Adding secure payment icons to your homepage helps build trust with customers. This guide will show you how to set up these icons on your Shoplazza store’s homepage, covering themes like Boost, Hero, Halloween, Modern, Eva, Elegant, Nova 2023, Bamboo, Morning, Moon, Night, Sweet, Flash, Wind, OnePage, Geek, Christmas, Impress, Venus, and Amazing - Buy on Amazon.
Boost theme
The Boost theme allows you to manually add images for payment icons, creating a secure and trustworthy appearance at the bottom of your homepage. Here’s how to add them:
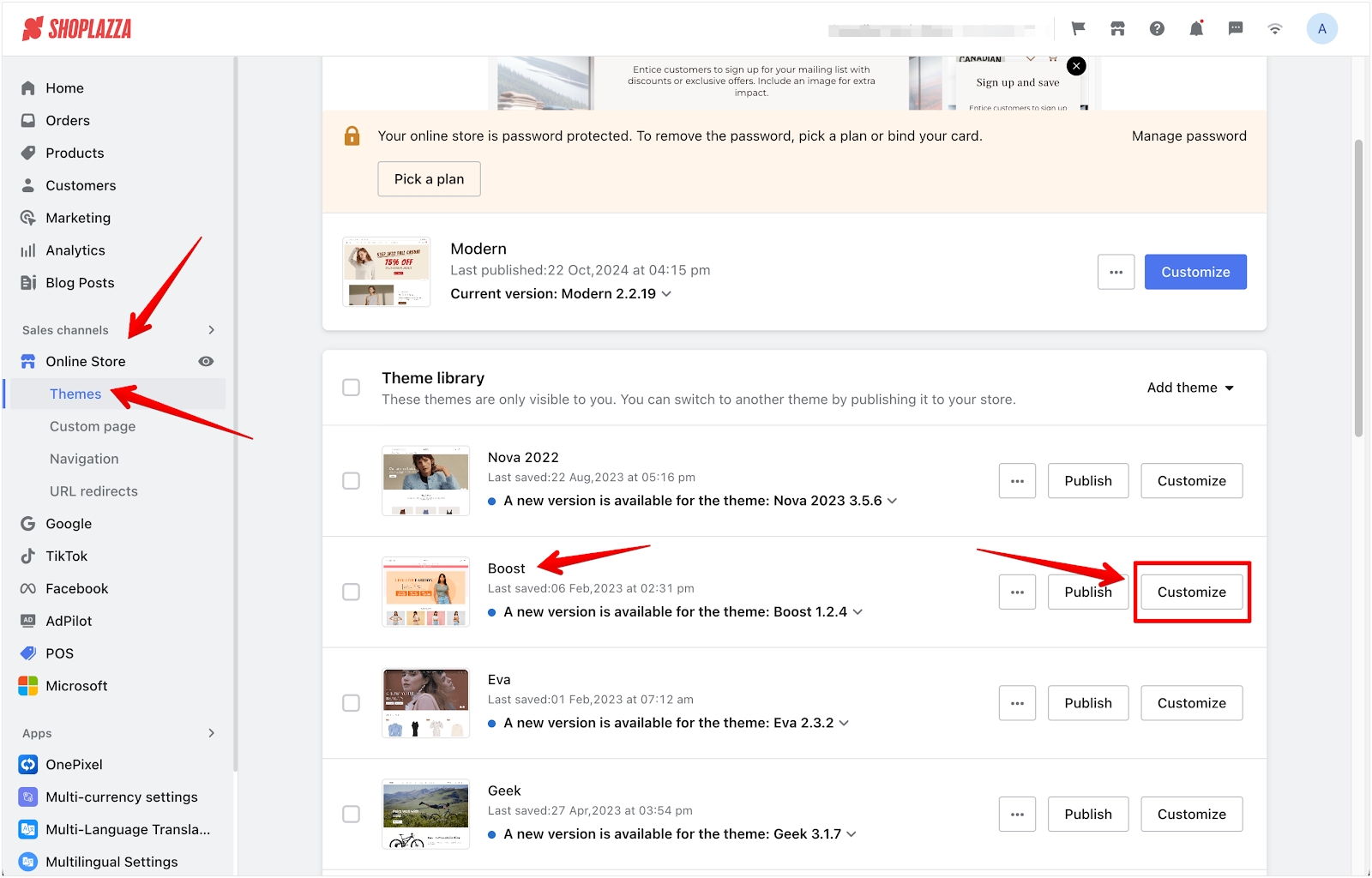
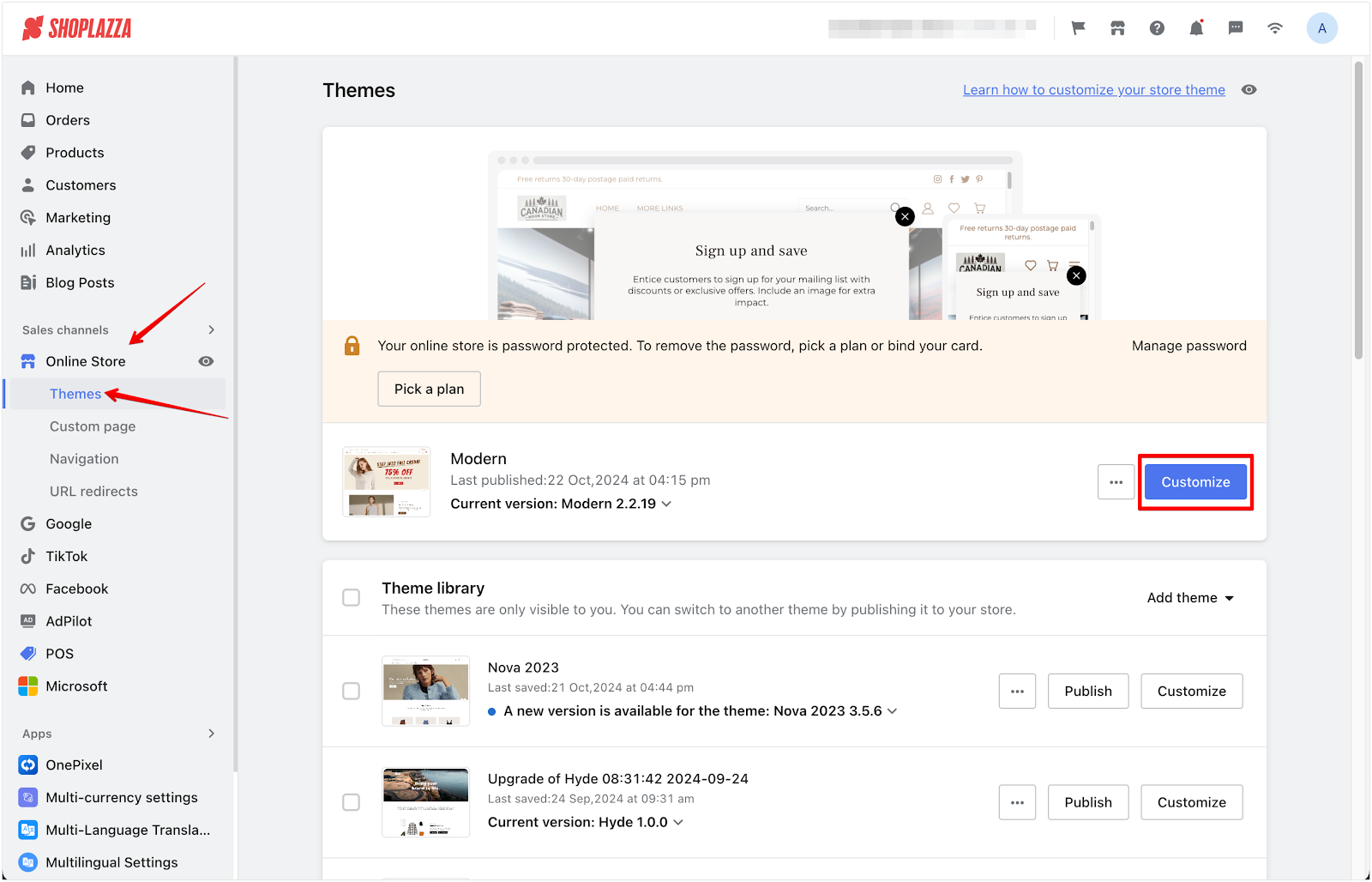
1. Navigate to theme settings: Go to your Shoplazza Admin > Online Store > Themes. Look for your Boost theme and click Customize.

