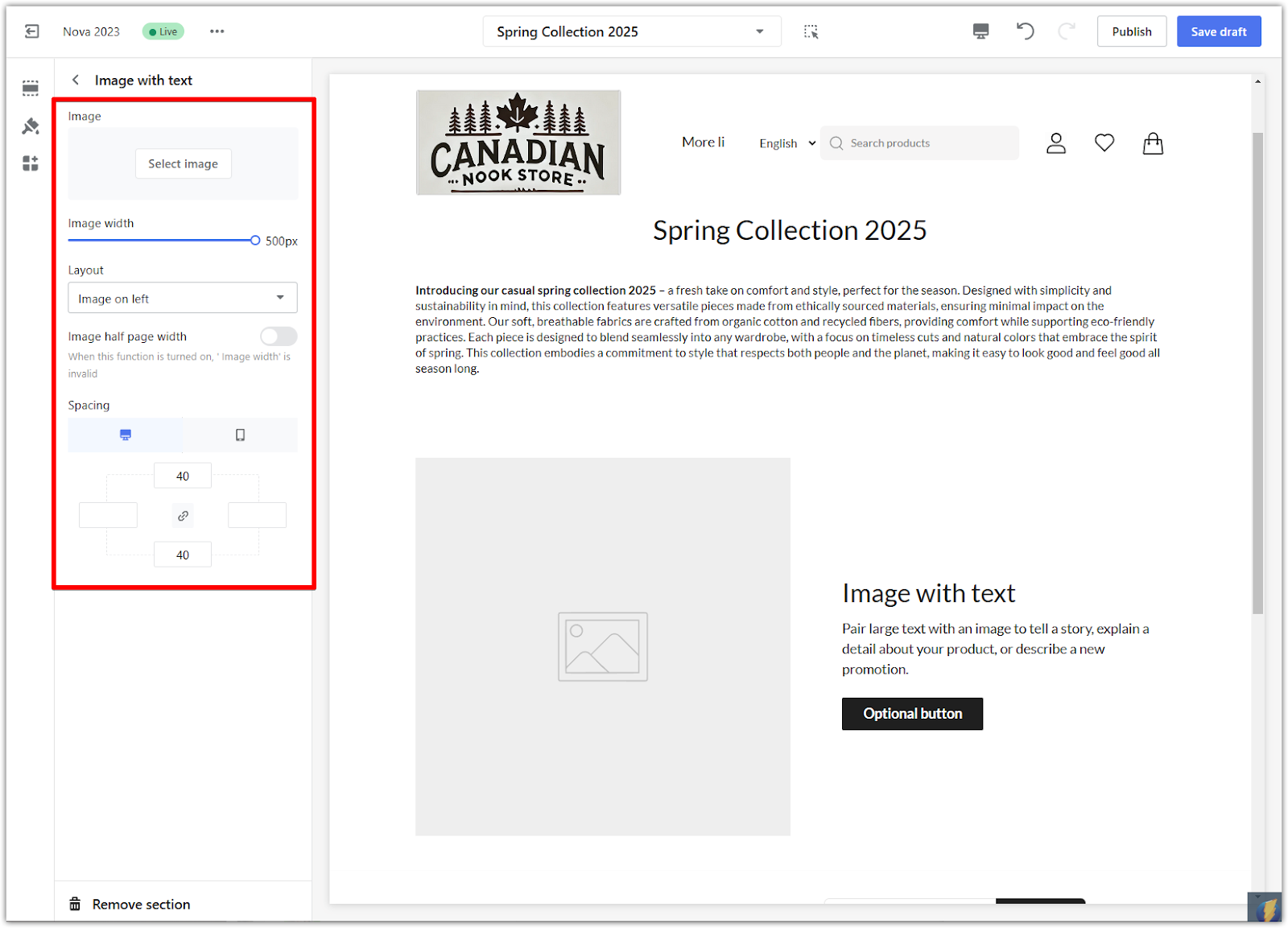
5. Customize the Image with Text card: Click on the Image with Text title. You can select an image in the sidebar, arrange the layout, adjust the spacing, and customize additional settings.


