Expanding your business globally requires customizing your marketing strategies for different regions. An essential aspect of this is implementing multilingual options in your online storefront to serve customers around the world. However, there are times when you may want certain elements, such as page titles, to remain in a specific language, regardless of the viewer's settings. This is especially important for the page title shown in the browser tab, as it plays a crucial role in brand recognition and user experience. This guide outlines simple steps to achieve this through basic coding adjustments, ensuring consistent branding across all languages.
Page titles comparison
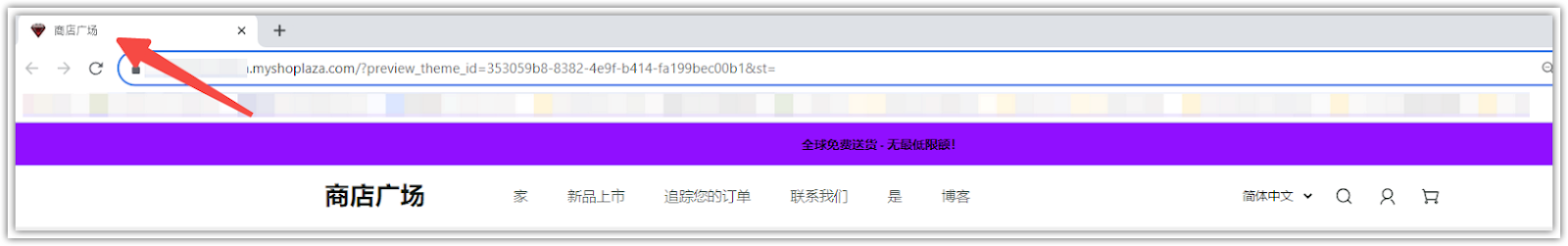
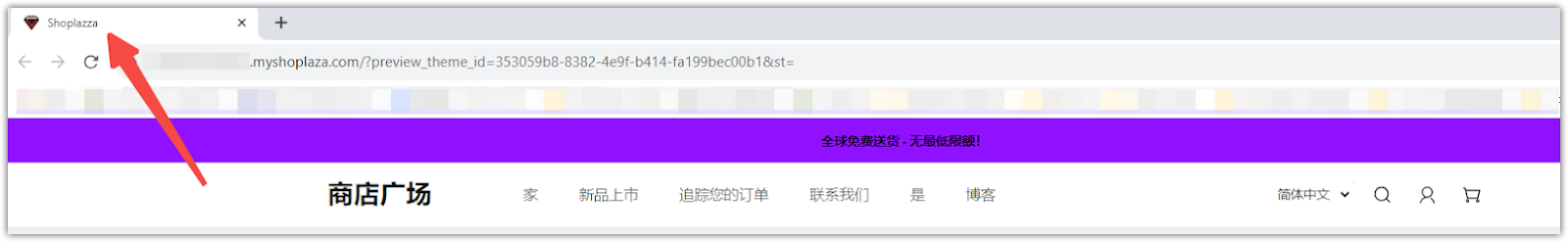
Here is a quick visual comparison of how your page titles will appear in the browser tab before and after implementing the code:
- Before code implementation:

- After code implementation:

Disabling auto-translation
Here's how to gain more control over your page titles:
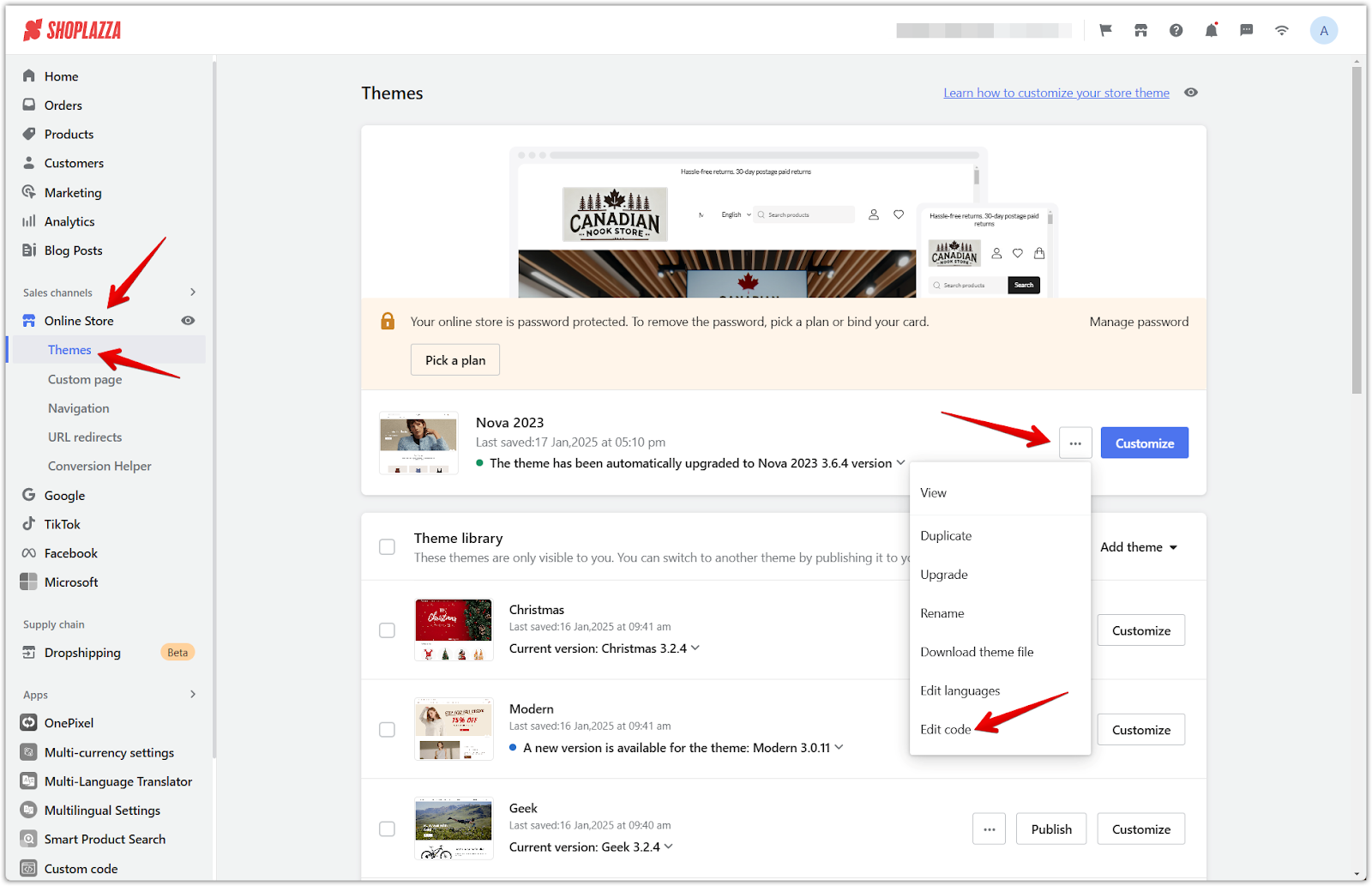
1. Access the theme code editor: Navigate to your Shoplazza Admin > Online Store > Themes. Click the more options icon and select Edit code. This allows you to modify the part of your website that controls the page title displayed in the browser tab.

