An FAQ section helps customers find answers to common questions directly on your storefront, such as refund policies, return procedures, or estimated delivery times. Research shows that many customers prefer self-service options over emailing and waiting for a response. Including an FAQ section builds trust and loyalty and helps drive sales.
Adding an FAQ section
Adding an FAQs section to your theme is simple and can be done directly through the theme editor.
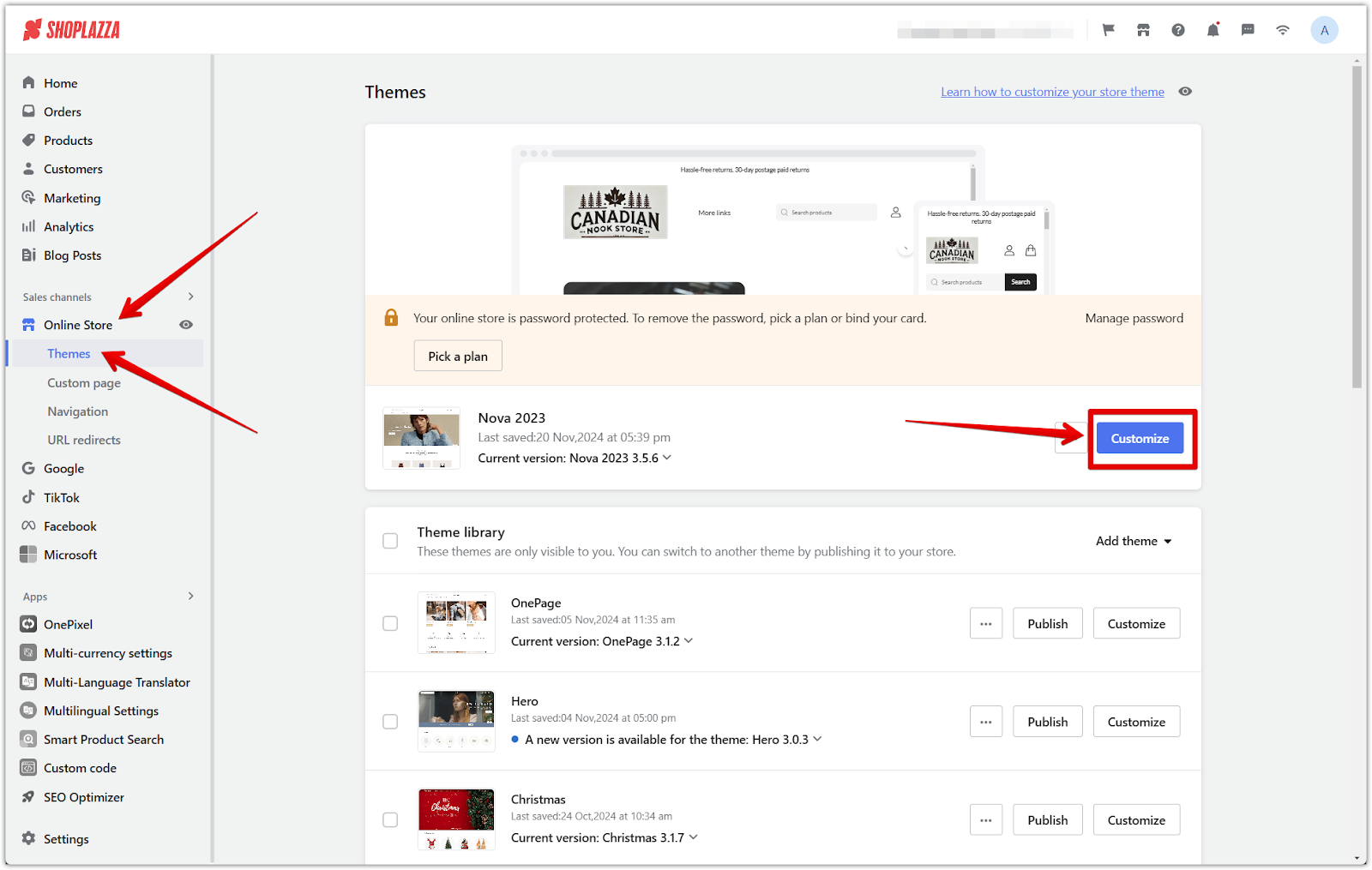
1. Access the theme editor: From your Shoplazza admin > Online store > Themes, click Customize next to the target theme.

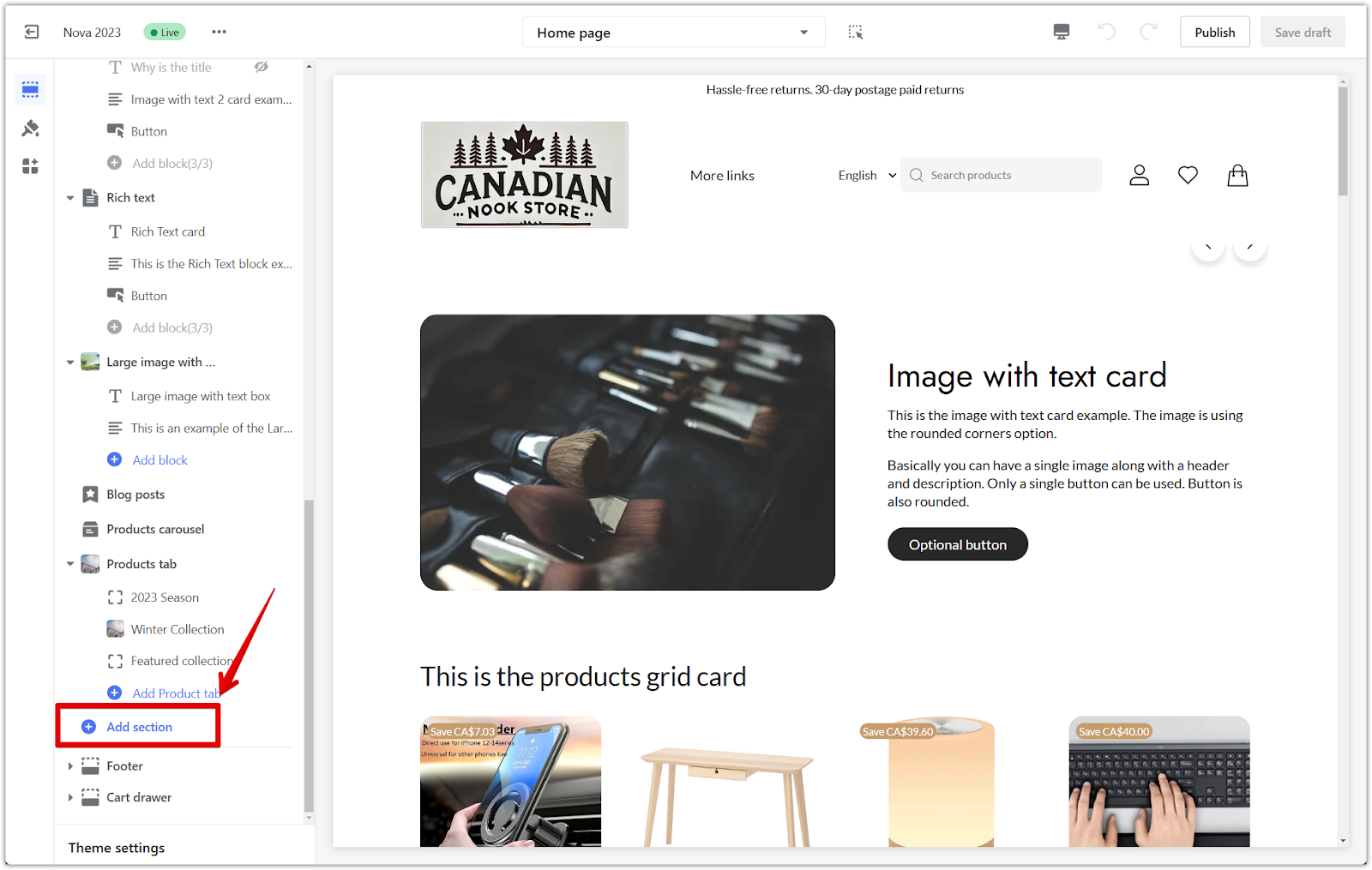
