An Image with text section allows you to pair an image with descriptive text to showcase your products, explain features, or promote special offers. This feature enhances the visual appeal of your store while providing key information to customers.
Adding an image with text section
Adding an Image with text section is simple and can be done through the theme editor.
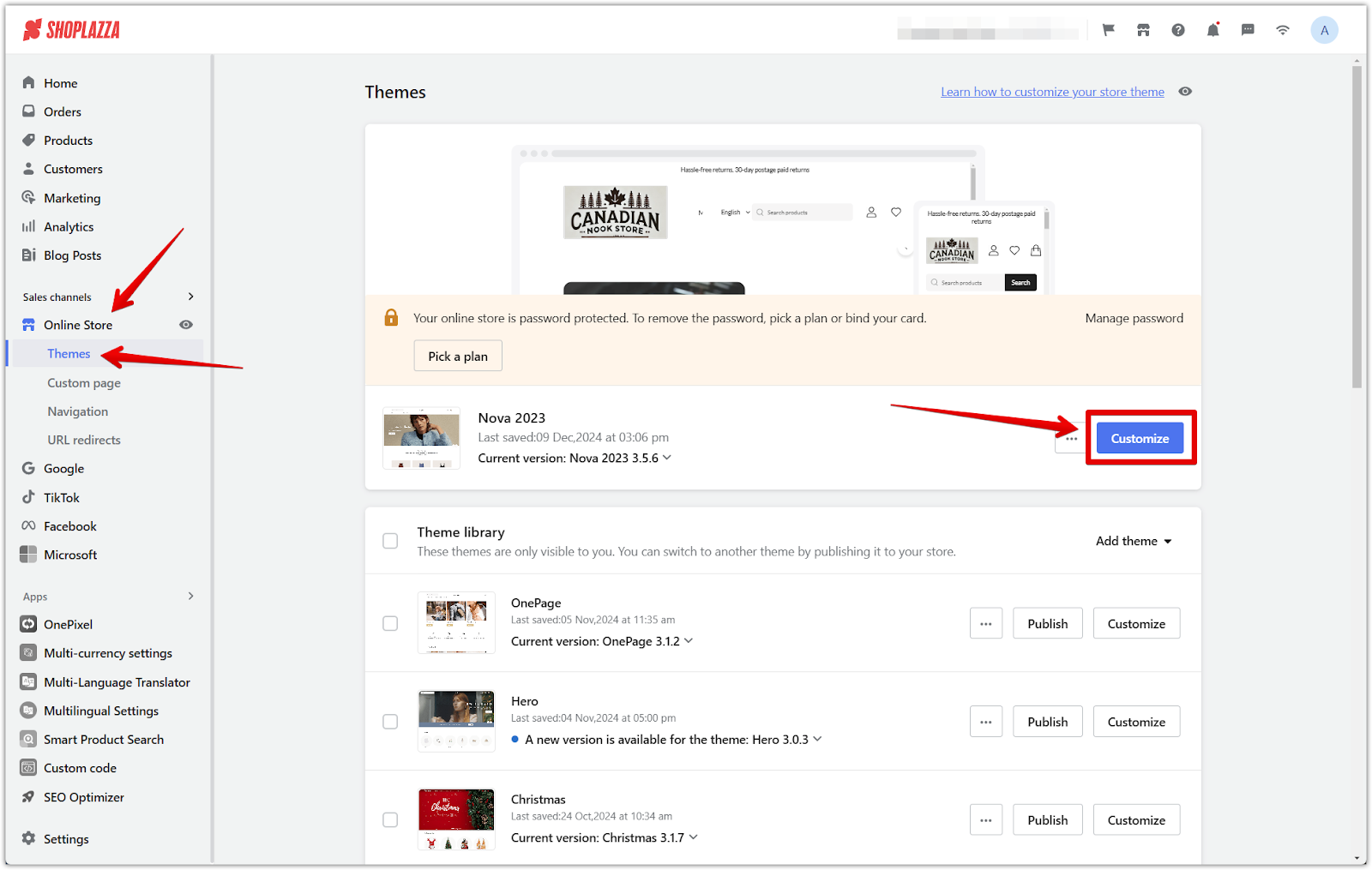
1. Access the theme editor: Choose the corresponding theme from your Shoplazza admin > Online store > Themes and click Customize.