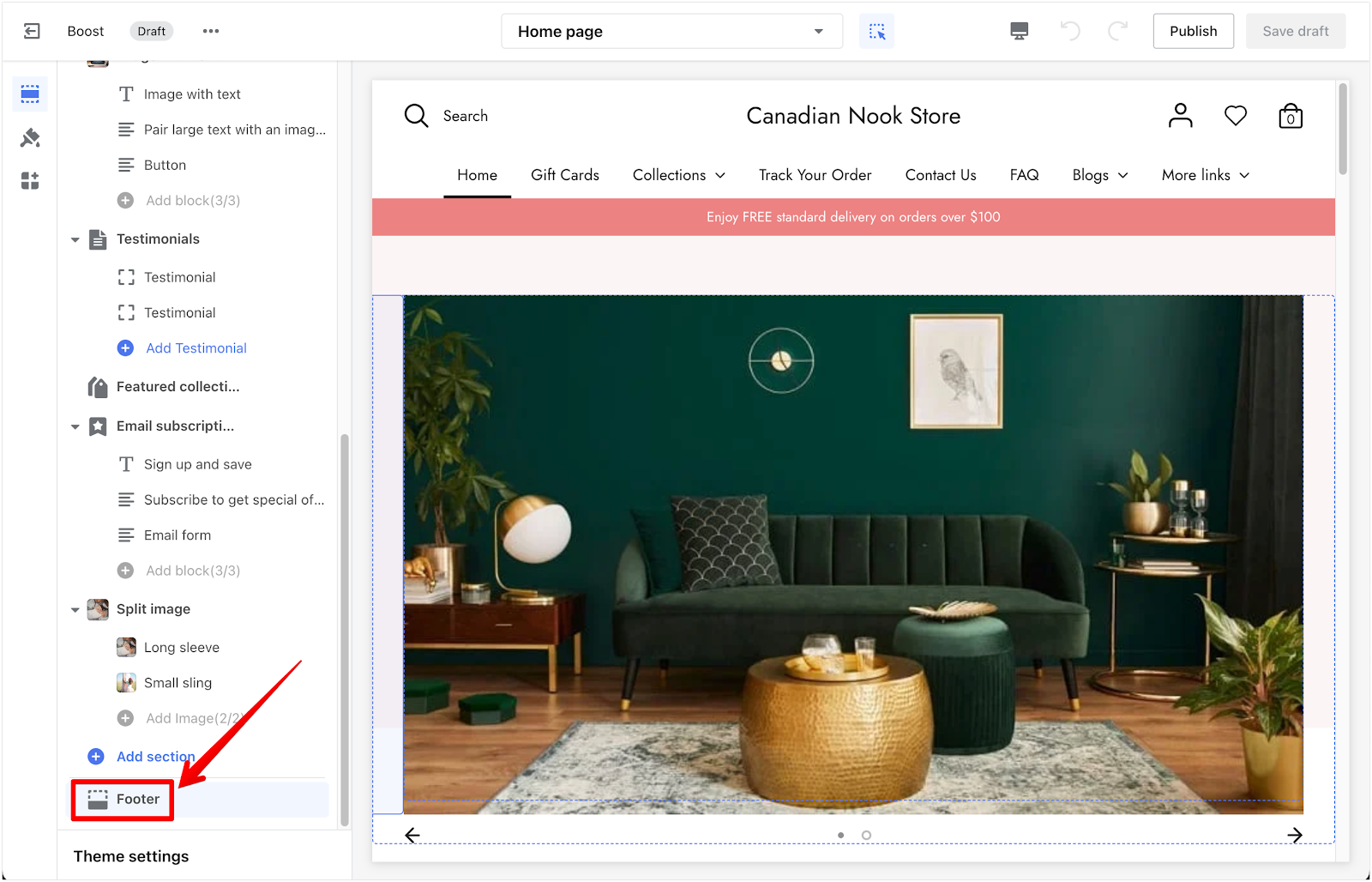
2. Access footer section: Once inside the theme editor, click on the Footer title on the left side.

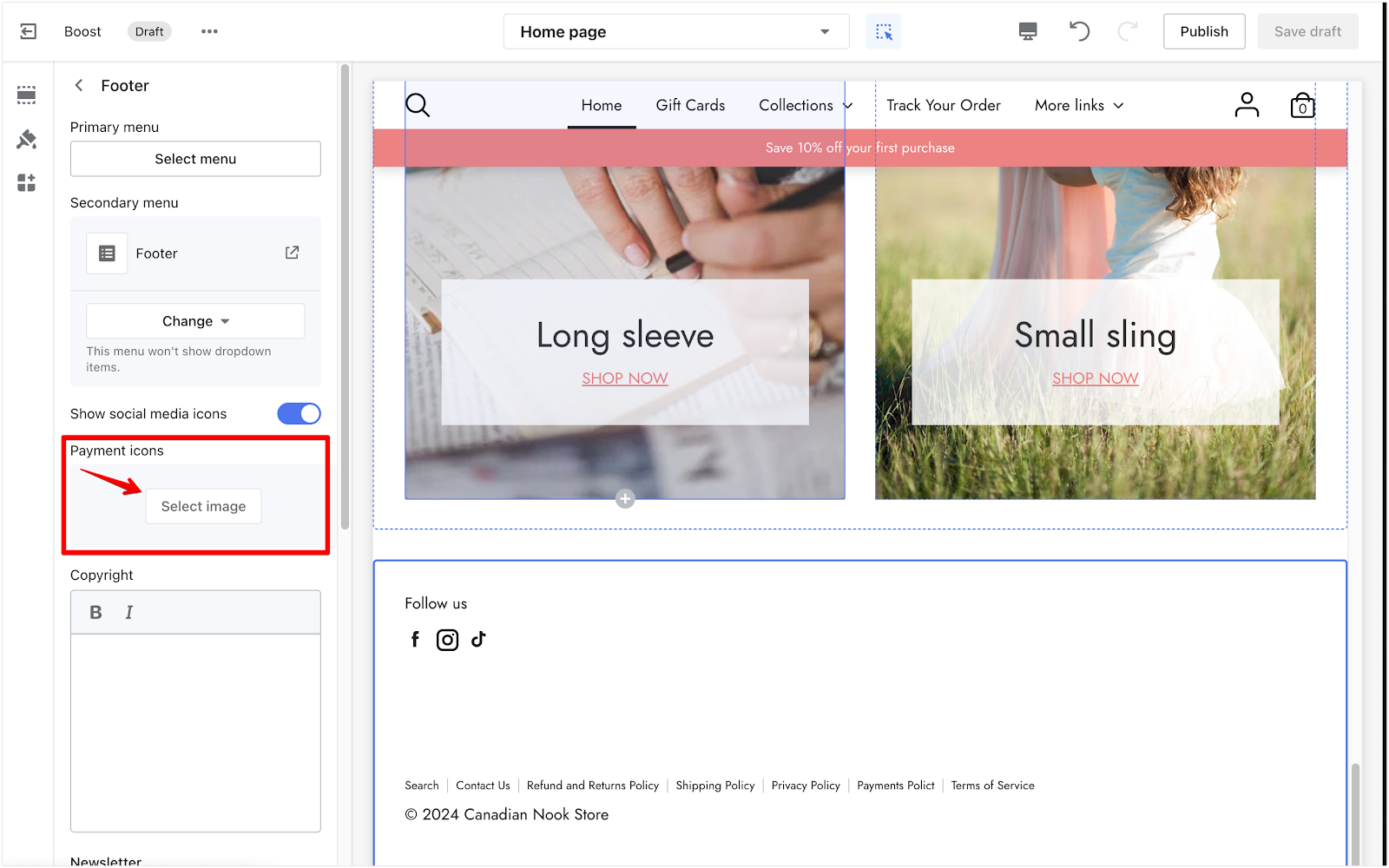
