On This Page
1.【Update】New sales channel: Microsoft
2.【Optimization】Optimize Hero theme shopping cart interaction and UI
3.【Optimization】Optimization of loading interactions for shipping options and payment list on checkout page
4.【Update】Added suggestion to fill in email during checkout
5.【Optimization】Optimization of Hero product details page
6.【Optimization】Optimization of content display style in Hero product details page
1.【Update】New sales channel: Microsoft
Usage scenario:
- Download the Microsoft app to to place ads on Microsoft channels, support data synchronization between Microsoft and Shoplazza, and support the creation of intelligent shopping ads and data viewing within Shoplazza.
Usage path:
- Method 1: Log in to your store admin, go to Sales channels > Microsoft and click "Download".
- Method 2: Log in to your store admin, go to Shoplazza app store and search for "Microsoft" and click "Download".
Feature introduction:
- Microsoft ads account registration, product data synchronization and management, intelligent ads creation and management, and ads performance data.
Interface screenshot or GIF:


App link: Microsoft
FAQ: Microsoft App Guidelines - Integrating Microsoft with your store.
2.【Optimization】Optimize Hero theme shopping cart interaction and UI
Background info:
- The shopping cart's interaction and UI will be continuously optimized and upgraded based on comprehensive analysis of merchant feedback and historical data.
Optimization objective:
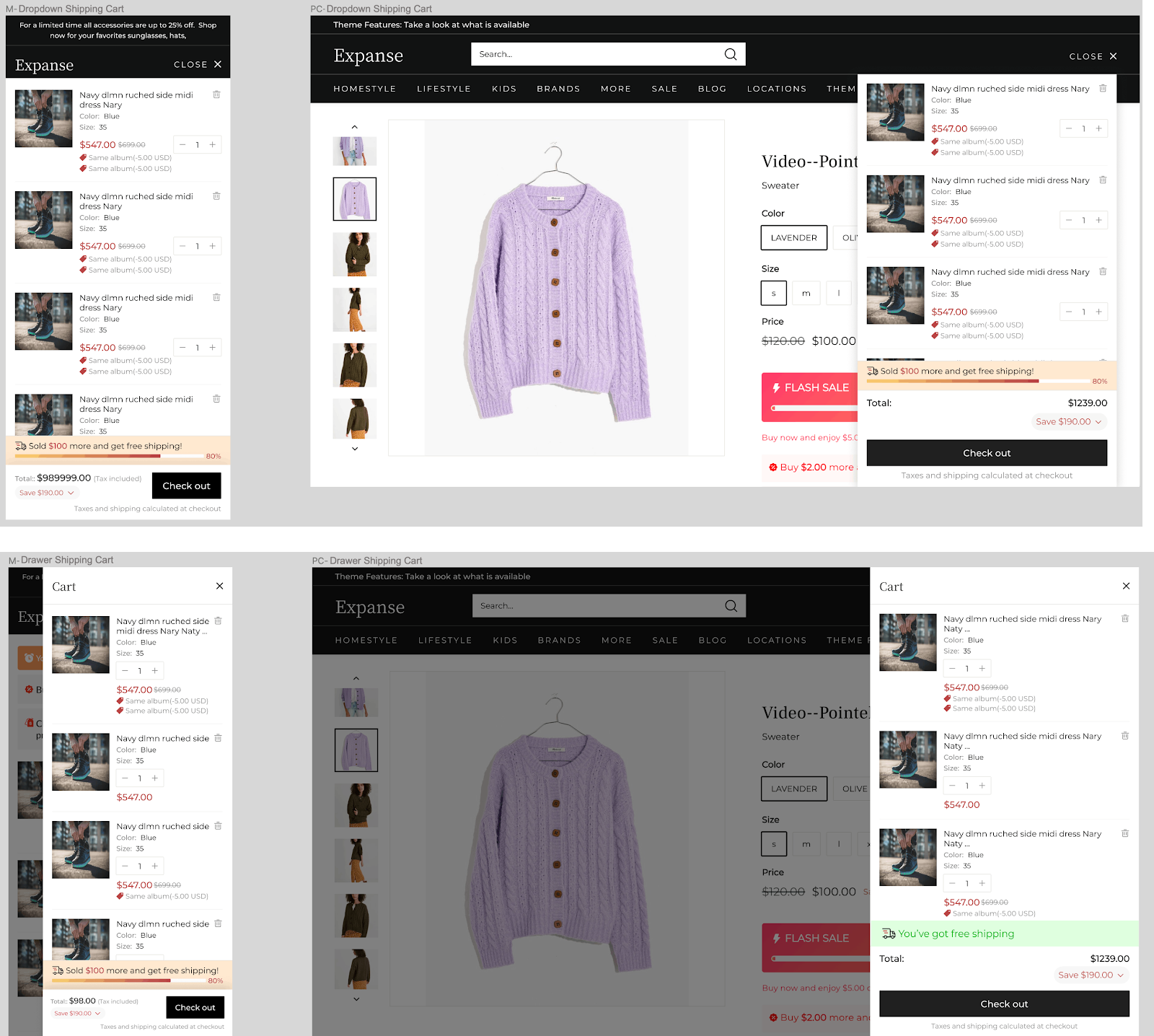
- We optimized shopping cart page UI, including font size, line spacing, layout structure, etc., to enhance page readability and operability.
- Added a new drawer cart to improve purchase experience and shopping cart settlement conversion.
- We optimized the logic of the cart's settlement module stickiness at the bottom of the page, enhancing the convenience of checkout.
- Optimized the display style of free shipping discounts and strengthen discount promotion efforts.
Usage path:
- After upgrading to the latest version of the Hero theme, the optimizations for the shopping cart UI and interactions will be applied automatically.