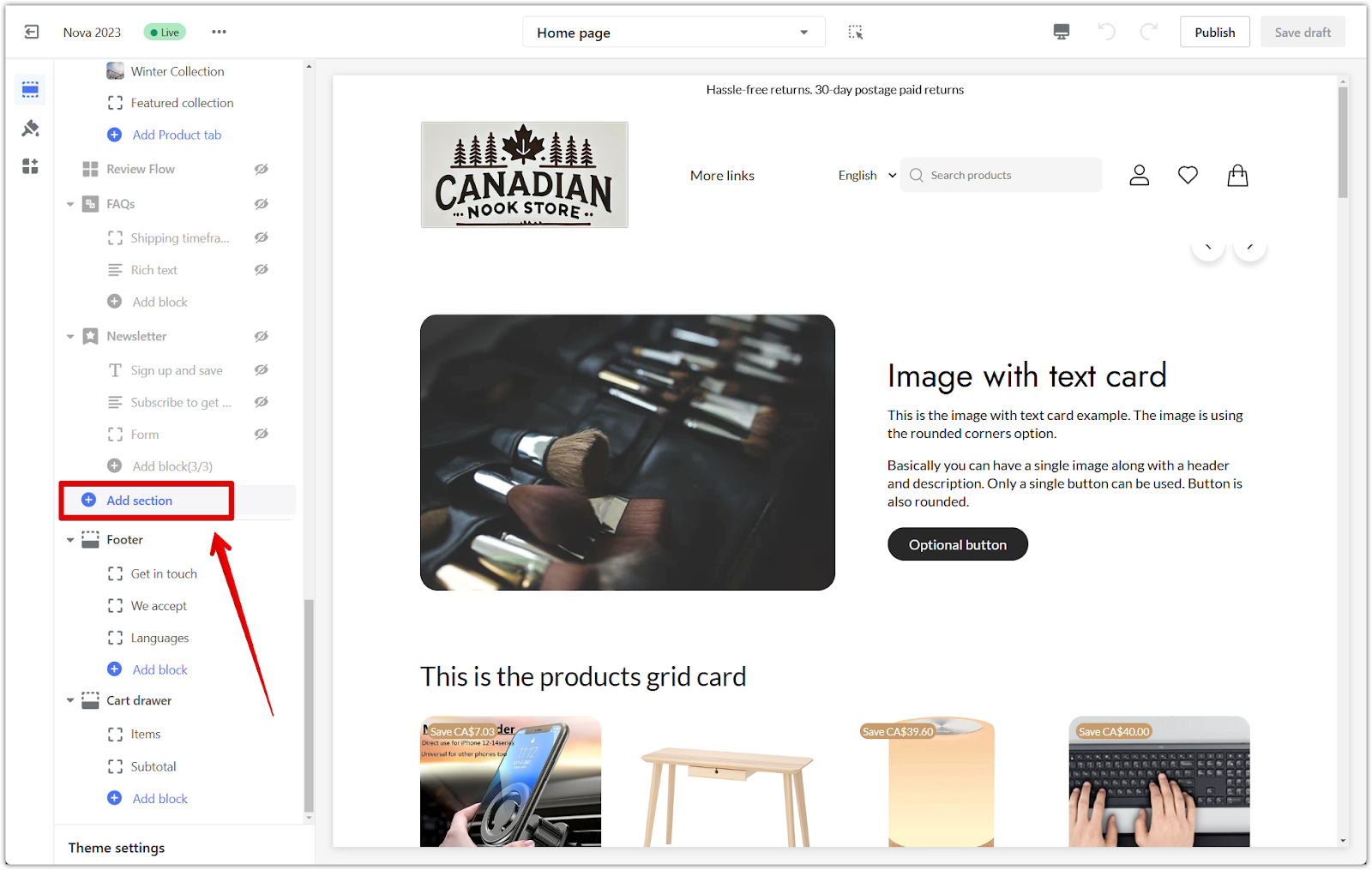
2. Add the section: On your Home page, scroll down and click Add section from the side navigation bar.

3. Locate the section: Find the Image with text option under the Theme sections and add it to your store.