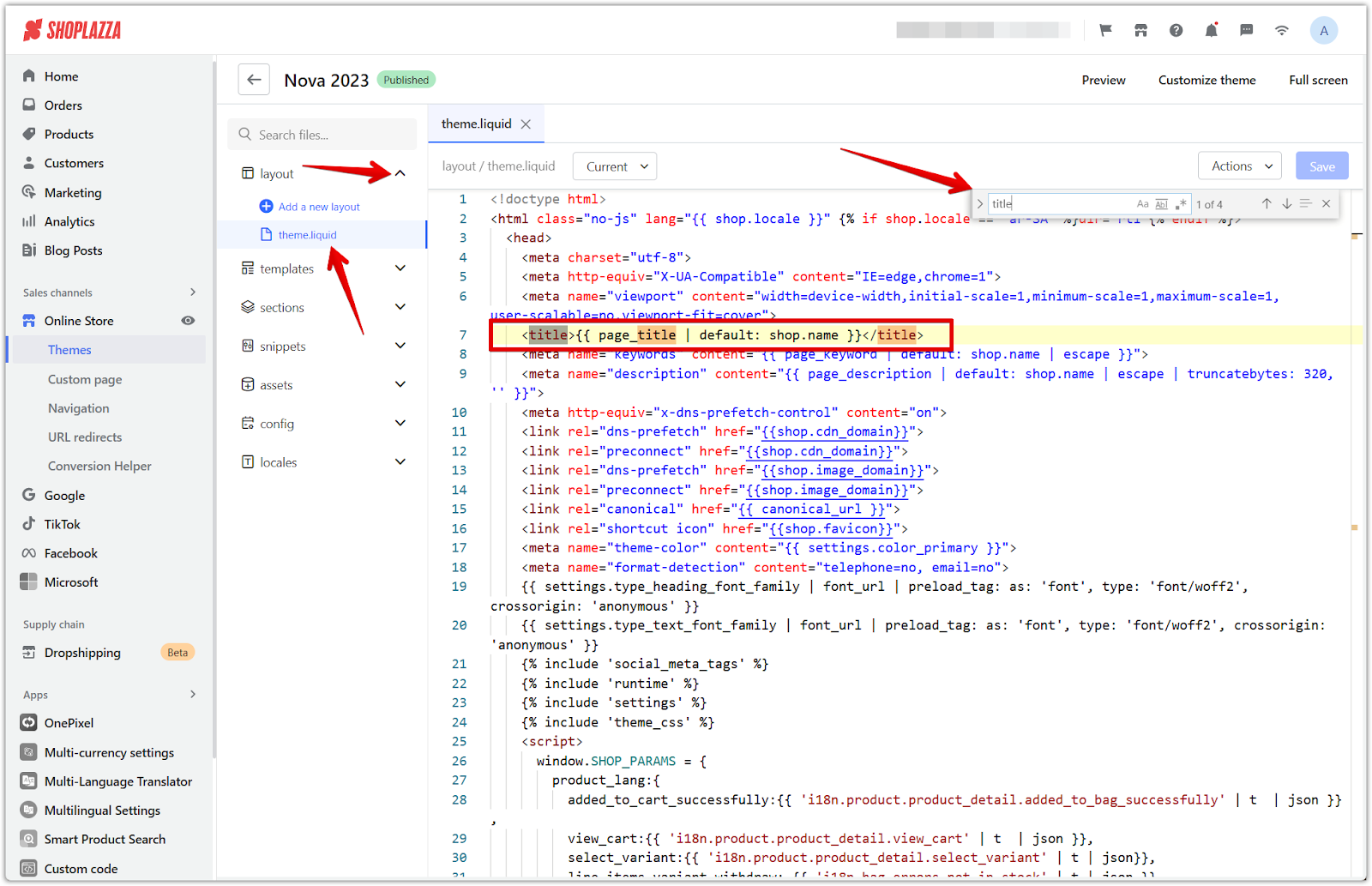
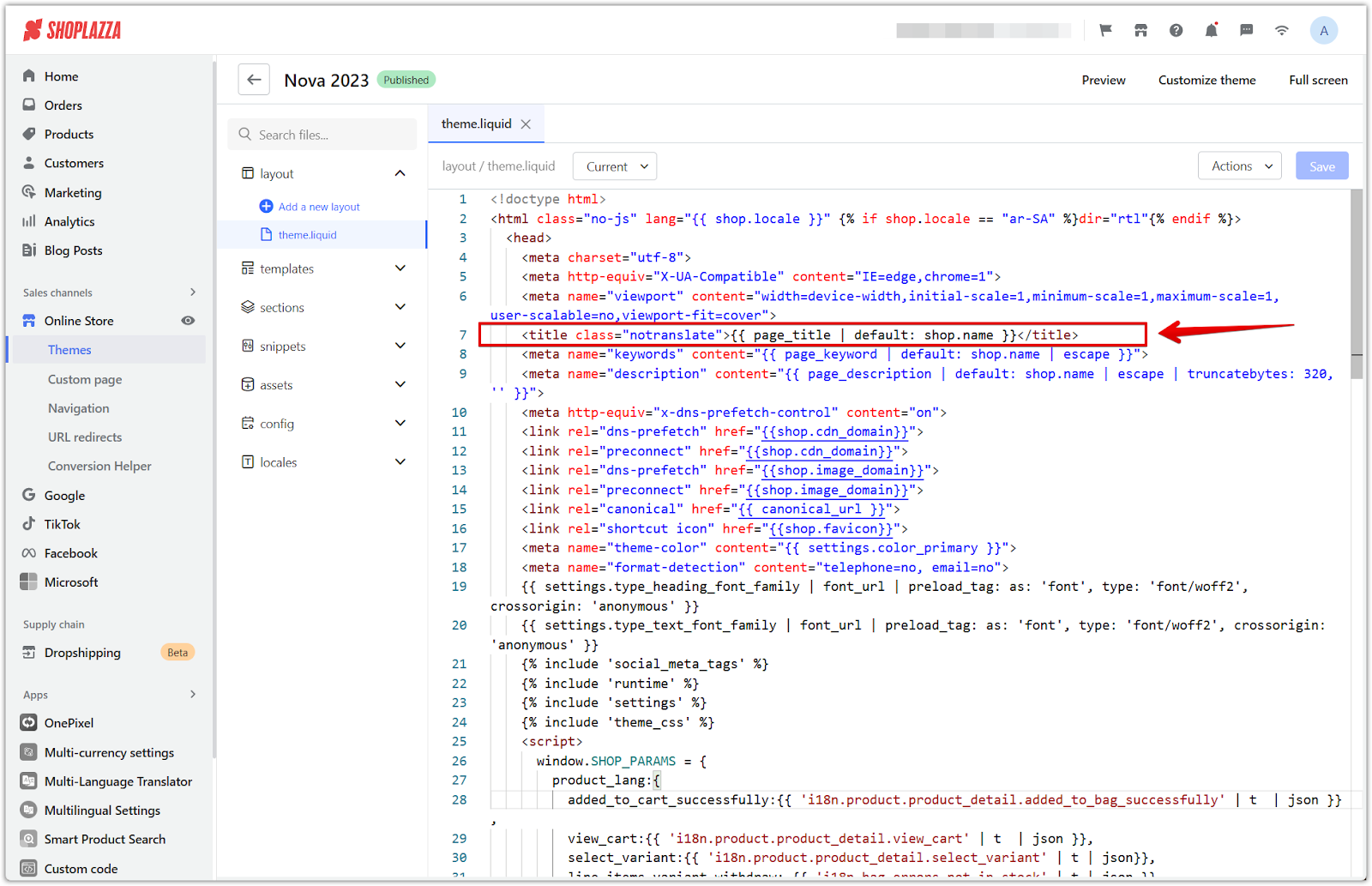
2. Locate the 'title' section: In the editor, open the 'Layout' folder and click on the theme.liquid file. To quickly find what you're looking for, press CMD+F on a Mac or CTRL+F on Windows and search for the word "title". This will highlight the exact spot in the code you need to edit.

3. Insert the code snippet: Open the theme.liquid file in the Layout folder. Locate the <title> tag, which usually looks like this: <title>{{ page_title | default: shop.name }}</title>. Insert class="notranslate" within the <title> tag, like this: <title class="notranslate">{{ page_title | default: shop.name }}</title>. This tells Shoplazza not to translate the text within the title tag. After adding the code, click "Save" to apply the changes.

Multilingual settings are essential for engaging a diverse audience, but it is equally important to maintain brand consistency across different languages. By managing the translation of page titles in browser tabs, you can create a more unified and recognizable brand experience for your customers around the world. This approach can lead to improved customer engagement and greater trust in your brand.



Comments
Please sign in to leave a comment.