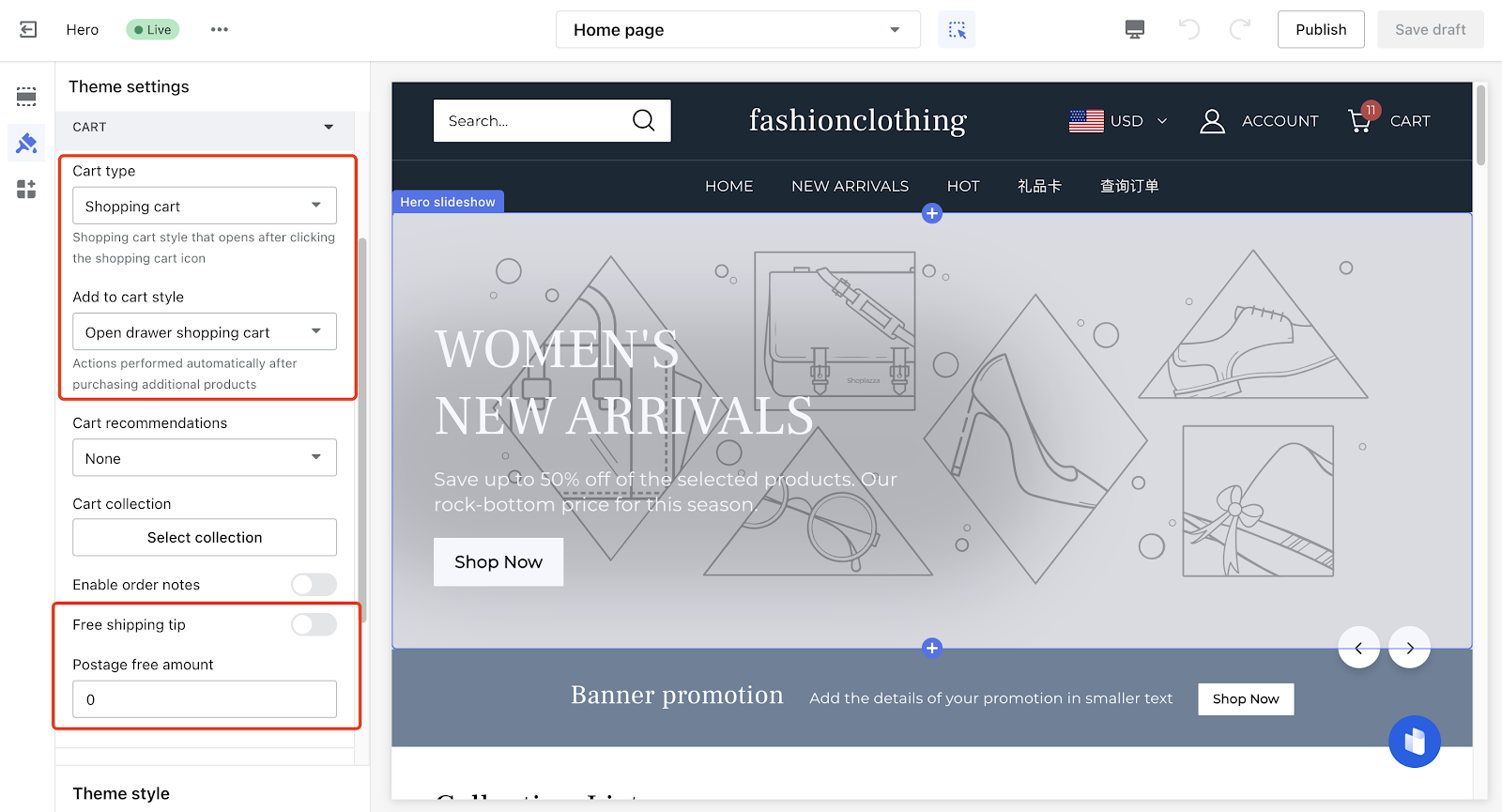
- To experience the Drawer Cart, go to Themes > Theme settings > Shopping cart > Shopping cart type and set it to "Drawer cart".
- To experience the free shipping order reminder, go to Themes > Theme settings > Cart to enable "Free shipping tip".
Interface screenshot or GIF:

Usage path

3.【Optimization】Optimization of loading interactions for shipping options and payment list on checkout page
Background info:
- We will continuously iterate and optimize the checkout page based on merchant and customer feedback and data performance, reducing issues in the checkout process.