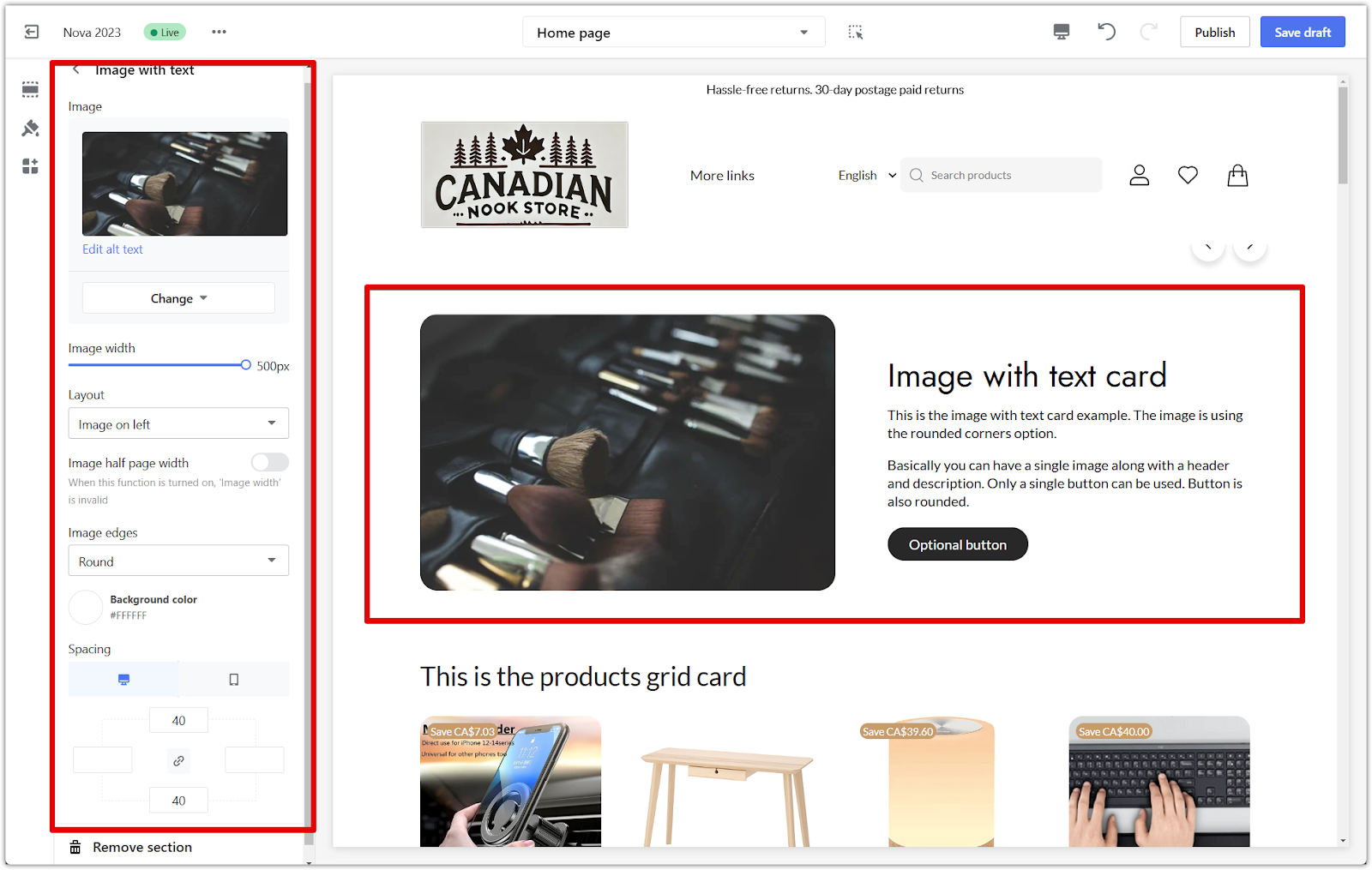
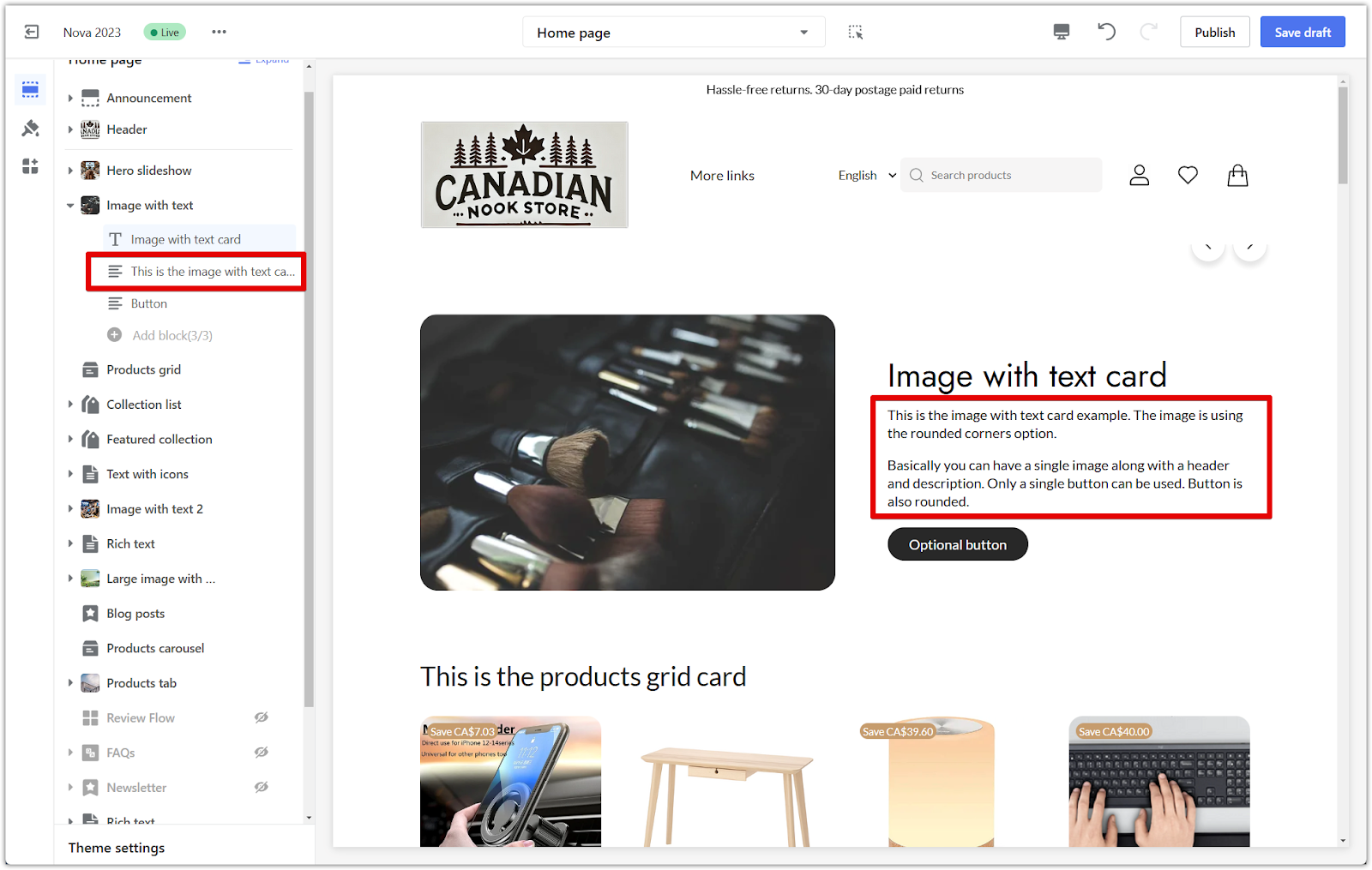
4. Open section settings: Click on the Image with text title to open the settings panel. From here, you can:
- Choose your image: Upload an image that pairs well with your content.