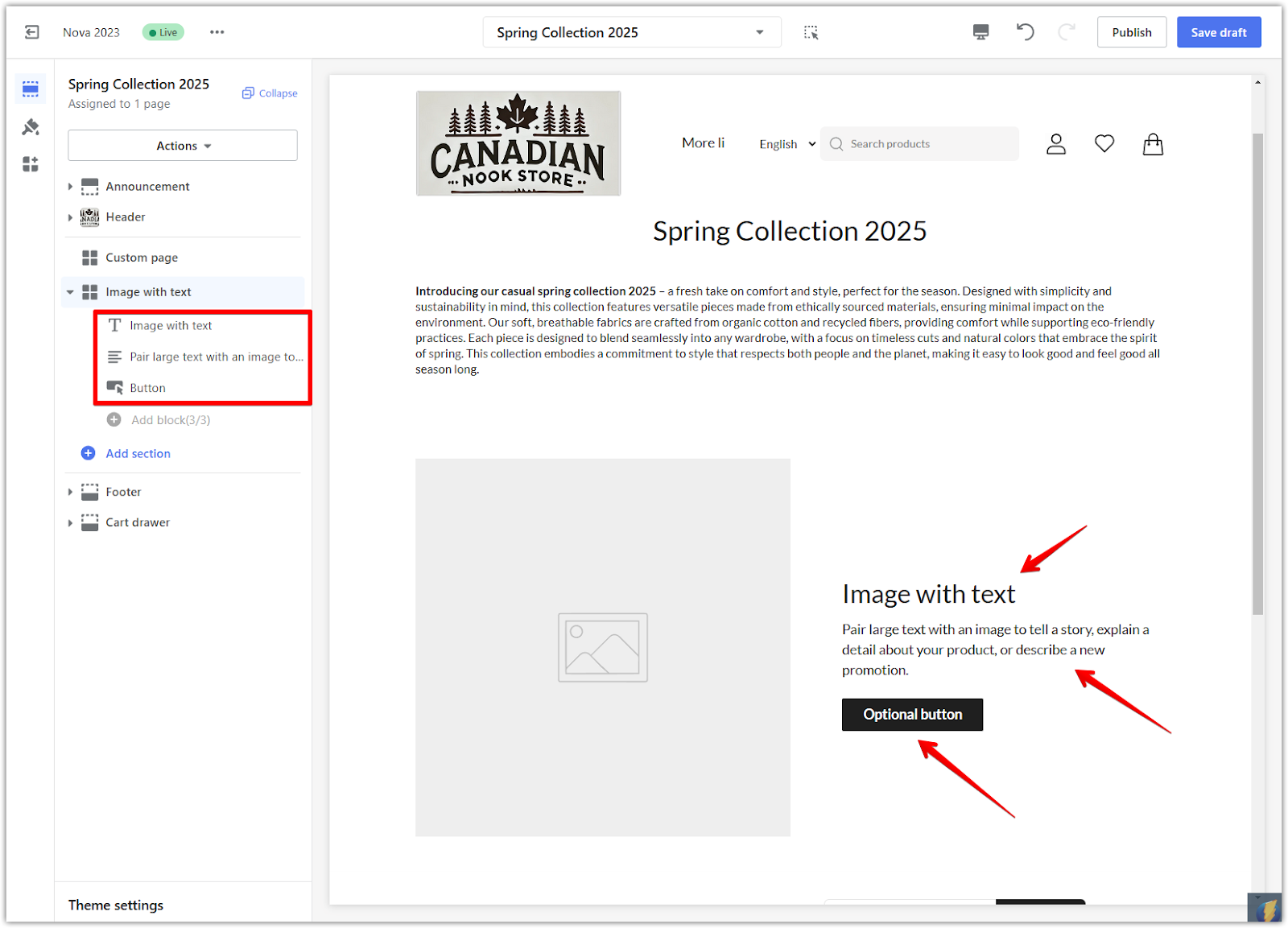
6. Edit the content blocks: Click on each block within the Image with Text section to add the details:
- Title: Enter a descriptive title that represents your page content.
- Description: Provide text to accompany the image, adding context or promoting an offer.
- Button link: Set up the button to direct customers to relevant pages in your store.