Optimization objective:
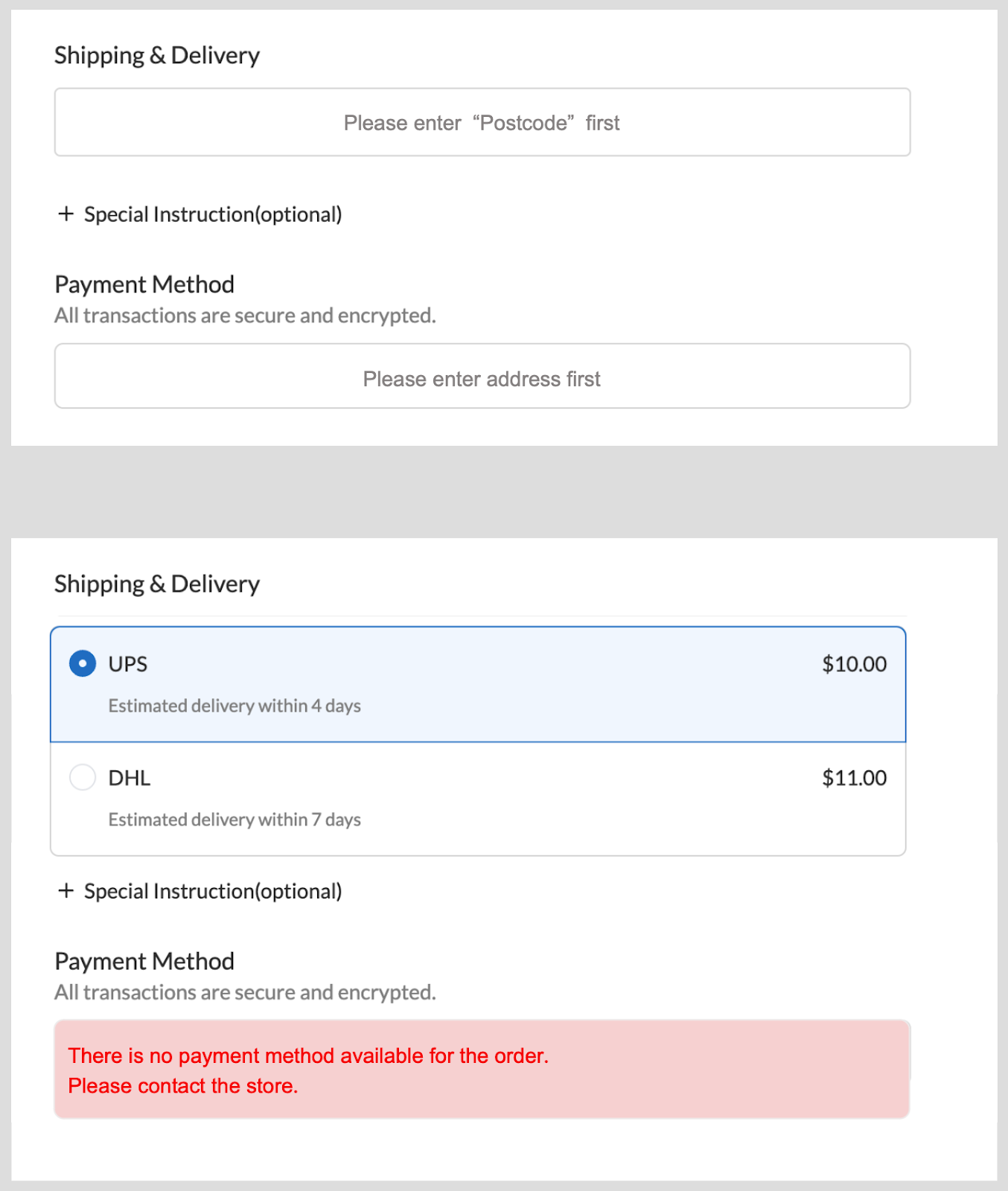
- To reduce abandoned orders caused by interaction issues with loading shipping options and payment lists.
Usage path:
- No additional operations are needed. Once the new version is released, customers can experience this update when they place an order in the store.
Interface screenshot or GIF:

4.【Update】Added suggestion to fill in email during checkout
Usage scenario:
- When customers fill in their email address when placing an order.
Usage path:
- No additional operations are needed. Once the new version is released, customers can experience this update when they place an order in the store.
Feature introduction:
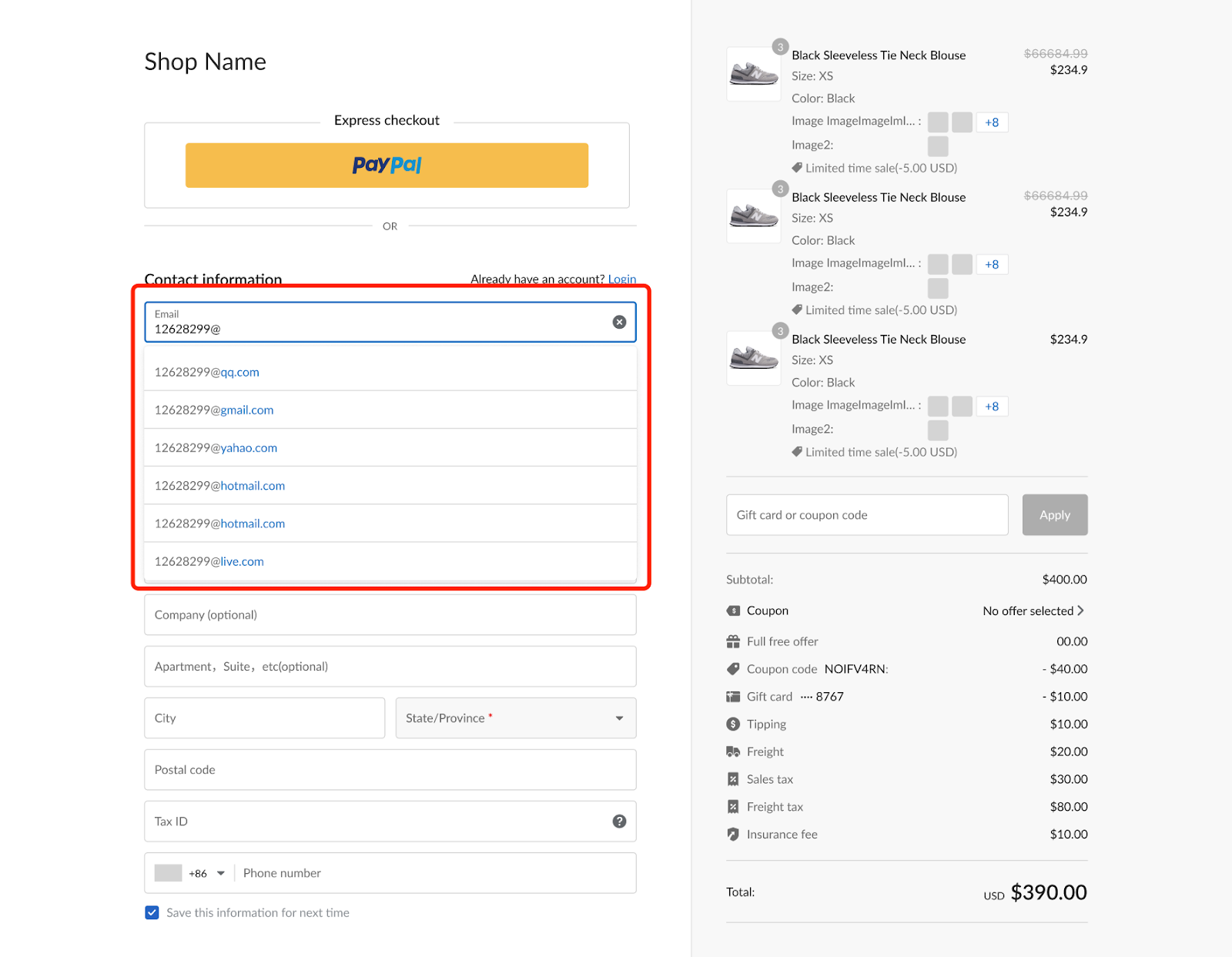
- To prevent customers from entering the wrong email domain during the checkout process and causing any issues with order fulfillment or email retrieval, we offer an email domain suggestion feature that makes it easy to insert the correct email domain.