- Adjust image width: Use the slider to control the image size (e.g., 500px).
- Select layout: Choose the position of the image, such as Image on left or Image on right.
- Enable half-page width: Toggle this option for a compact layout, overriding the image width setting.
- Customize spacing: Adjust padding around the section for a balanced layout.

Customizing the blocks in the image with text section
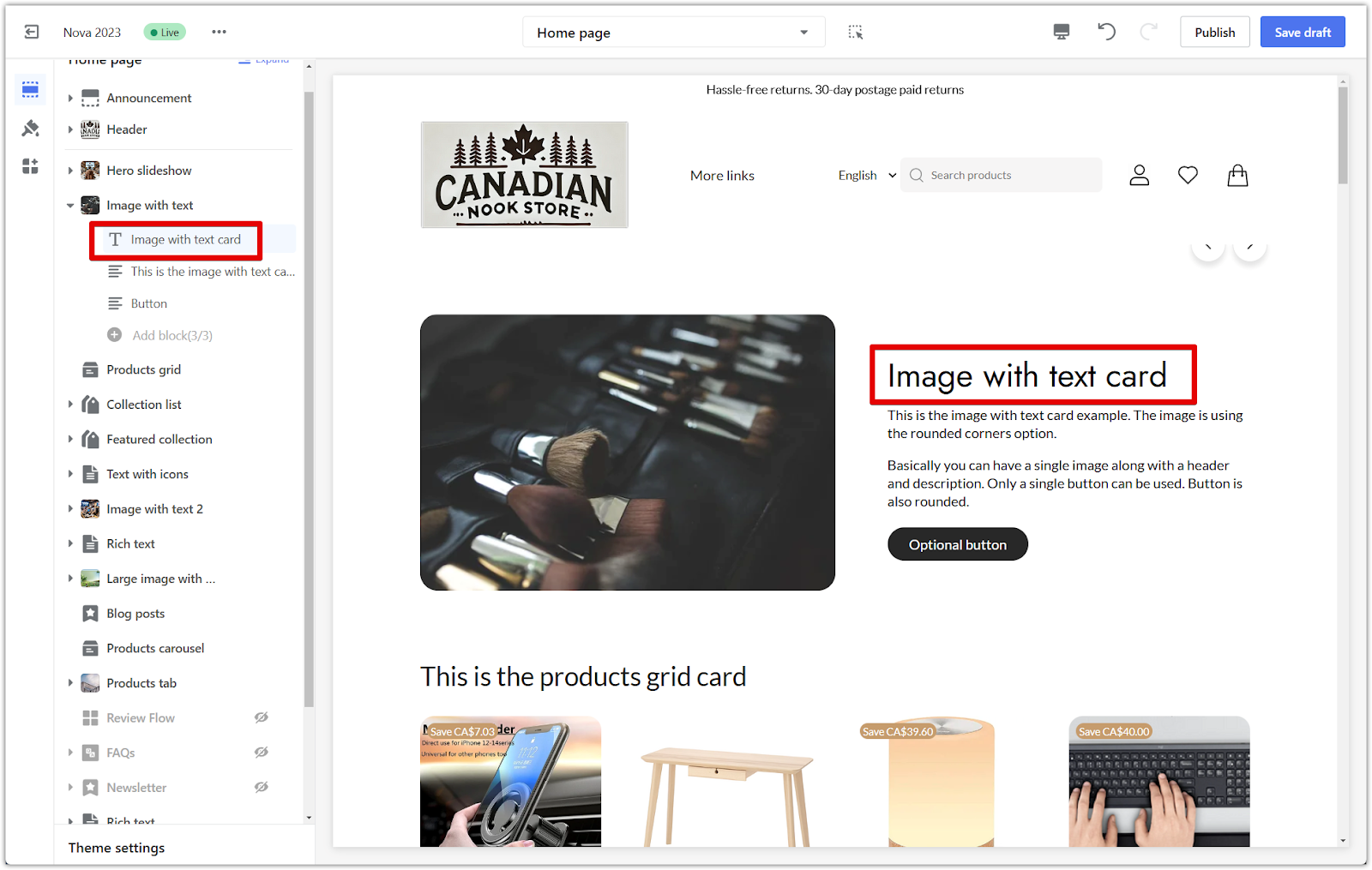
Each block within the Image with text section can be edited to suit your store’s messaging.