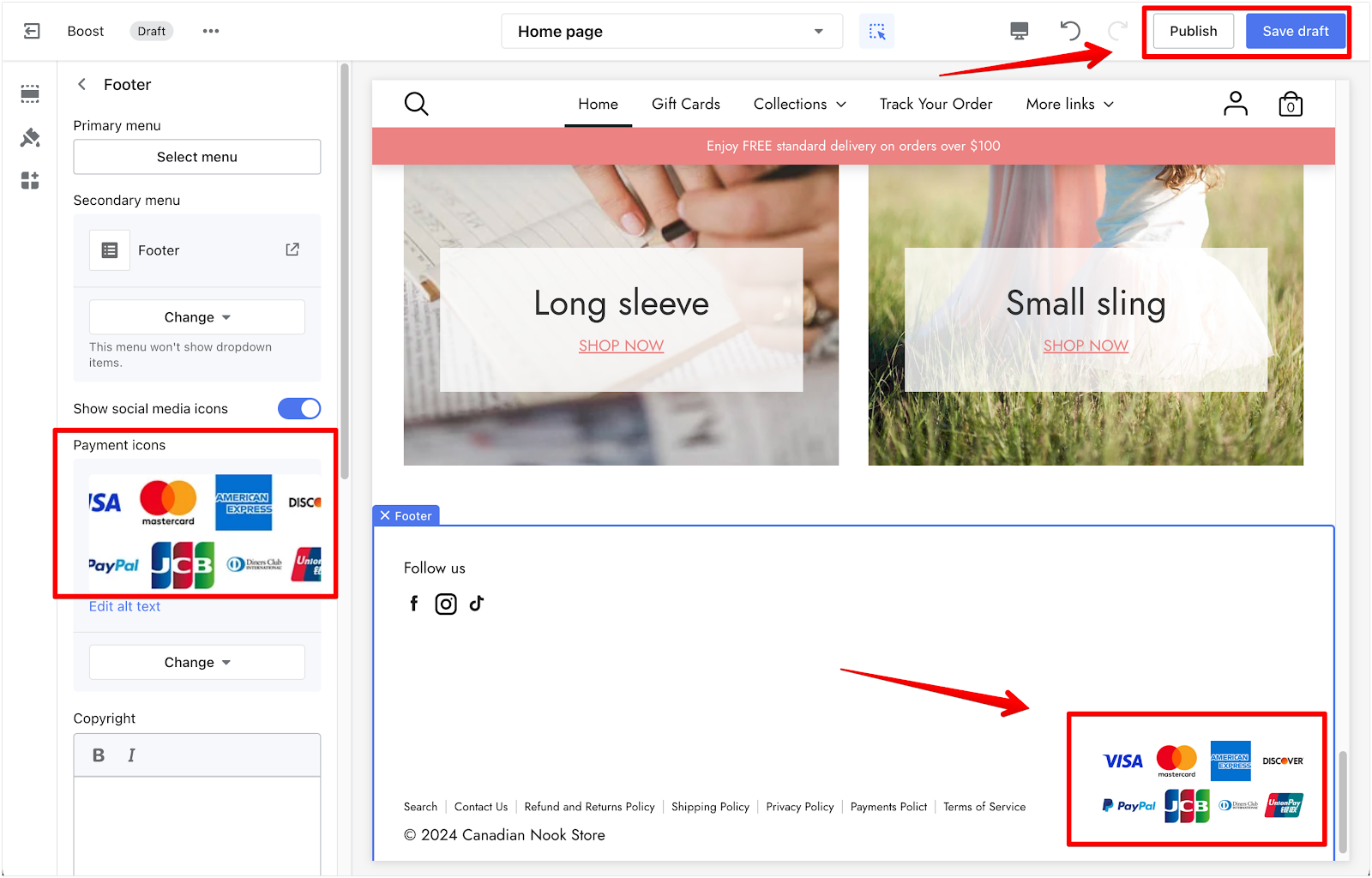
3. Add image: Under the Payment Icons section, click Select image to upload your image and click Save draft to apply your settings or Publish to go live instantly.