2. Add the section: Click the Add section to view the available sections for this theme.

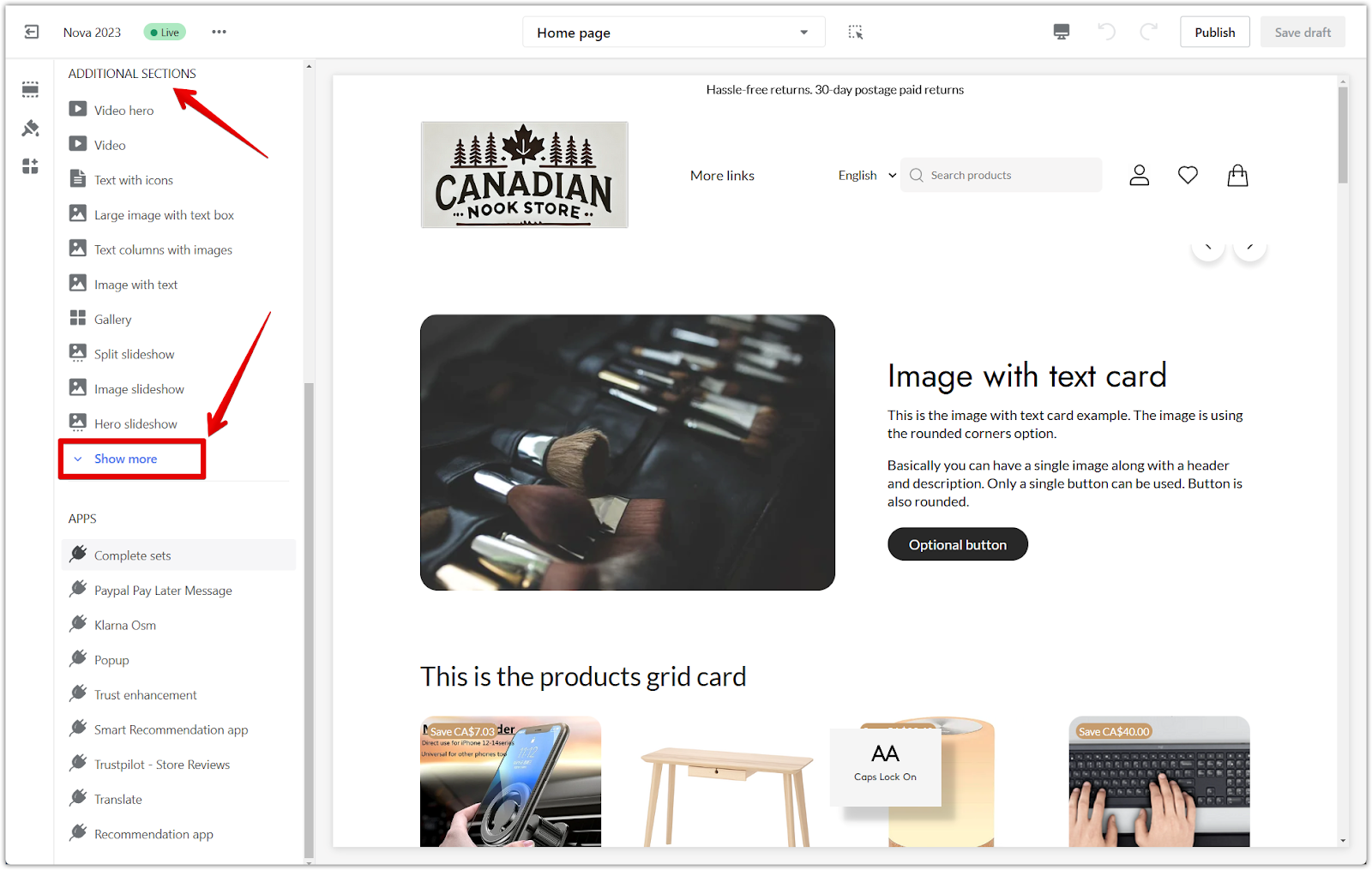
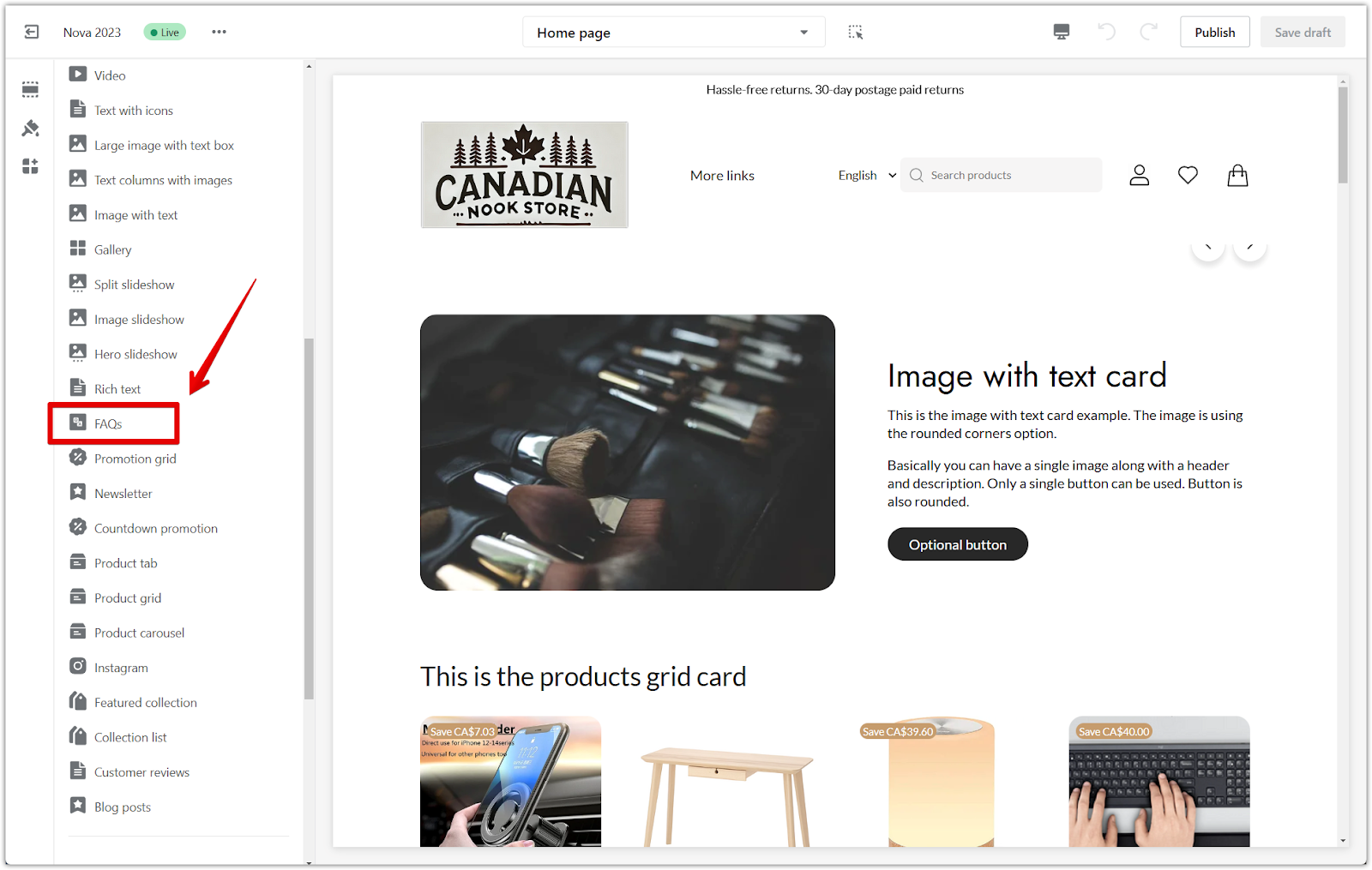
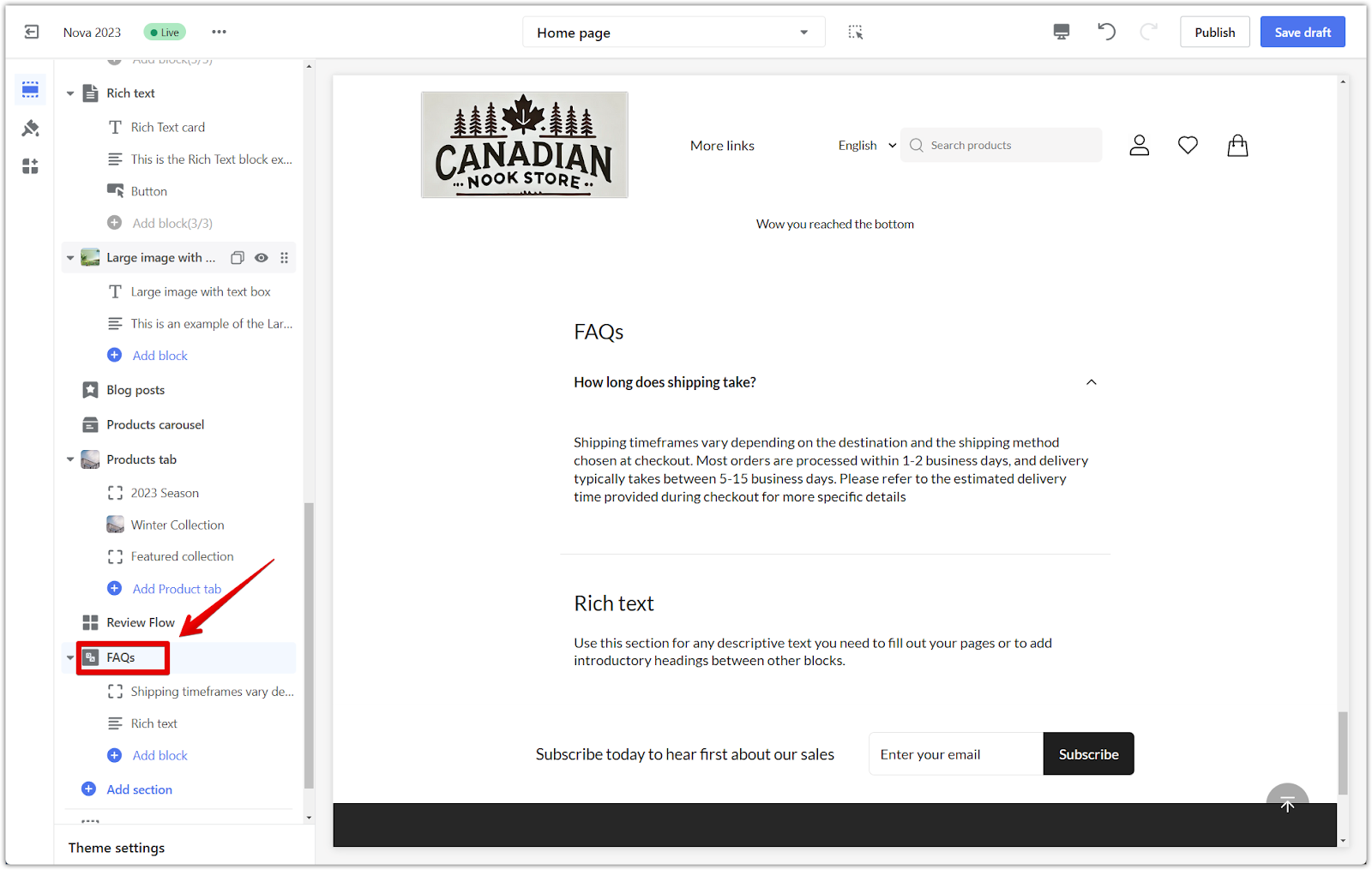
3. Locate the FAQs section: Under Additional sections, click Show more to reveal more options, and find the FAQs section.