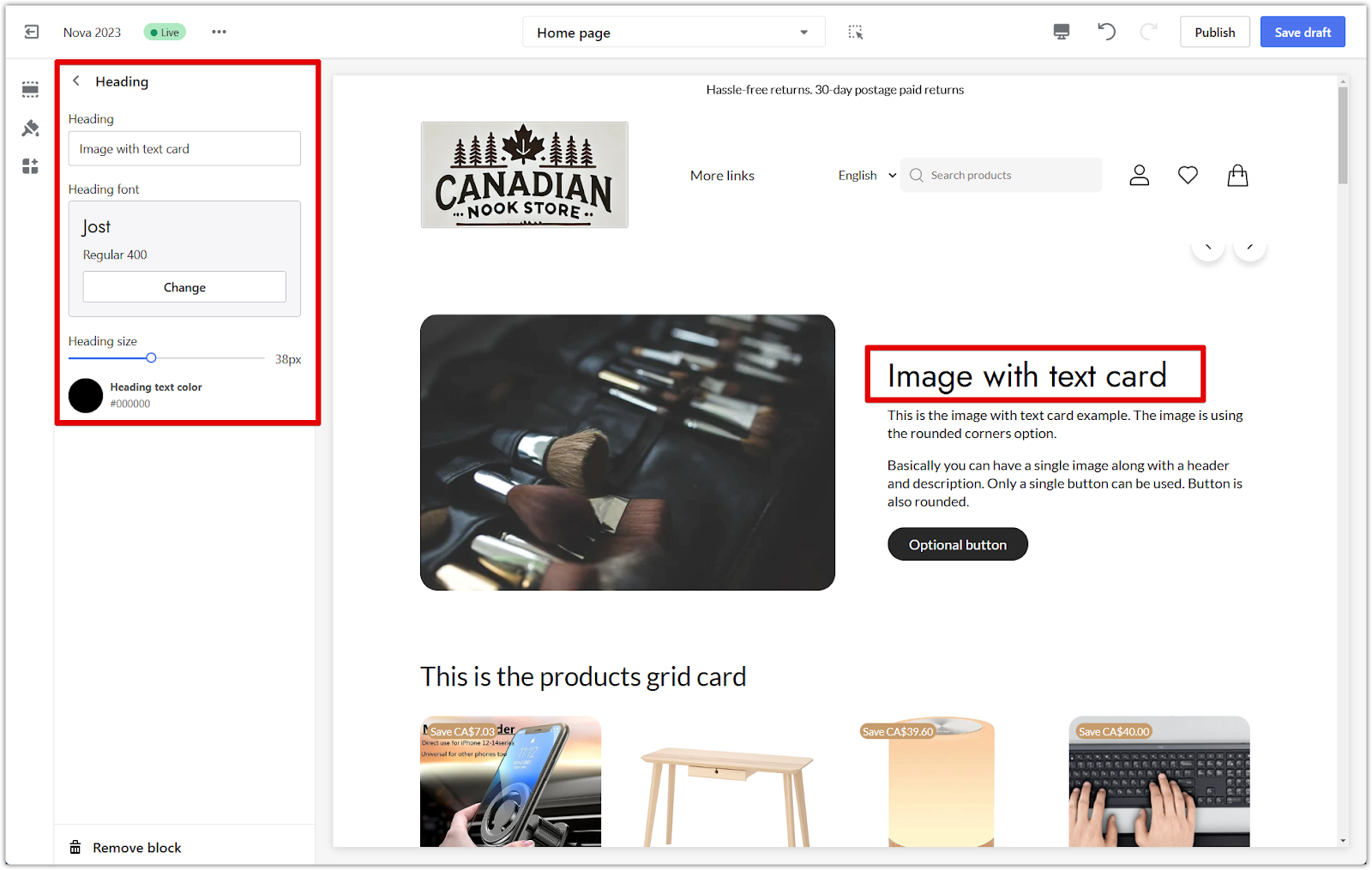
1. Heading block: Click on the heading to edit the title. For example, use this space to introduce a product or feature.


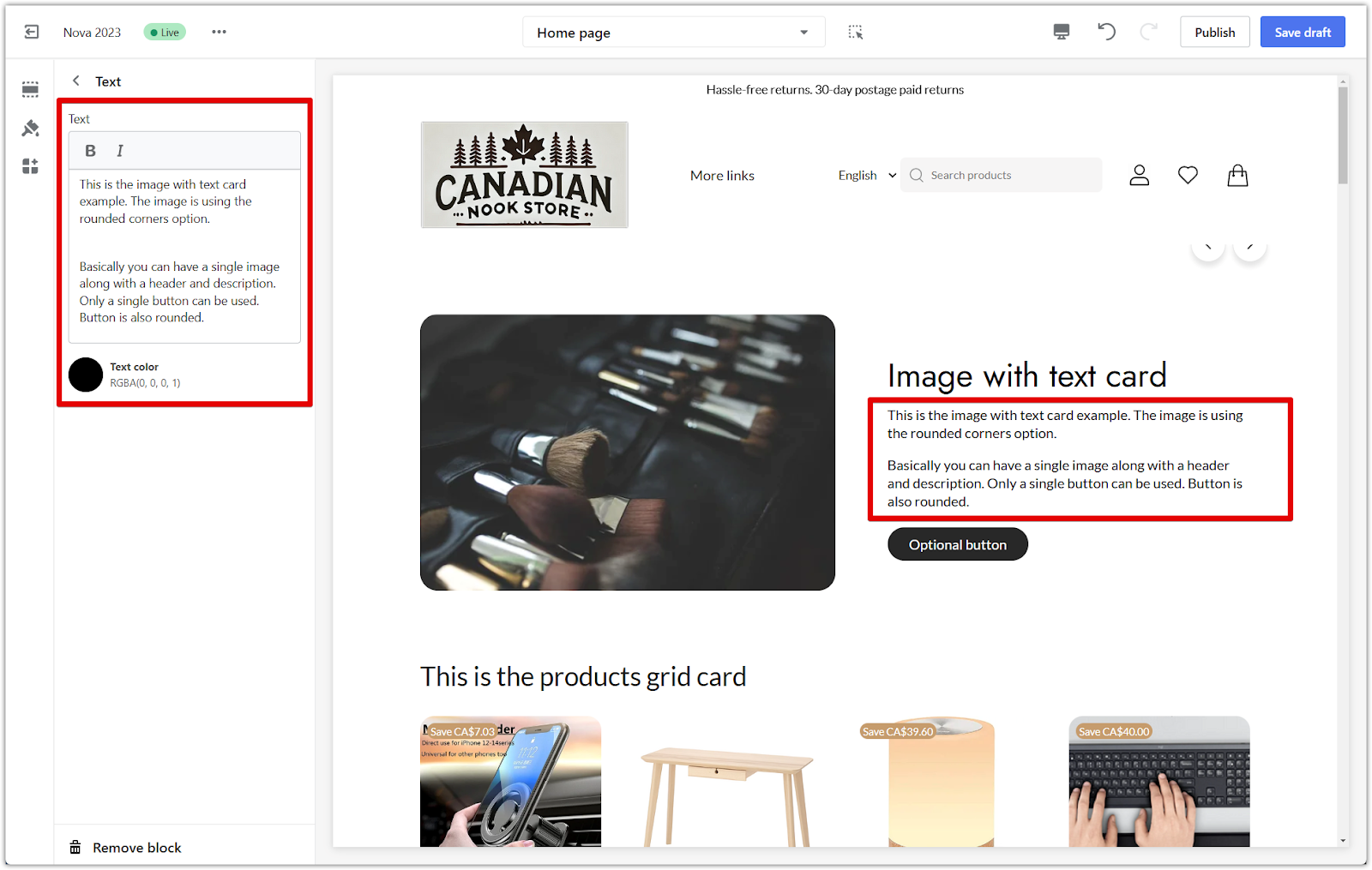