Hero, Halloween, Modern, Eva, Elegant, Nova 2023, Bamboo, Morning, Moon, Night, Sweet, Flash, Wind and OnePage themes
These themes support adding secure payment information tags, allowing icons to be displayed at the bottom of your homepage.
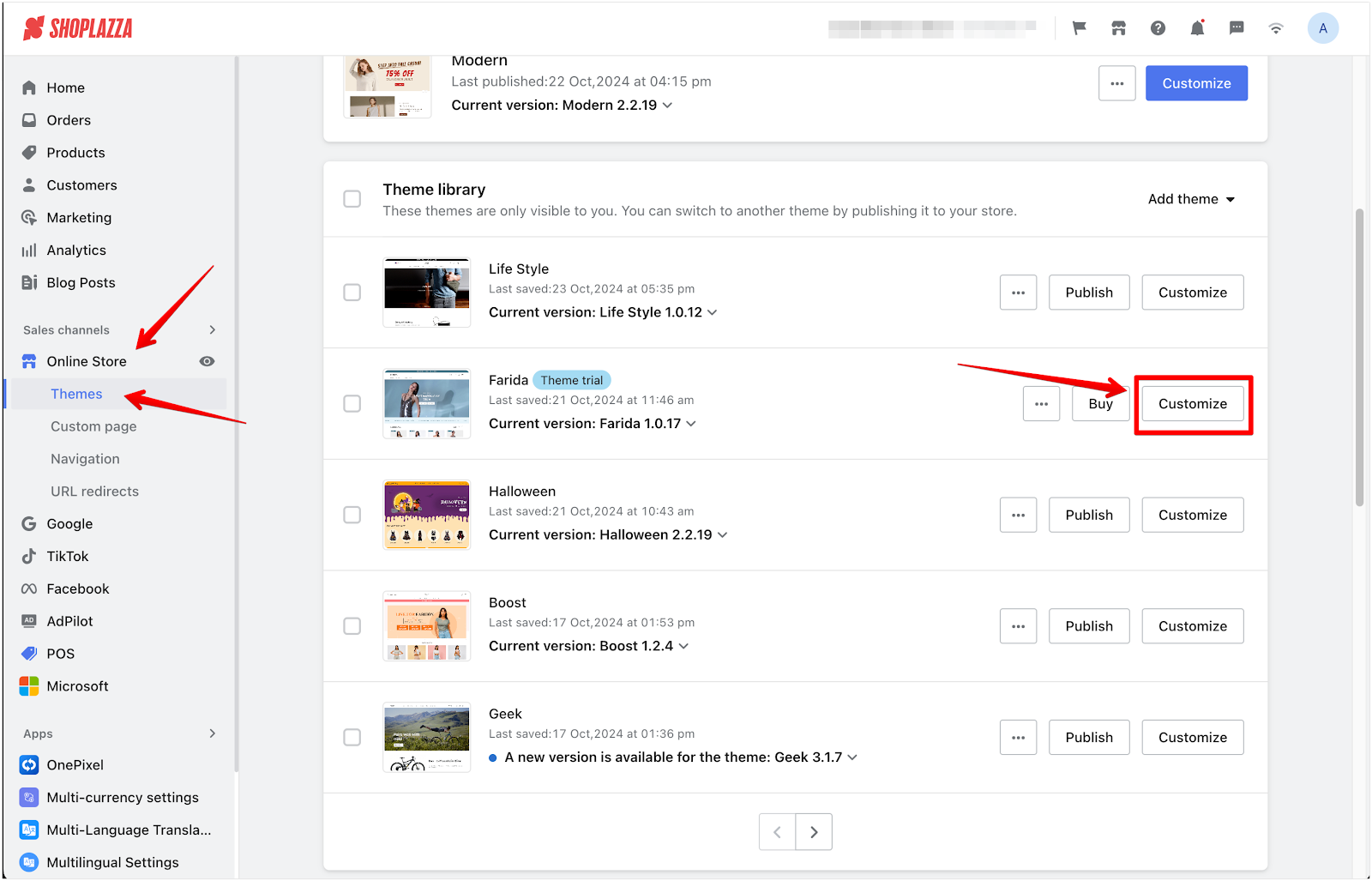
1. Navigate to theme settings: Go to your Shoplazza Admin > Online Store > Themes. Look for your Hero, Halloween, Modern, Eva, Elegant, Nova 2023, Bamboo, Morning, Moon, Night, Sweet, Flash, Wind, or OnePage themes and click Customize.