Setting up the FAQs section
After adding the FAQs section, you can personalize it to suit your store’s needs by customizing its settings and layout.
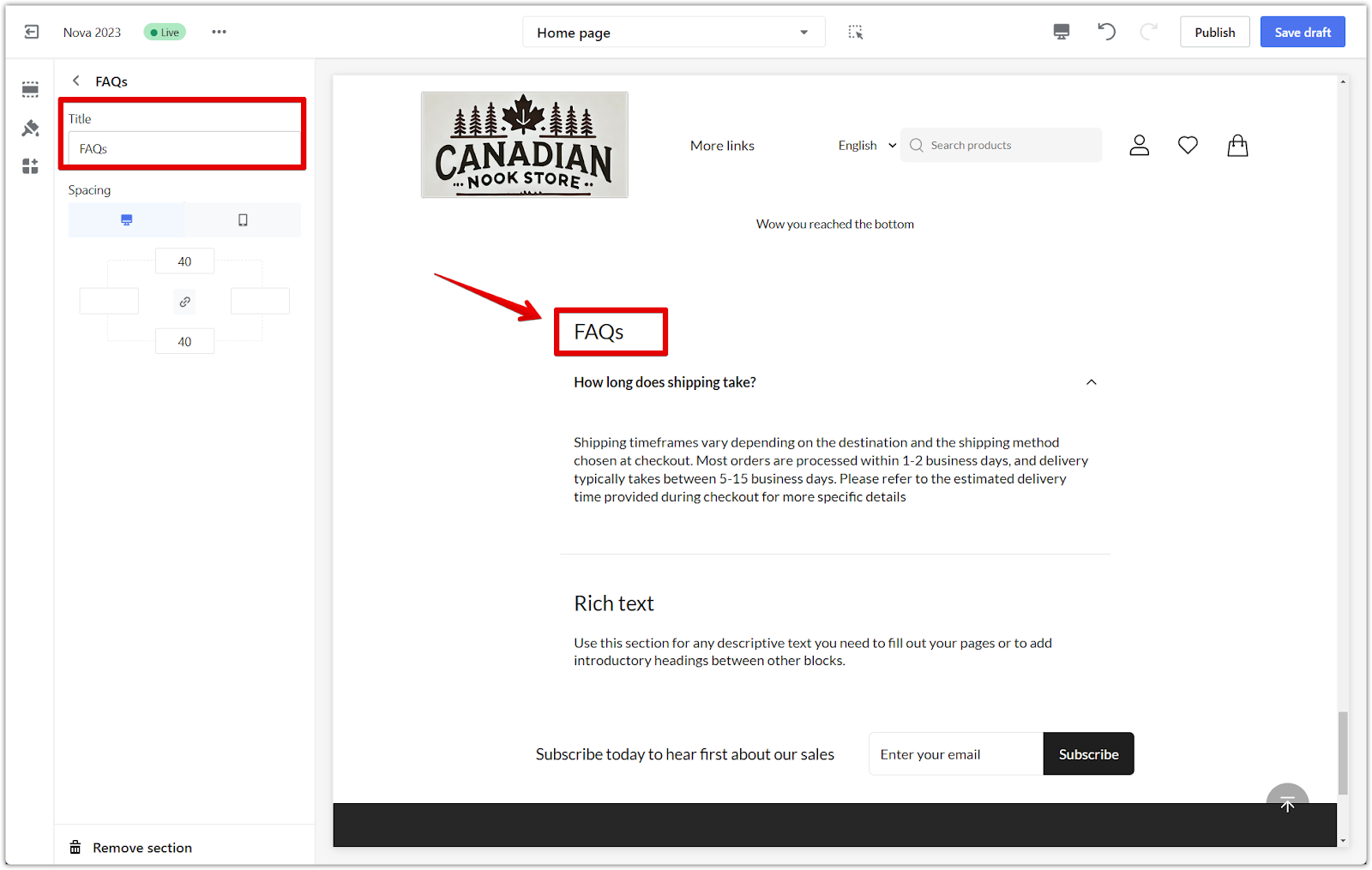
1. Customize the title: Clicking on the title of the section allows you to edit it. You can change the title to reflect your FAQs section's purpose better.