2. Text block: Add a short description or story that explains the purpose of the section. Use this area to provide context or highlight product benefits.


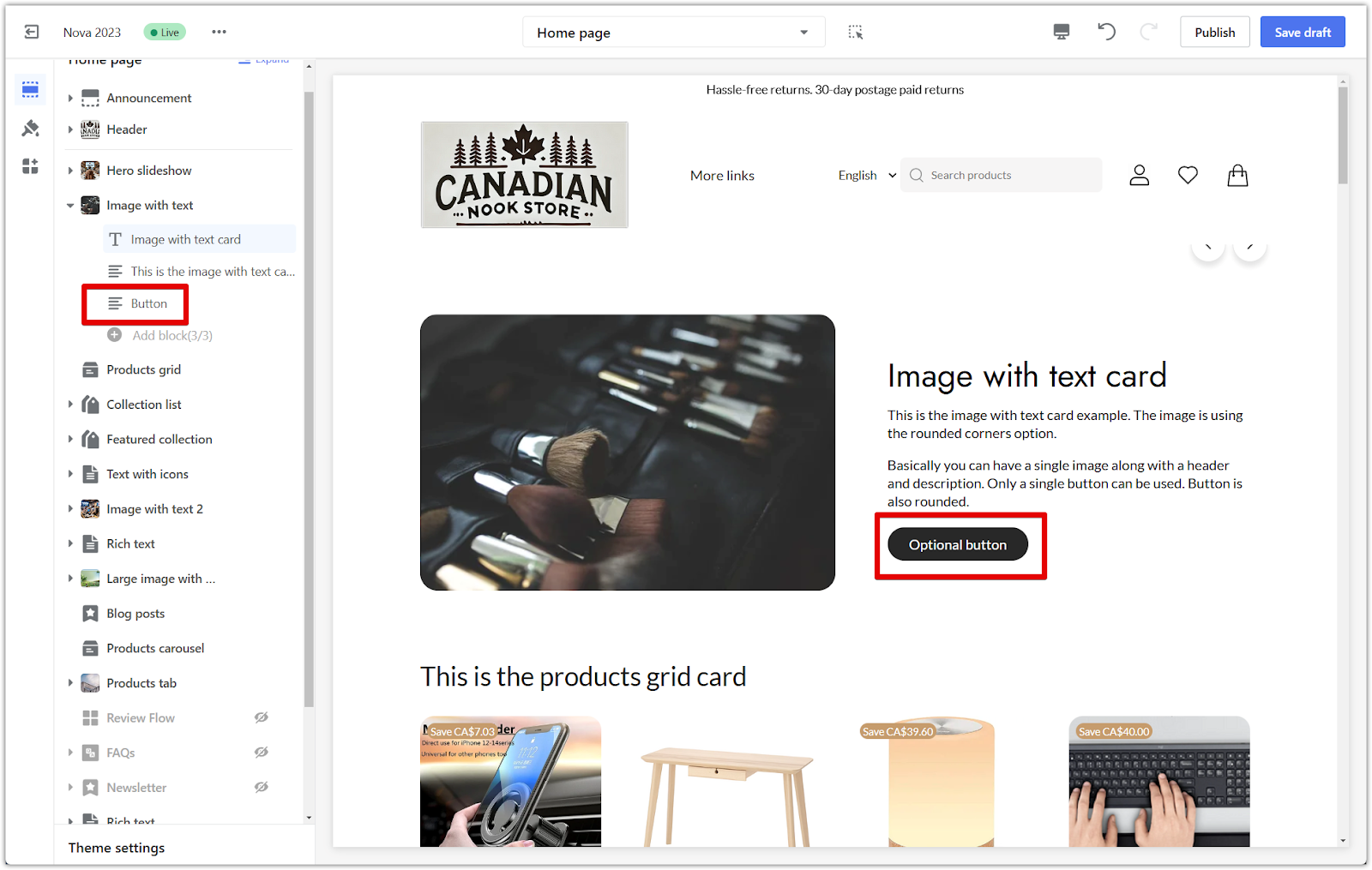