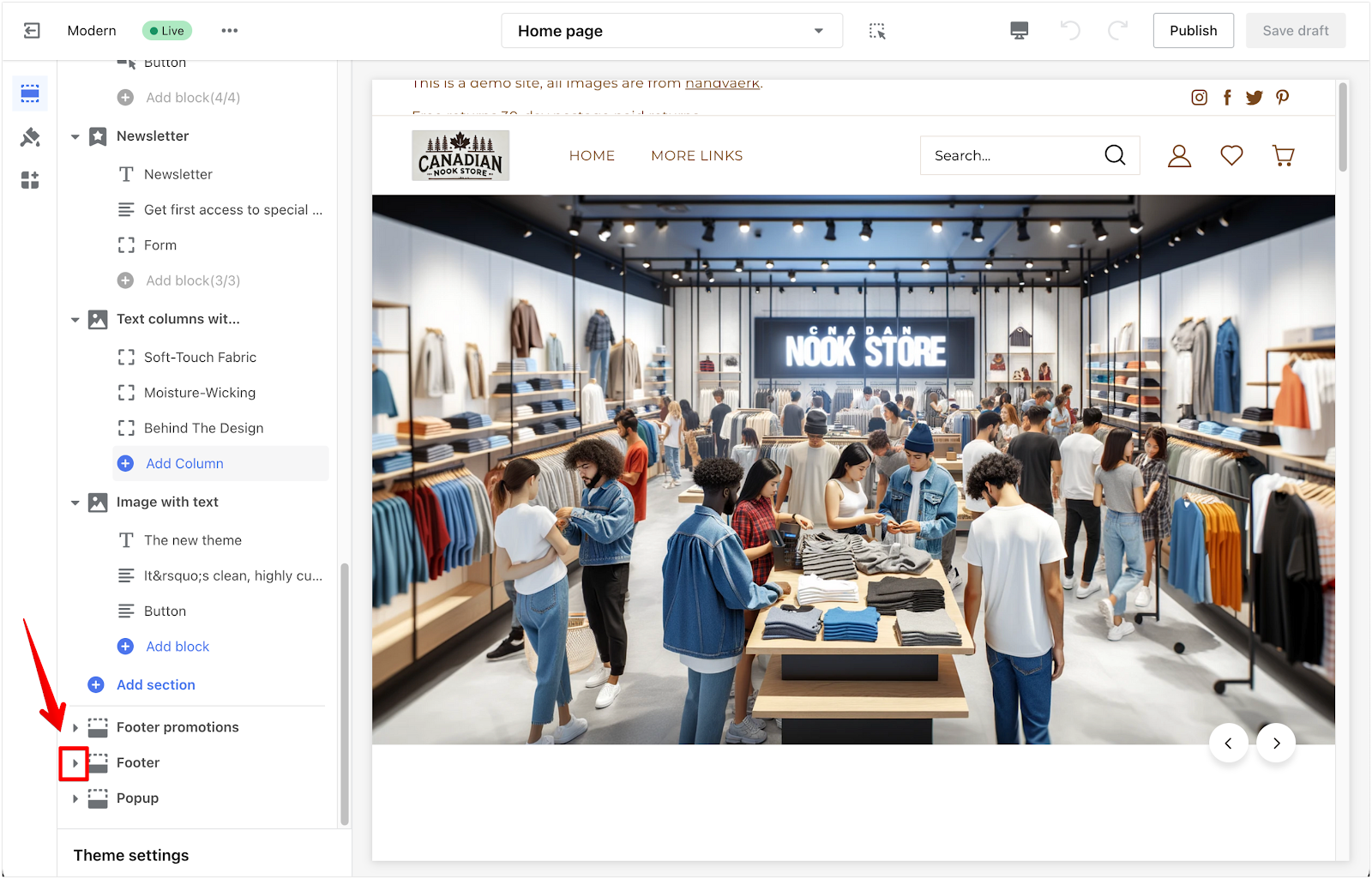
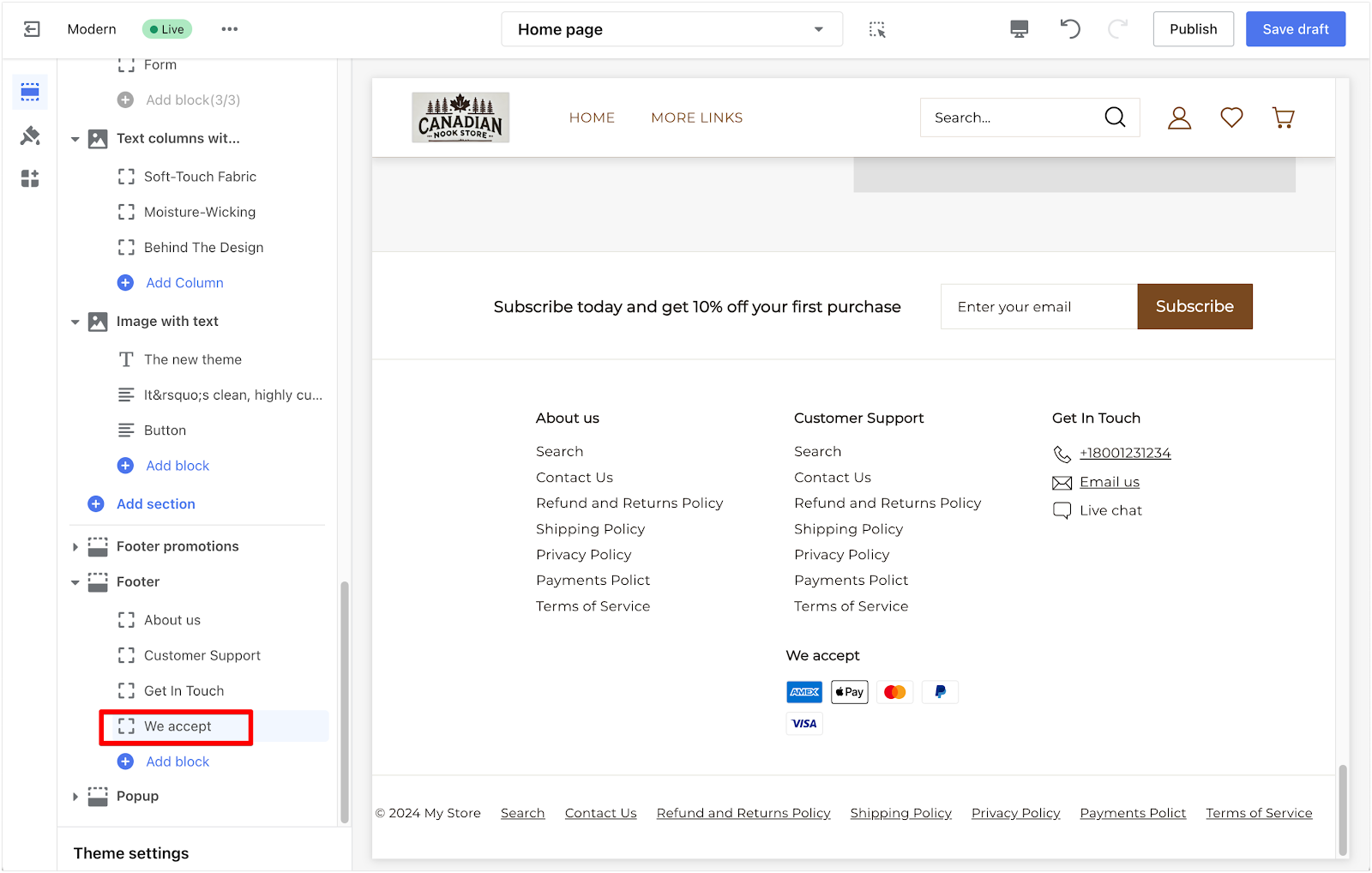
2. Access footer content module: Once inside the theme editor, expand the Footer module by clicking the arrow beside the title.