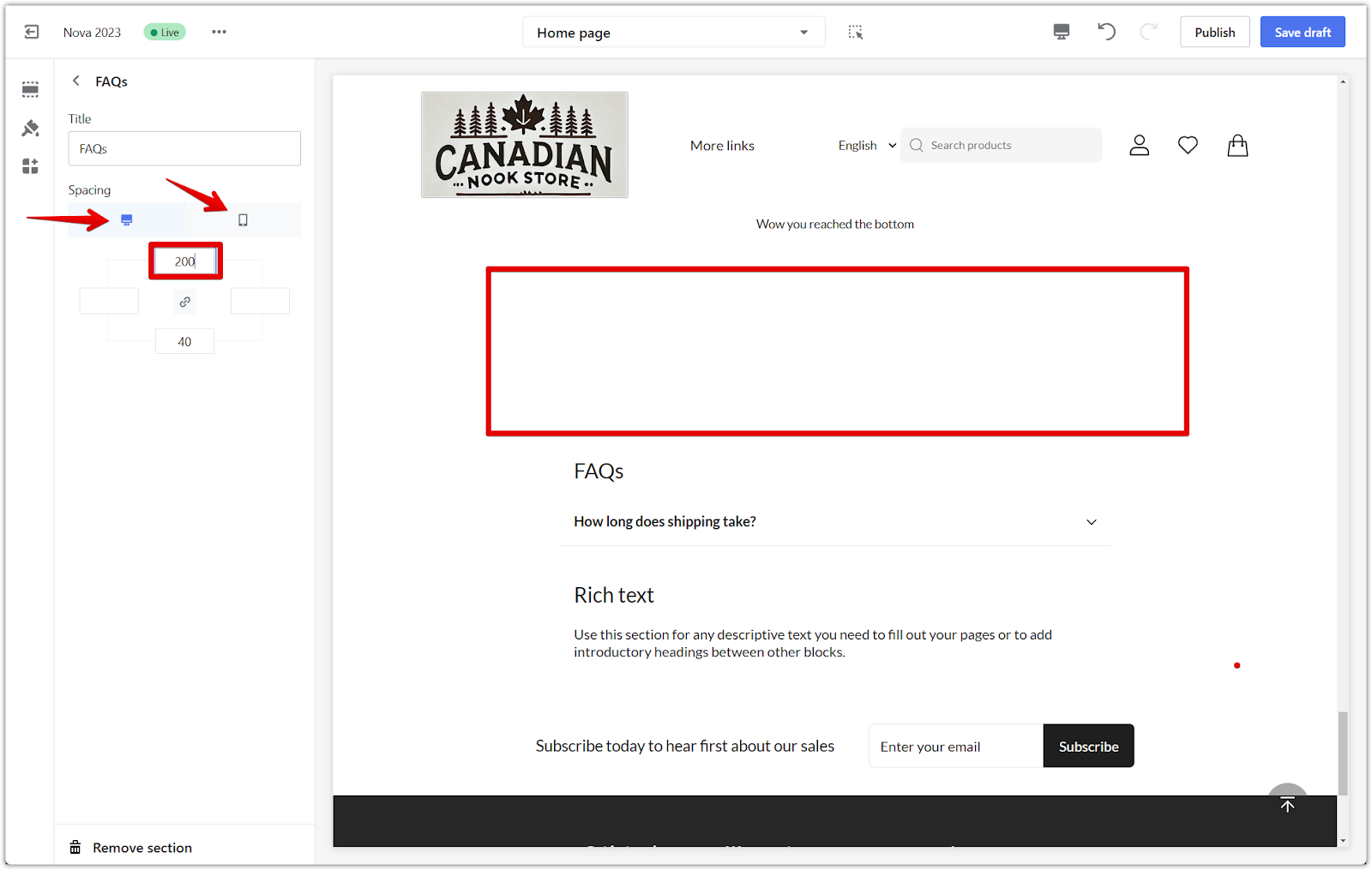
2. Adjust spacing: Use the padding editor to add extra space around the section. Activate the linkage icon to make uniform adjustments, or disable it to adjust each side individually. You can preview the changes on both desktop and mobile views.

Customizing the blocks of the section
To create a helpful and engaging FAQ section, customize the blocks to include relevant questions and answers.