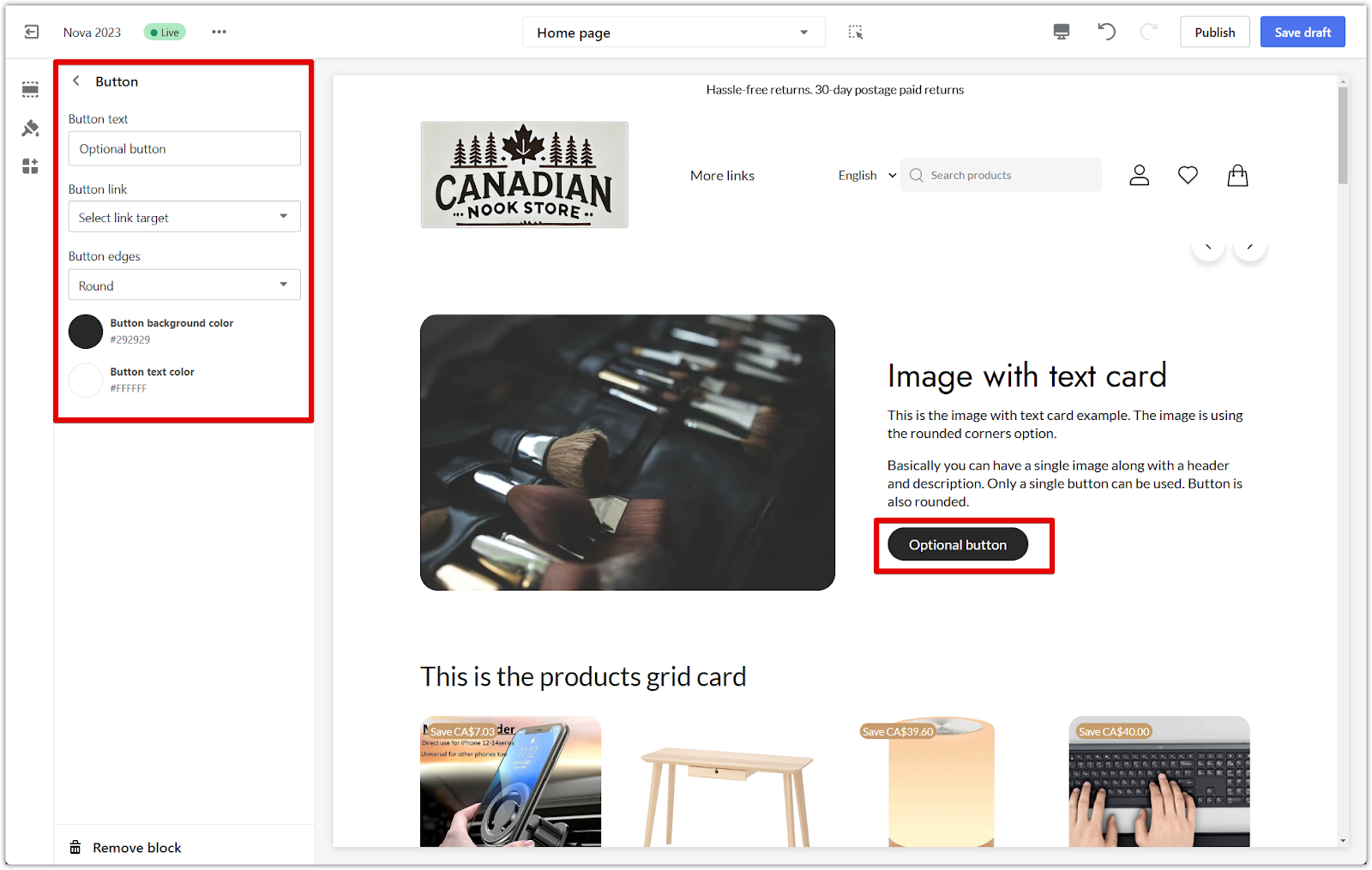
3. Button block: Set up a clickable button to redirect customers to another page and adjust colors.
- Add a button label, such as Shop Now or Learn More.