Interface screenshot or GIF:

5.【Optimization】Optimization of Hero product details page
Background info:
Based on some feedback and demand analysis of the product details page from merchants, this time we have carried out a comprehensive upgrade and optimization of the style and browsing experience of the product detail page.
Optimization objective:
- Enforced image size optimization: To minimize empty space on the page and eliminate previous issues with borders and whitespace when uploading images to product galleries.
- New layout styles for image galleries on mobile: You can now choose between full screen width or a combination of 2/3 width and 1/3 width.
- Theme settings - New background base color for product detail pages: In addition to the basic background color, we've added a background base color. This allows you to configure the page with a card-style effect.
- Split the original "Price&Sales" content into two separate blocks: Price and Sales: When configuring product information, merchants hope to adjust the positions of the price and sales blocks separately. Therefore optimization is required.
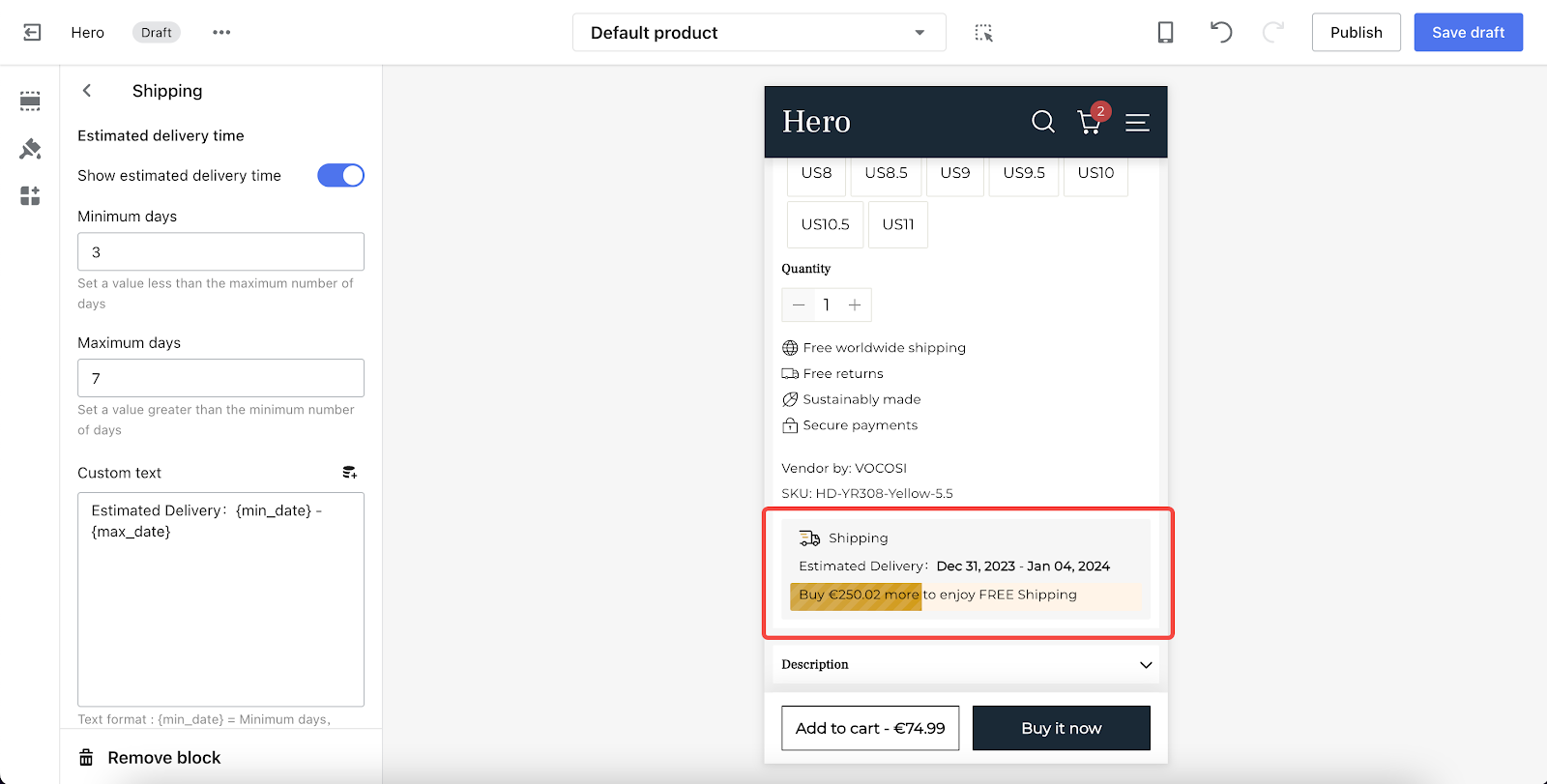
- "Estimated delivery date" and "Free shipping notification" are merged into one "Delivery information" block: Currently, the Estimated delivery date and Free shipping notification are both delivery information, but are shown separately. This makes the page information rather scattered and unorganized. Therefore, these two blocks are merged into one "Delivery information" block.