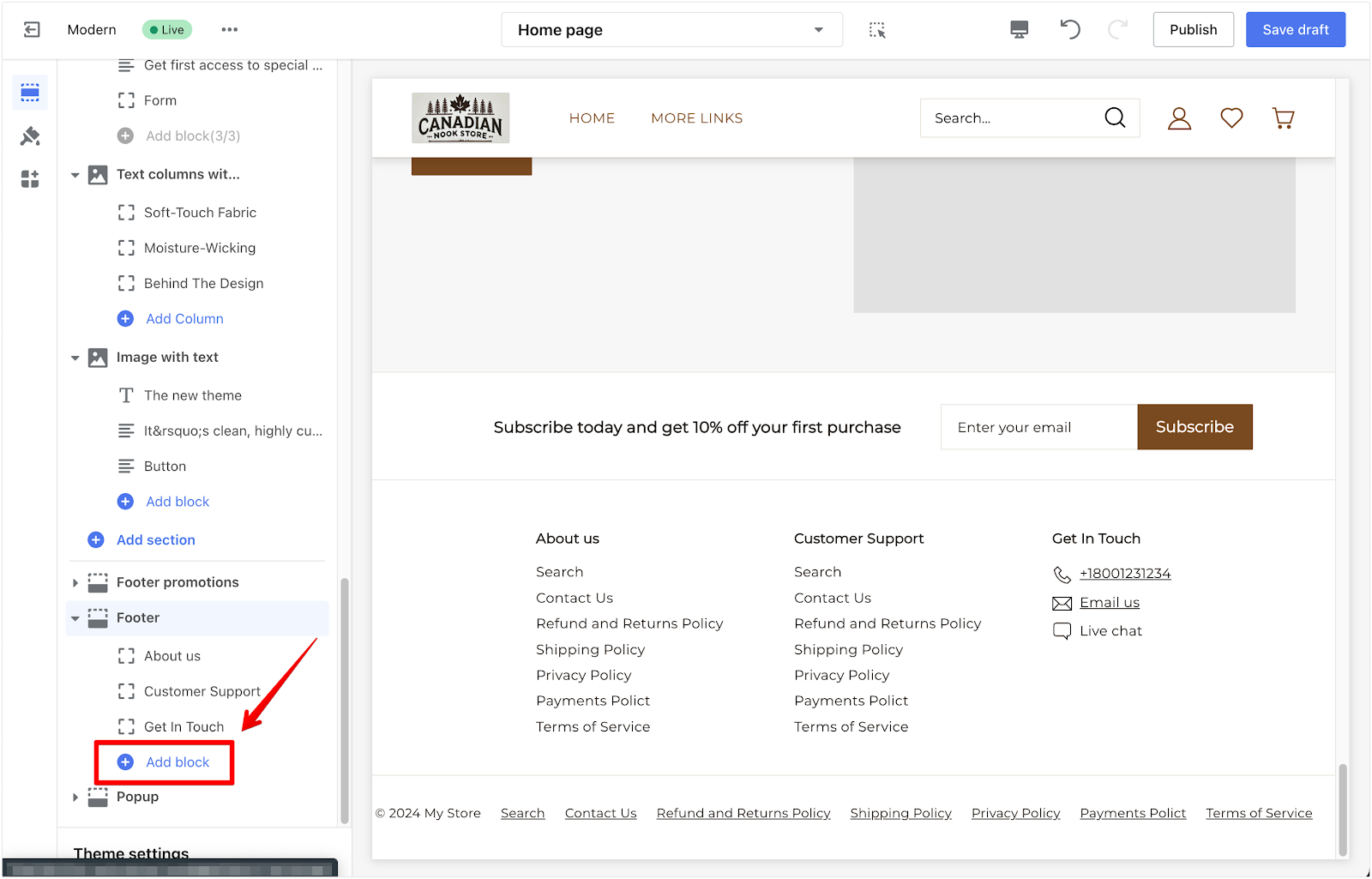
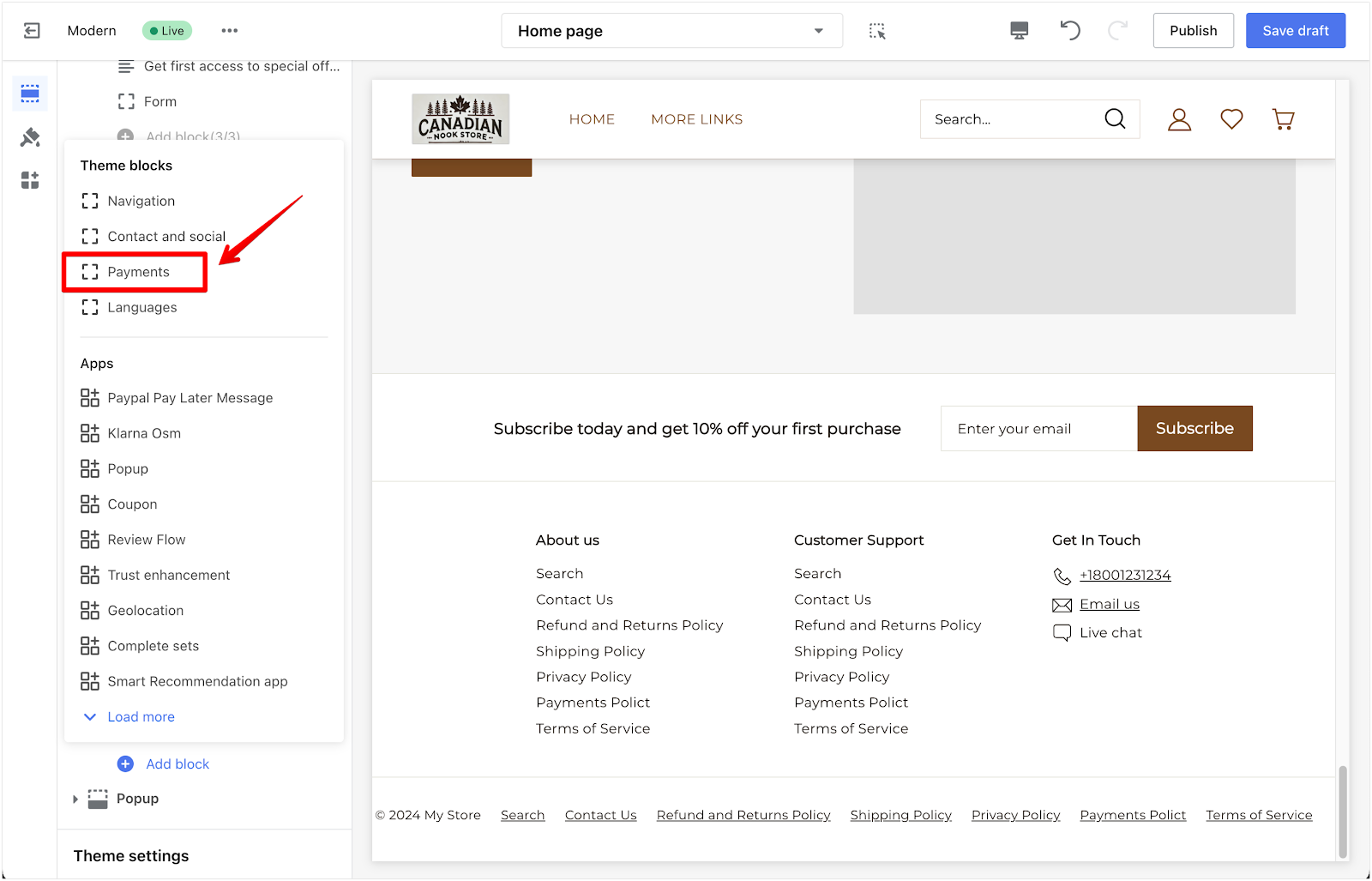
3. Add payments block: In the footer's content module, click Add block. Look for the Payments block and select it.


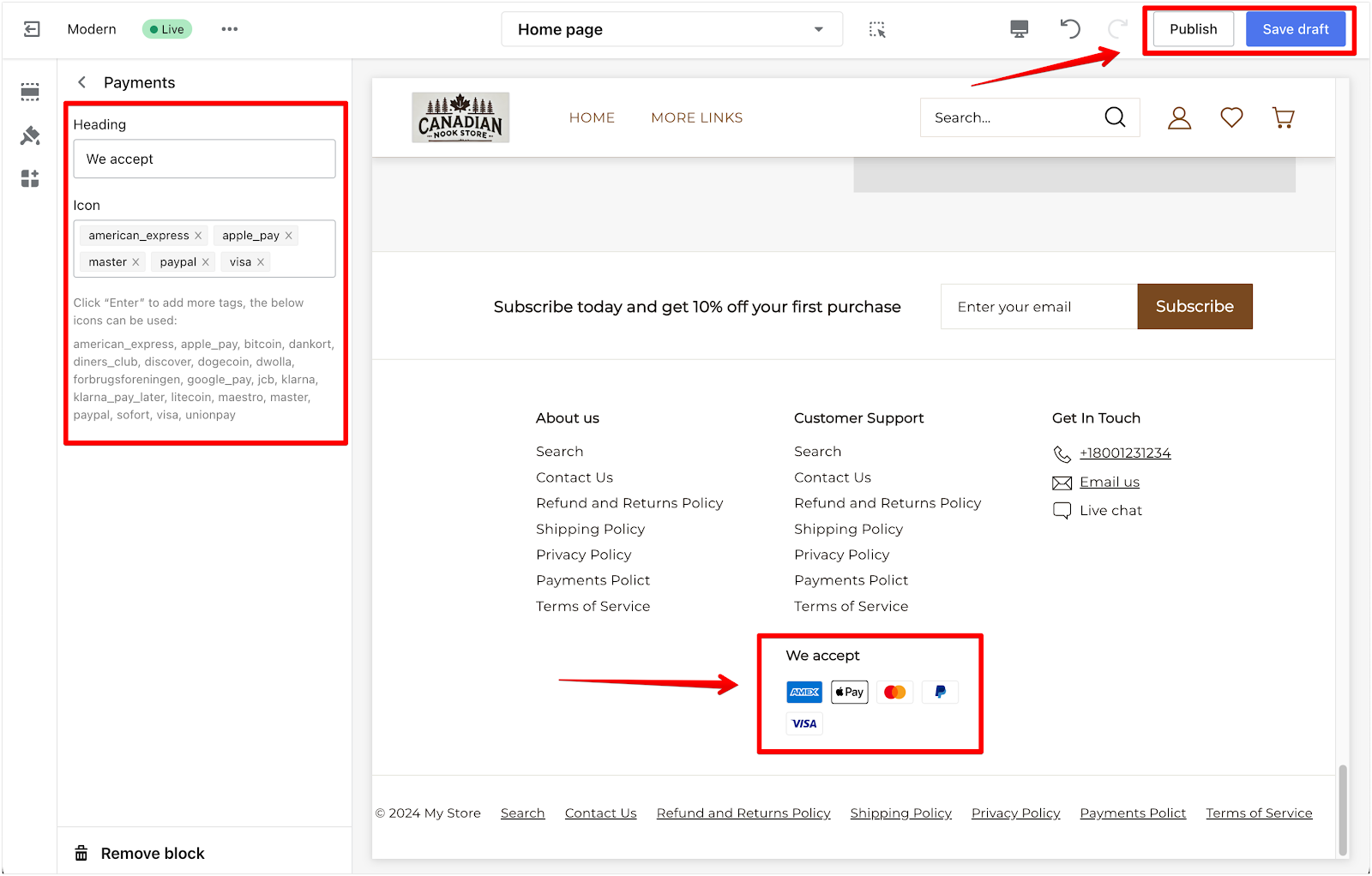
4. Add payment icons image: After adding the Payments block, click on We accept, which is the default title for the block. From here, you can update the heading name if needed and add the desired icons from the list (e.g., American Express, Apple Pay, MasterCard, PayPal, Visa). Press Enter after selecting each icon to add more tags. Once done, save your changes by selecting Save Draft or Publish.


Farida, Geek, Brooklyn, Christmas, Impress, Life Style, Light, Venus, Mars, Jupiter, Pluto, Amazing - Buy on Amazon
These themes feature a more straightforward approach, enabling a direct display of configured payment icons.