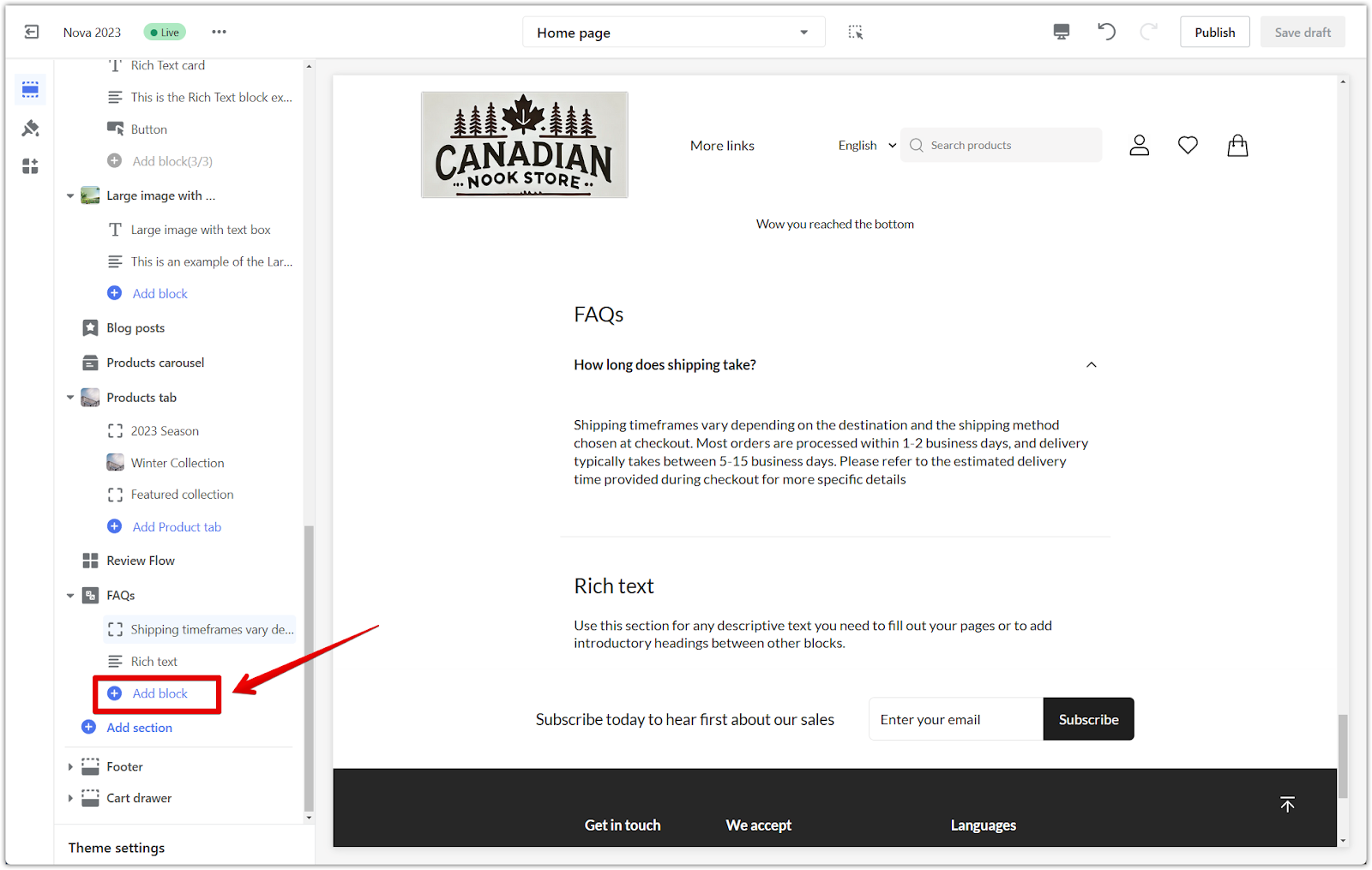
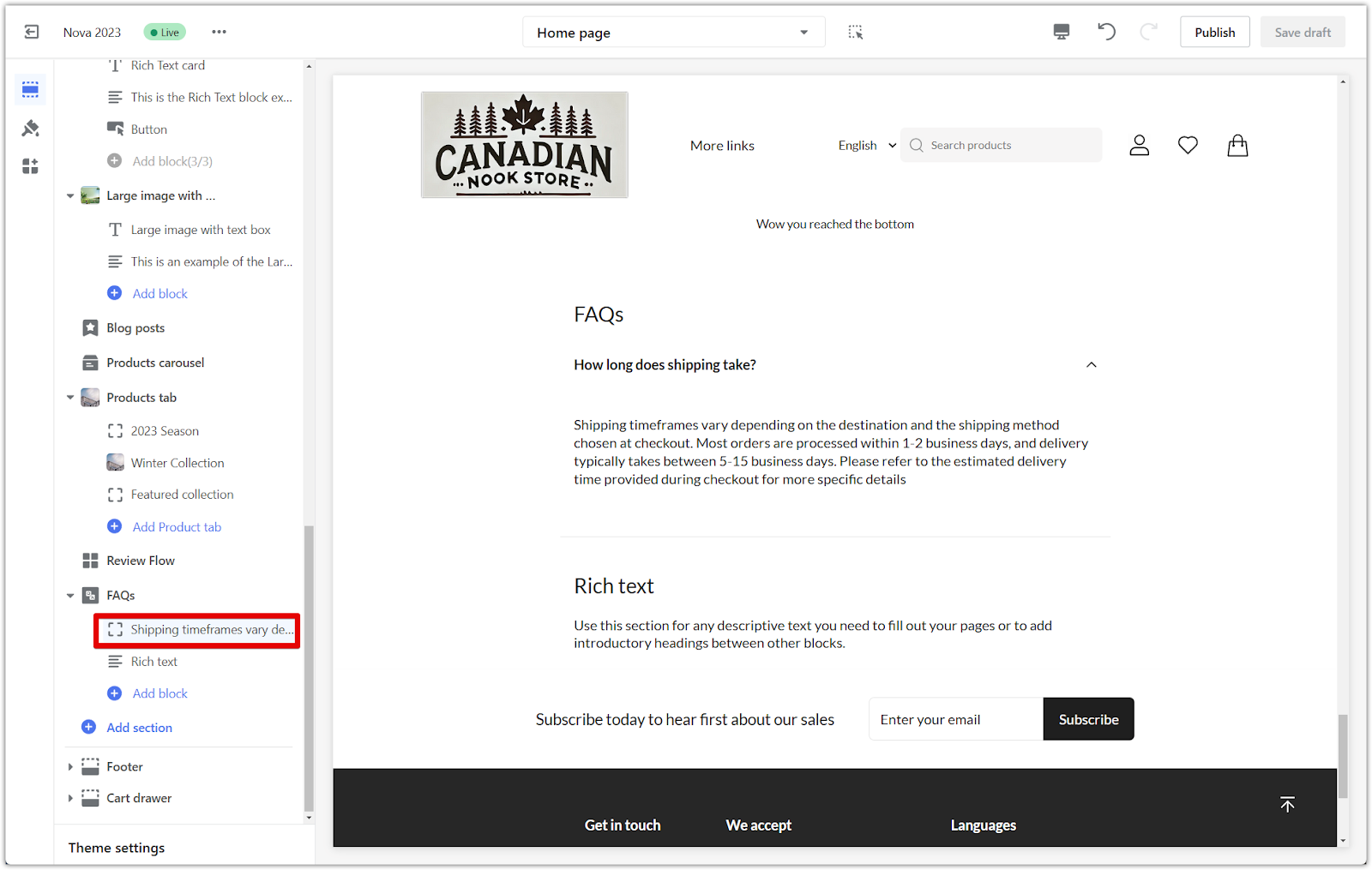
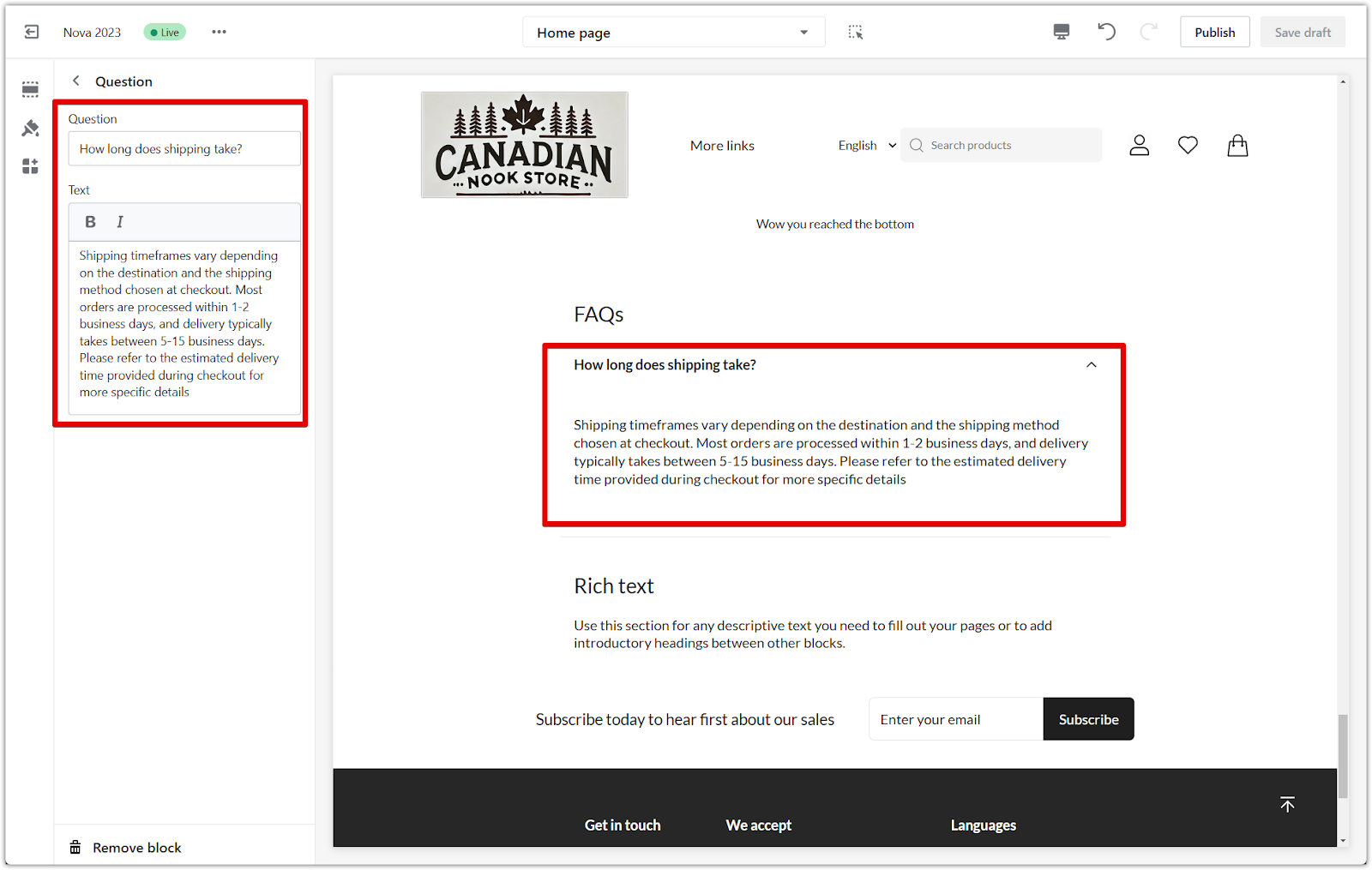
1. Set up questions and answers: Add up to 5 blocks in the section. For each block:
- Questions: Type in common questions that your customers may have.