- Select the target page from the dropdown menu (e.g., Collections, Products, or Custom URL).
- Customize the color of your button.


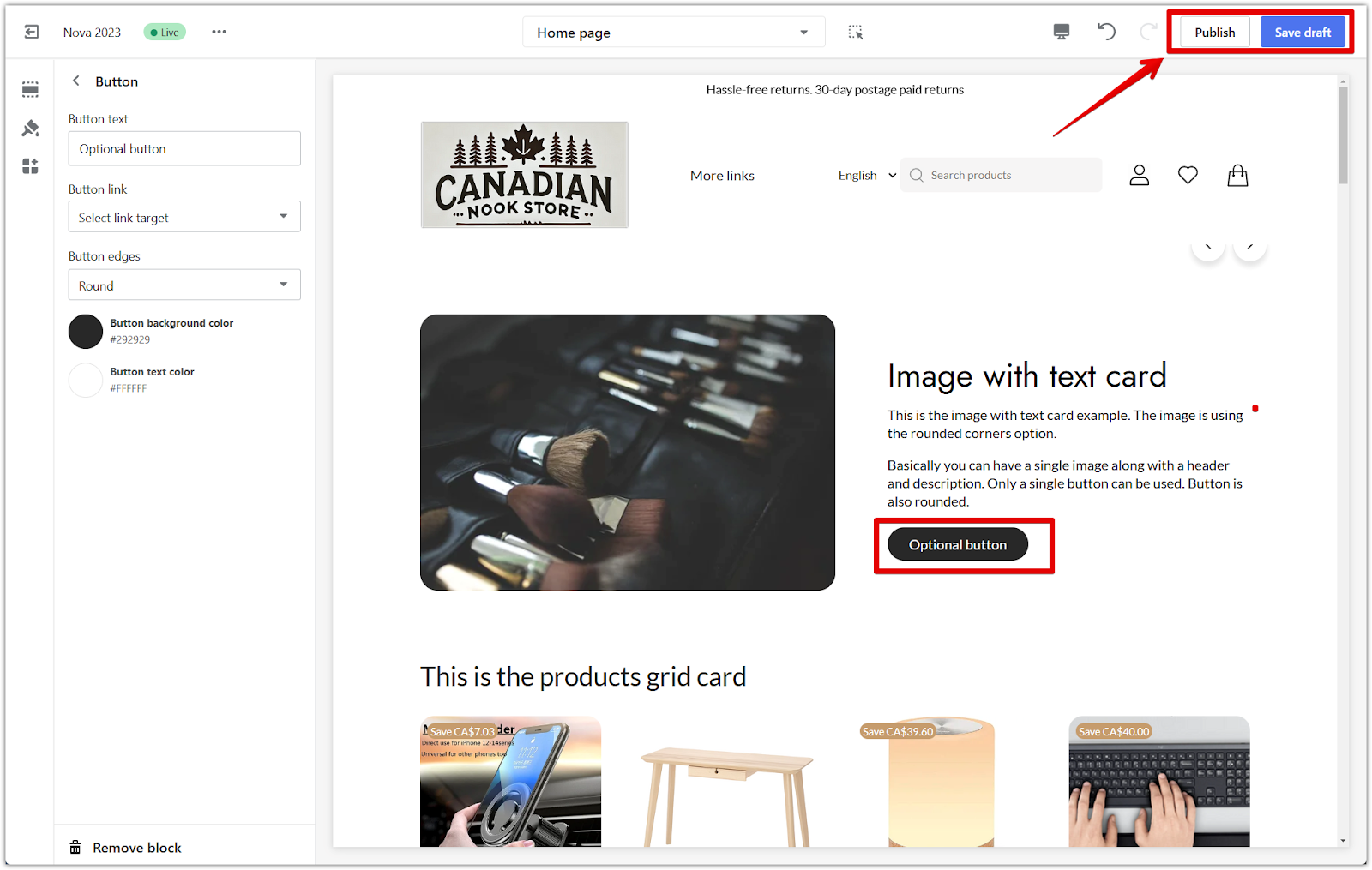
4. Save your changes: Once you’ve made your edits, click Save draft to save your progress or Publish to apply the changes to your live storefront.

Adding an Image with text section is a great way to visually enhance your store while sharing meaningful content with your customers. Whether you're highlighting a product, promoting a sale, or telling your brand's story, this section helps create a more engaging shopping experience.



Comments
Please sign in to leave a comment.