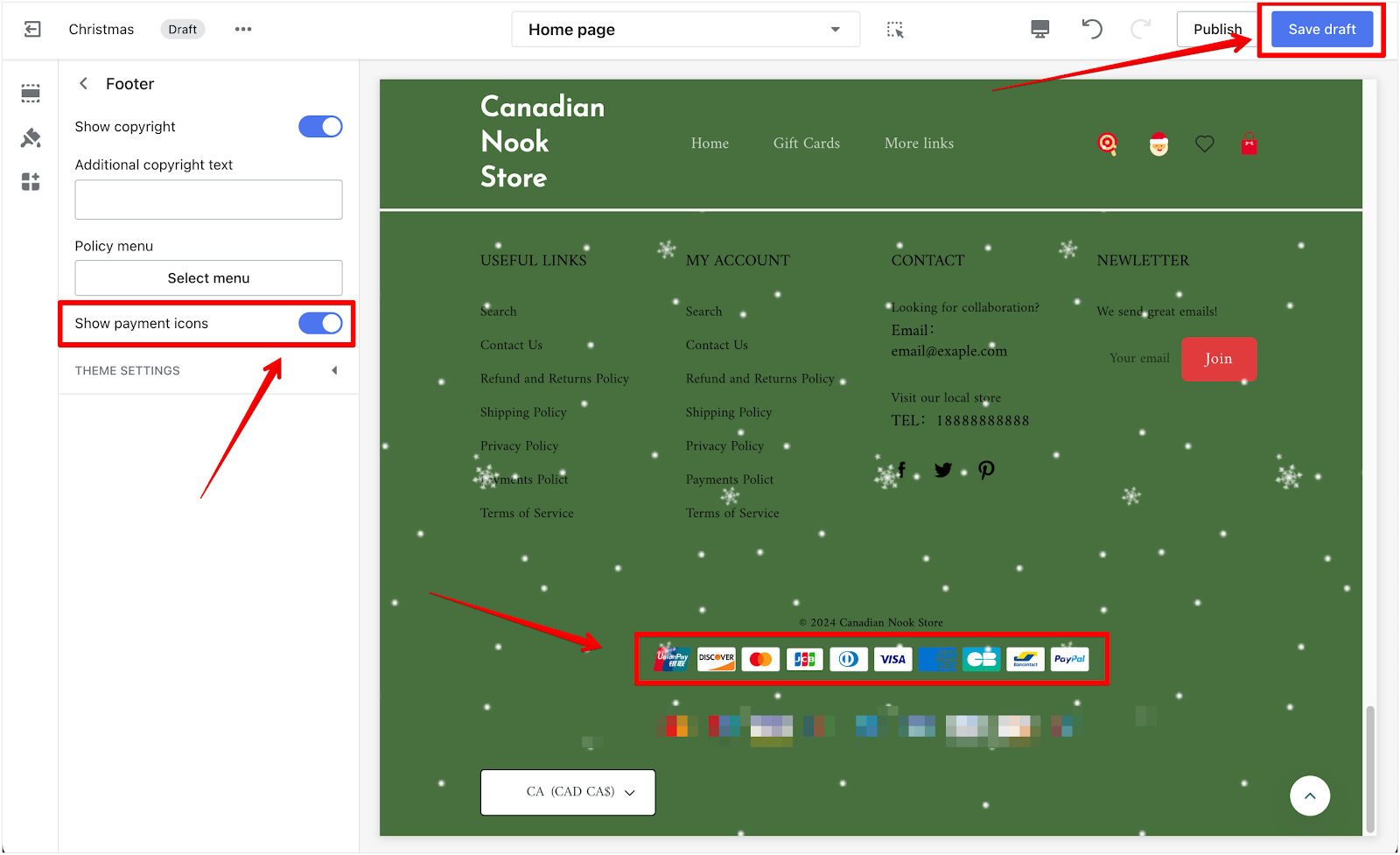
1. Navigate to theme settings: Go to your Shoplazza Admin > Online Store > Themes. Look for Geek, Christmas, Impress, Venus, or Amazing - Buy on Amazon themes and click Customize.

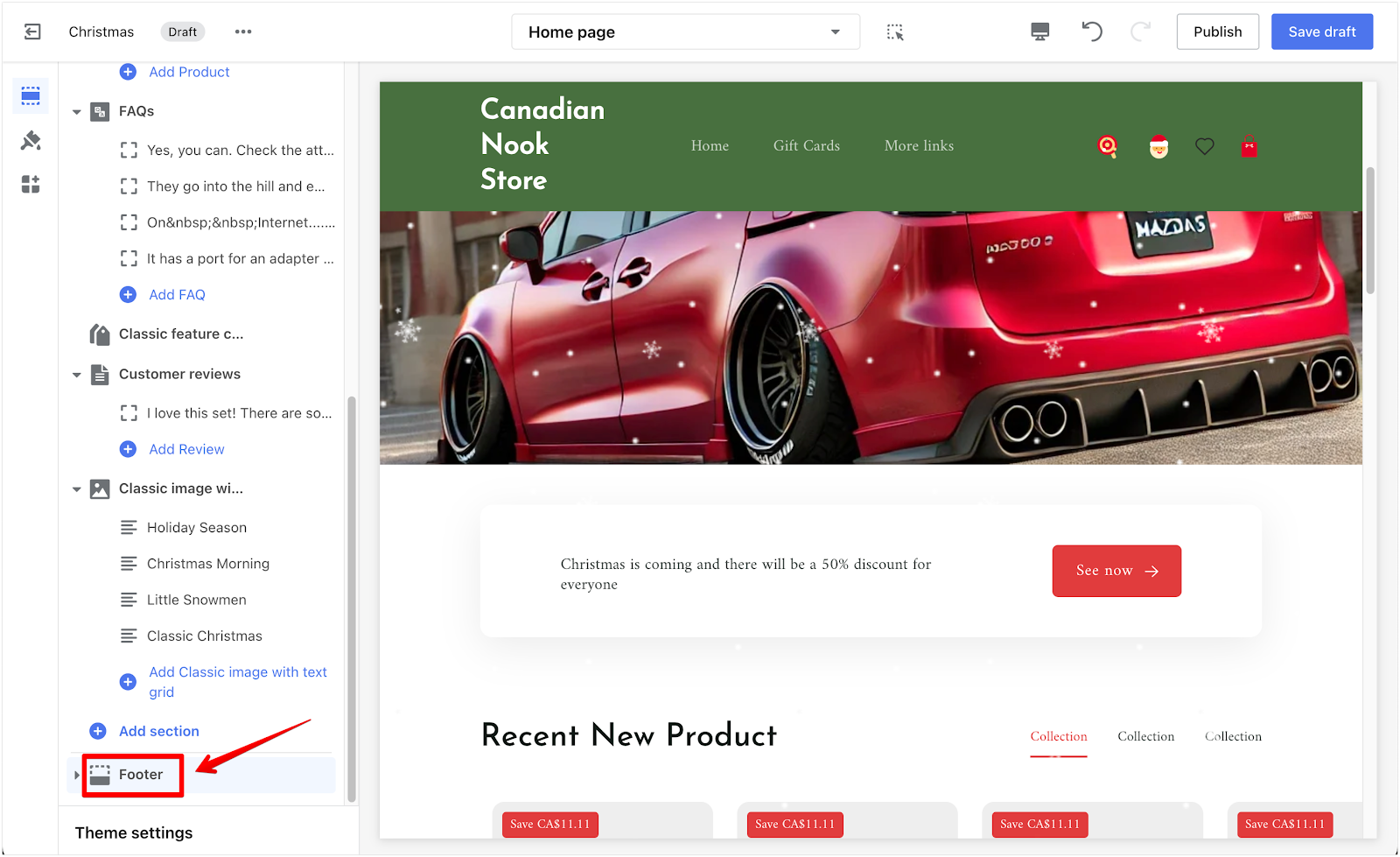
2. Access footer content module: Once inside the theme editor, click the Footer title.

3. Enable payment icons: Enable the Show payment icons to display the list of payment methods. Save your changes by selecting Save Draft or Publish.

Adding secure payment icons to your store’s homepage is a simple yet effective way to enhance customer trust. By following these steps, you’ll create a more reliable shopping experience for your customers. Remember, you can always revisit the theme settings to update or adjust the payment icons as needed to match your store’s evolving payment options.



Comments
Please sign in to leave a comment.