- Text: Use this space to provide clear and concise answers.



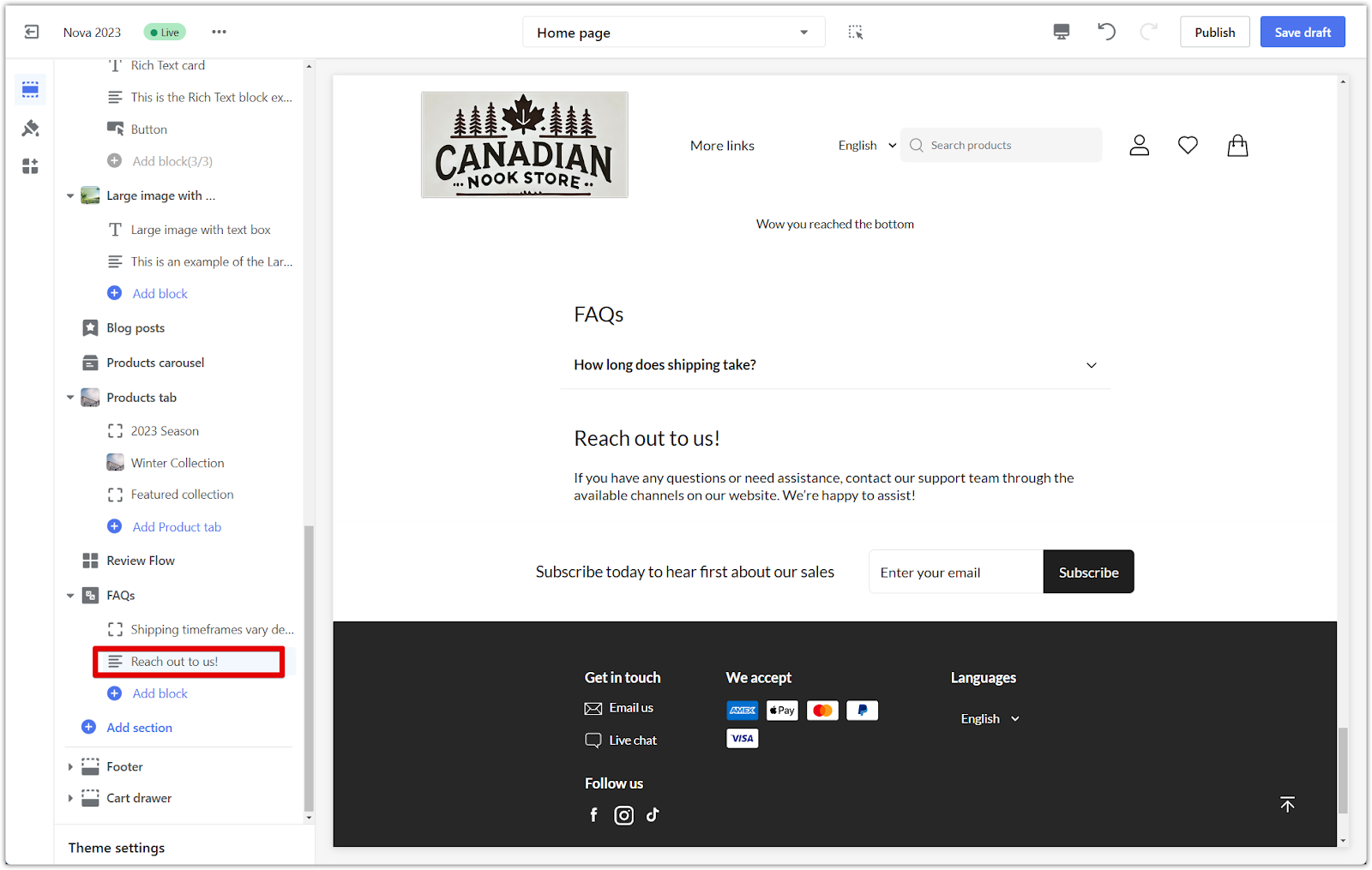
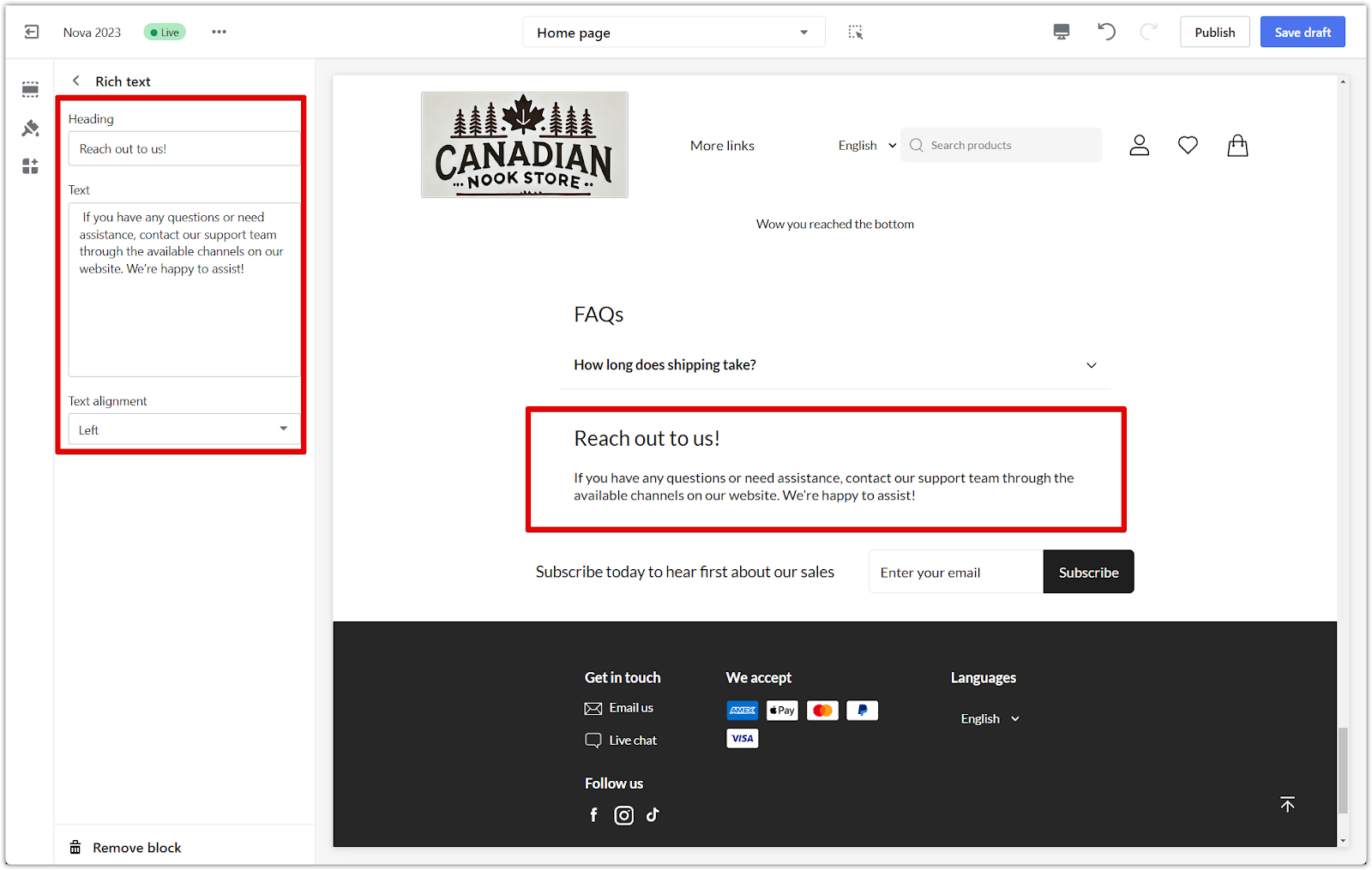
2. Add a rich text block: This block can introduce general topics or additional details about your store.


Having an FAQ section helps create a transparent and informative experience, building trust and loyalty while enhancing the overall shopping experience.



Comments
Please sign in to leave a comment.