Usage path:
- Enforced image size optimization: Log into your Shoplazza admin, click Online Store > Themes > click Customize > switch to the product page > click Product details section card, and configure the "Force image size".
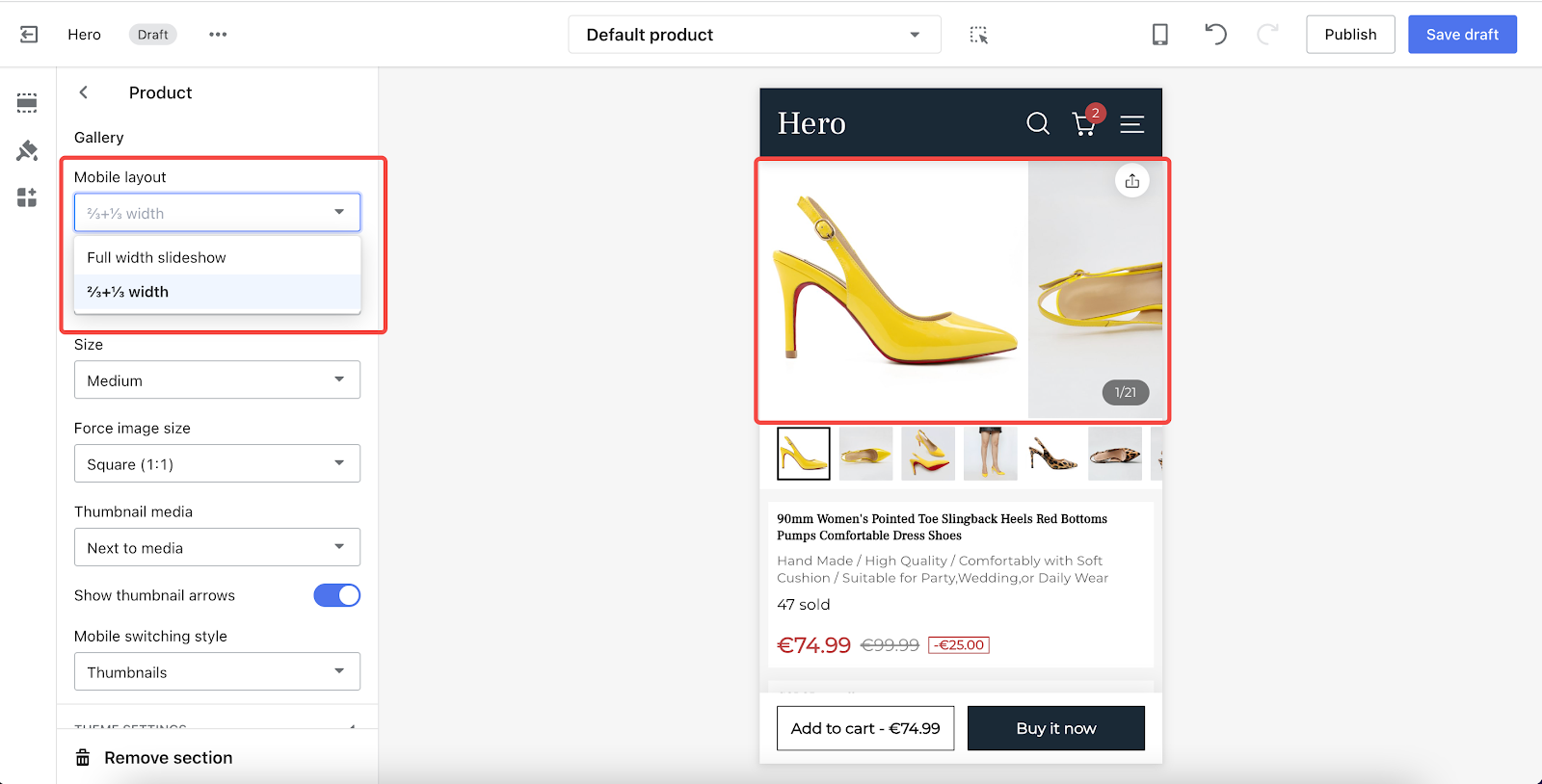
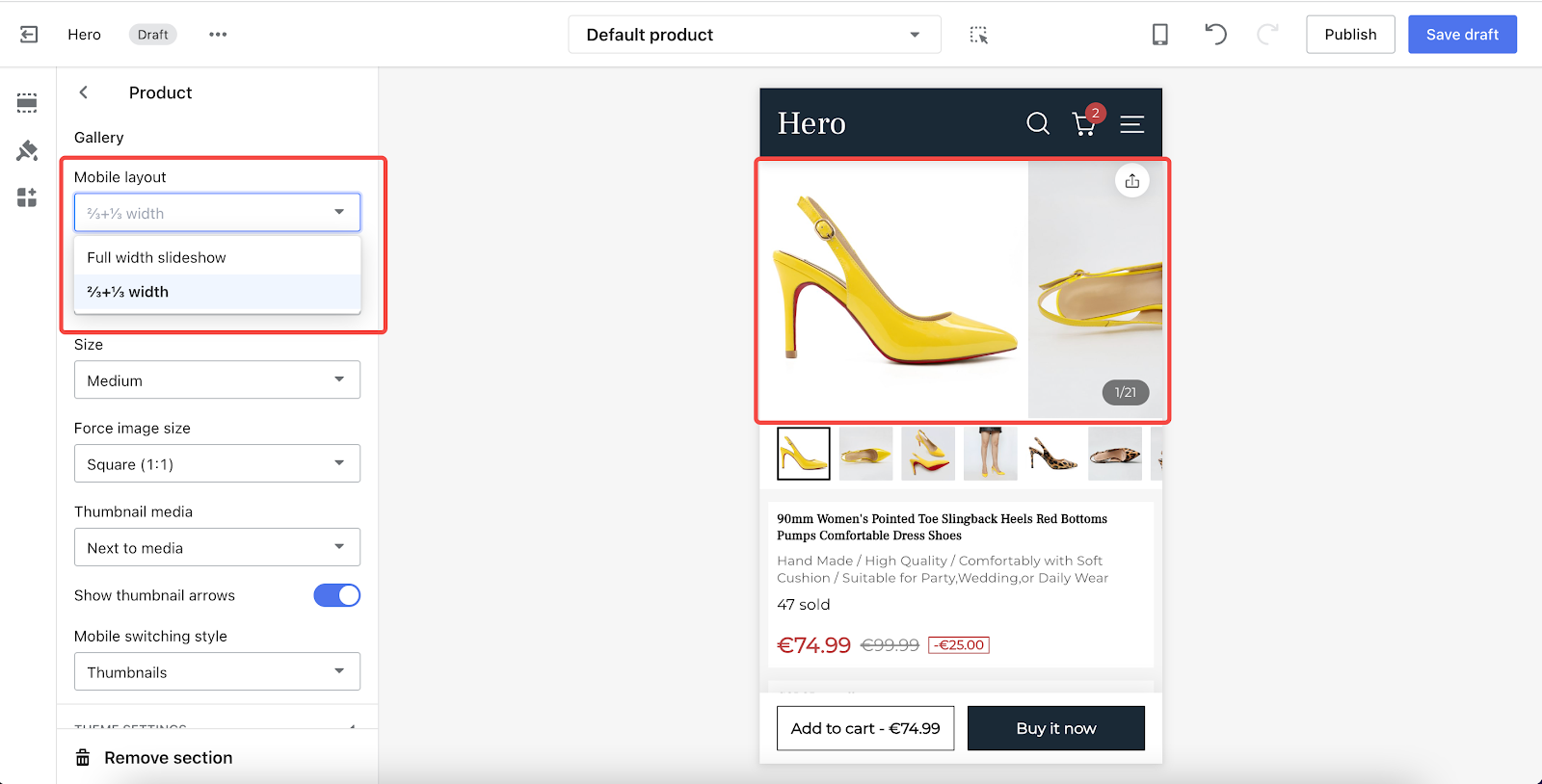
- New layout styles for image galleries on mobile: Log into your Shoplazza admin, click Online Store > Themes > click Customize > switch to the product page > click Product details section card, and configure the "Mobile layout".
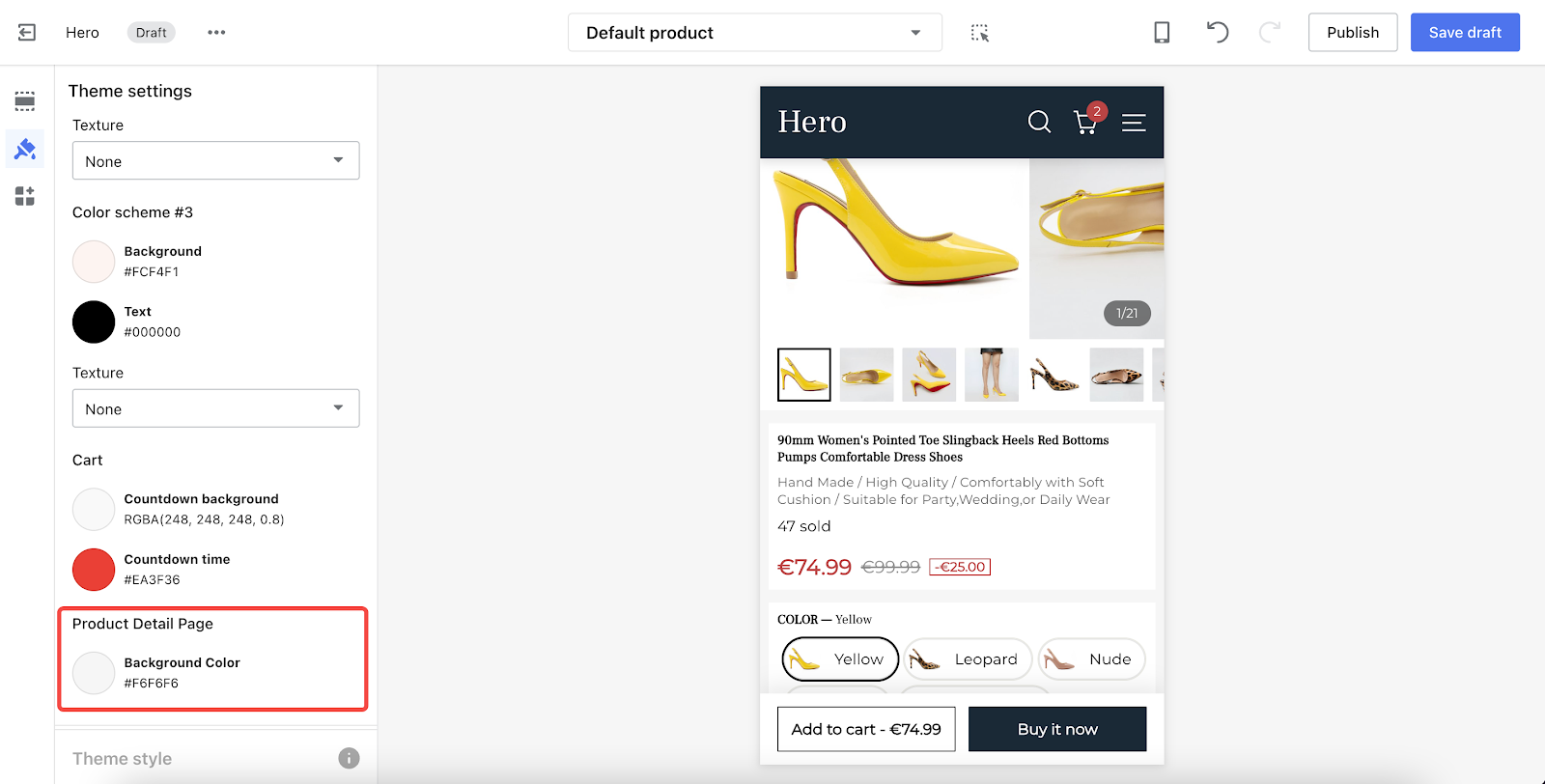