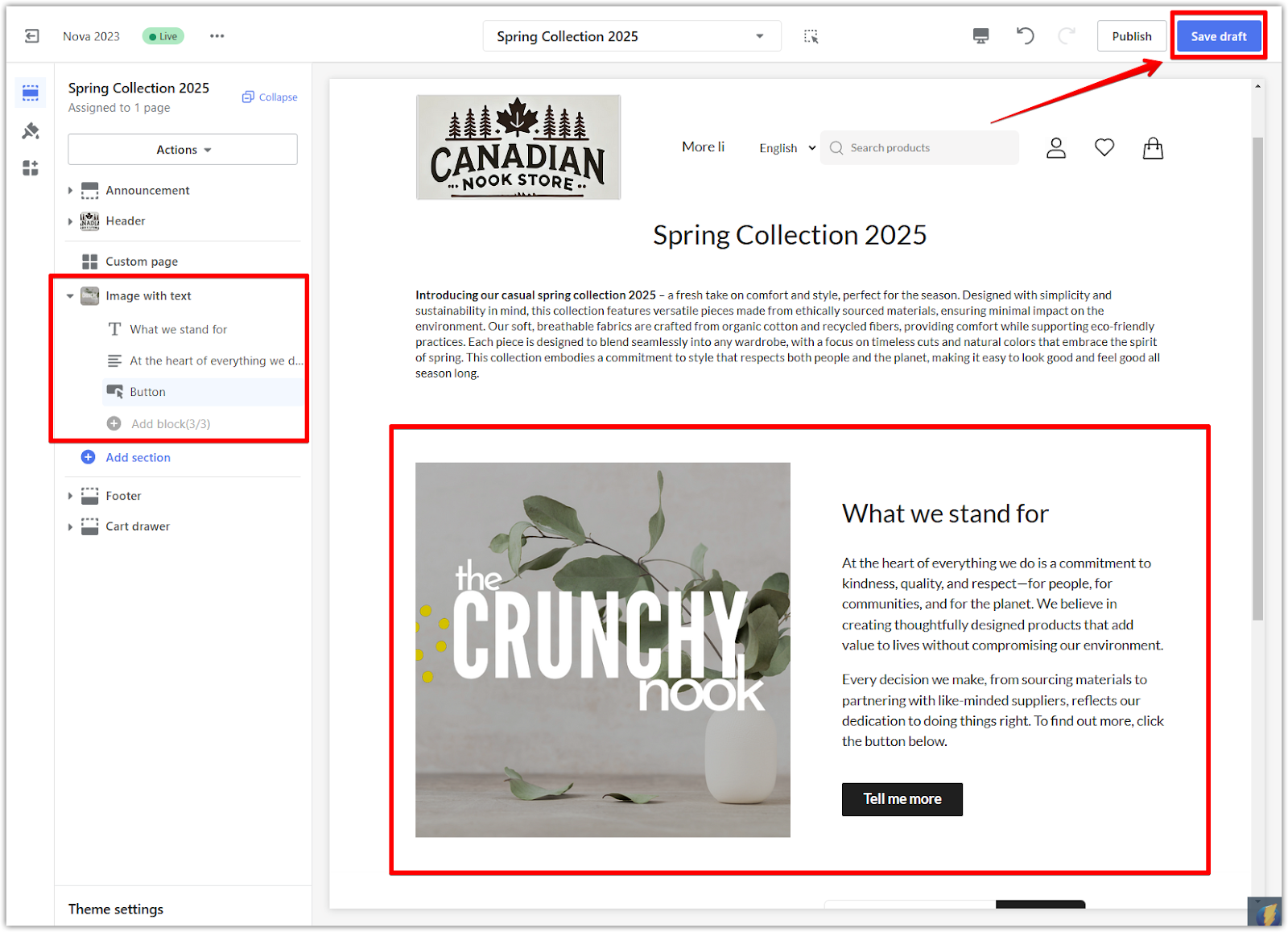
7. Save your work: Click Save draft in the top right corner to keep your changes. To make the page live immediately, click Publish.

Creating a dedicated page with an Image with Text card is a simple way to emphasize seasonal collections, highlight new arrivals, or showcase special events. This approach helps engage customers with relevant content, improving the browsing experience of your store.



Comments
Please sign in to leave a comment.