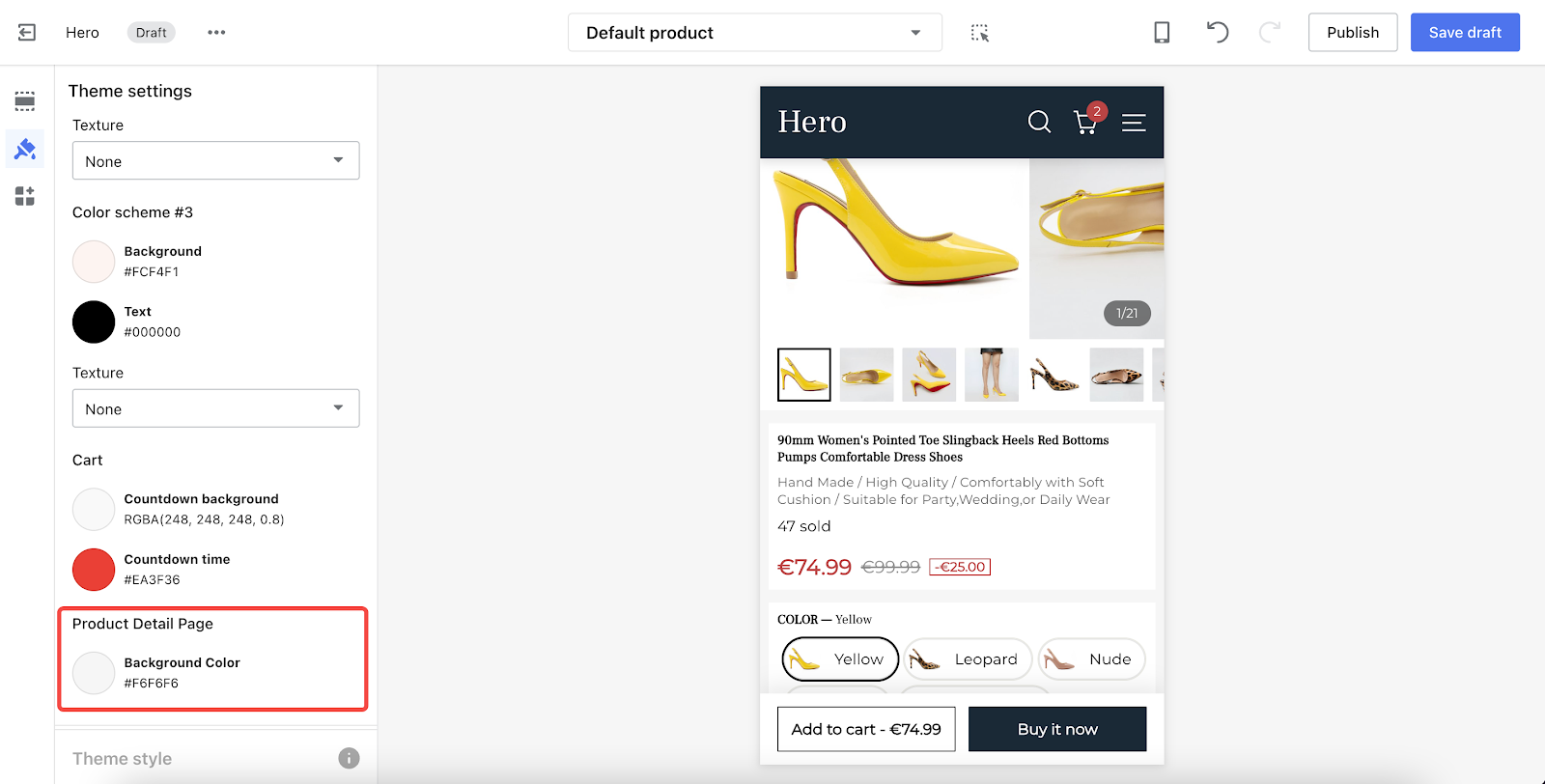
- Theme settings - New background base color for product detail pages: Log into your Shoplazza admin, click Online Store > Themes > click Customize > switch to the product page > click Product details section card and configure color settings.
- Split the original "Price&Sales" content into two separate blocks: Price and Sales: Log into your Shoplazza admin, click Online Store > Themes > click Customize > switch to the product page > click Product details section card, and add block.
- "Estimated delivery date" and "Free shipping notification" are merged into one "Delivery information" block: Log into your Shoplazza admin, click Online Store > Themes > click Customize > switch to the product page > click Product details section card, and add block.
Interface screenshot or GIF:
1. We've removed lines and borders, maintaining a pure image mode.

2. You can now choose between full screen width or a combination of 2/3 width and 1/3 width for layout styles on mobiles.

3. We've added a background base color in theme settings. This allows you to configure the page with a card-style effect.

4. "Sales" is now a separate block, with the original block holding only "Price." After a theme upgrade, merchants that previously enabled sales must re-add the Sales block.

5. Configuration is divided into two parts:
- Estimated delivery date: A new toggle is added (off by default), other settings remain the same.
- Free shipping notification: A new toggle is added (on by default), other settings remain the same.
Note
If merchants already set up estimated delivery date, they need to turn on the switch in the Delivery information block after a theme upgrade.

6.【Optimization】Optimization of content display style in Hero product details page
Background info:
- To optimize user experience, adjustments are made to address problems like large fonts, large spaces, and inconsistent layout/designs on the product details page.
Usage path:
- Log into your Shoplazza admin, click Online Store > Themes > click Upgrade to view the latest display version.
Feature introduction:
- Navigation: it defaults to a collapsed state when it exceeds the first screen. It remains collapsed when scrolling down, but expands by default when scrolling up.
- Font&Font Size:
- The default font size on the product details pages has been reduced, and the font for the price, variant title, product description titles is displayed in bold.
- Spacing: Reduced the spacing between different content modules to enhance layout compactness and display more product information.
- Product Gallery: The product gallery's left-right switching interaction has been optimized to match the theme style.
- Added display for the number of images.
- Optimize the 'small dots' feature for scrolling mode, displaying a maximum of 8 dots. If there are more than 8, scroll by swiping left or right.
- New background color to the mobile page settings, optimize it for a card-style layout, making the style more simple and fashionable.
- Optimization on social media plugin display style: It will now be displayed above the gallery, and can be expanded upon clicking.
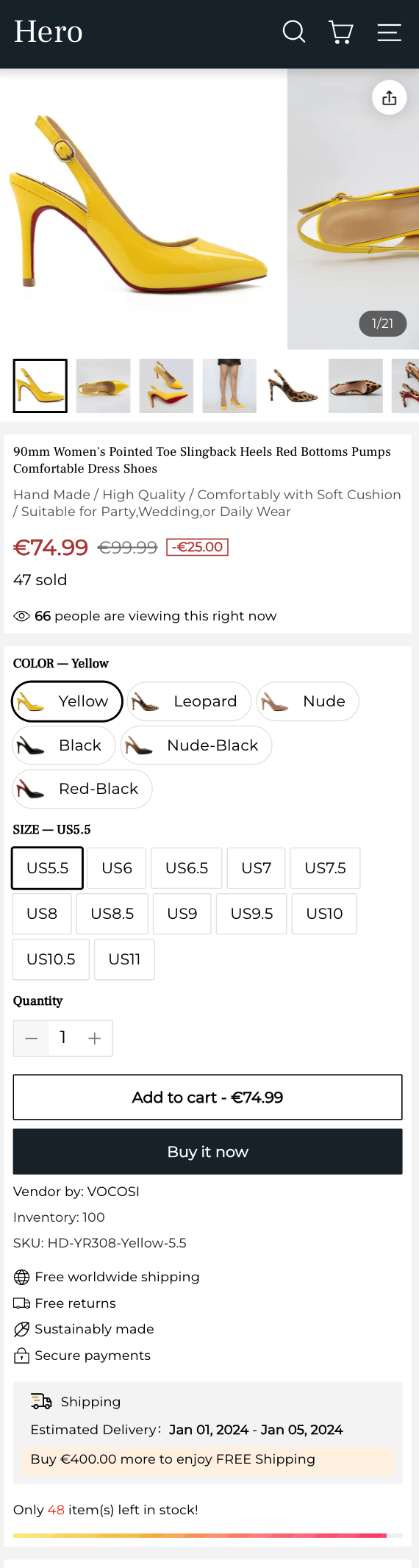
- Estimated delivery date and free shipping are now presented as part of a unified Shipping module, enhancing the sense of business hierarchy.
- Current number of viewers, selling points, current inventory: The icons now have a unified display style, enhancing page uniformity.
- Product recommendations, recent browsing: The size of the product module on mobile devices has been reduced, improving the aesthetics of the page.
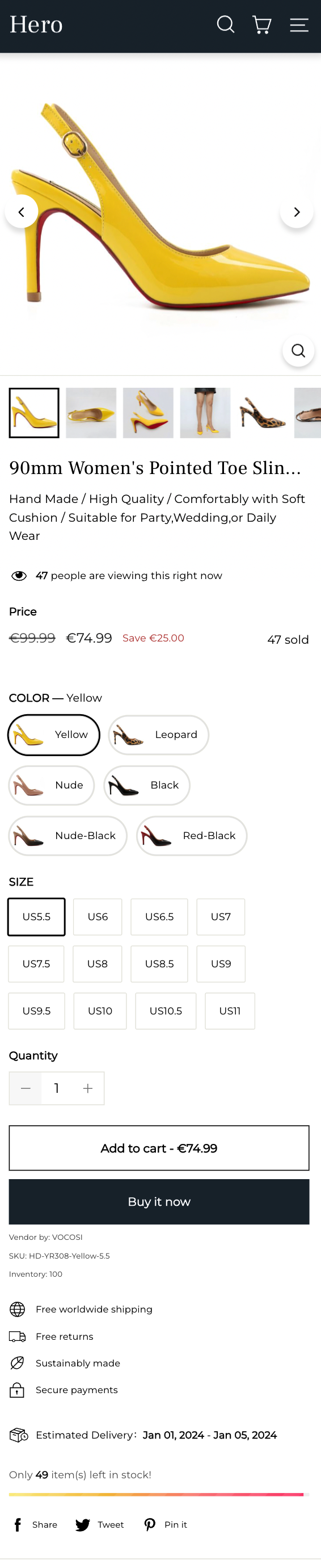
Interface screenshot or GIF:
|
Previous version
|
New version
|
|
|
|



Comments
Please sign in to leave a comment.