店匠全新应用「Product Customizer智能商品定制」是一款专为商家提供定制商品(POD)设计的工具,支持定制服装、定制礼品、定制节日祝福等多种场景,助力商家灵活设计定制商品,赋能消费者个性化定制。这款应用不仅能够提升商品上架效率,增强客户互动和忠诚度,还能帮助商家轻松销售定制化产品,从而推动销售增长。本文将为您详细演示应用的使用方法。
完成组件配置
为确保商家在插件中完成并保存的定制商品配置能够正常、完整地展示在商品详情页,以便消费者后续参与定制和下单。
操作流程:在开始定制商品之前,需要优先完成两步简易且一次性的配置操作 (一旦成功,后续毋需再配置)。
1. 登录您的Shoplazza管理后台,点击应用 >智能商品定制>点击顶部开启组件按钮,跳转到主题装修 > 应用管理 ,开启应用组件开关,保存并发布。
2. 退出主题装修,回到智能商品定制插件内>点击添加页面组件按钮,跳转到主题装修> 商品详情添加“智能商品定制”插件的卡片,可调整在商详页展示的位置,保存并发布。
- 以下视频是详细阐述的操作流程:
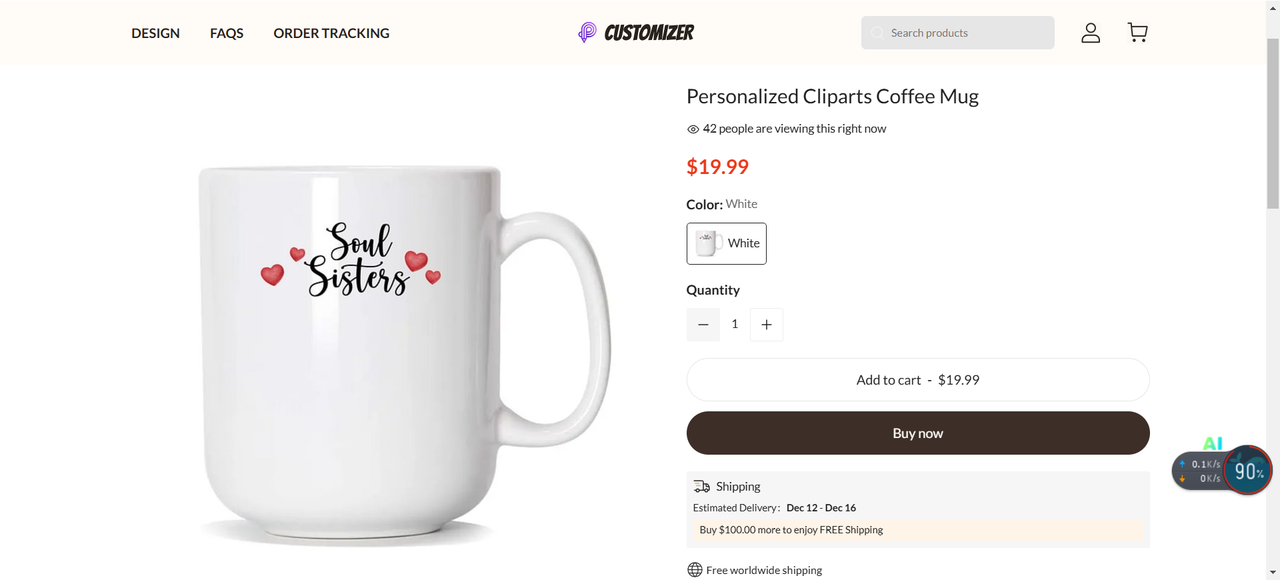
完成一次性组件配置后,商品详情页面的前后展示对比:
- 未完成配置前,商品详情页面不展示“商品定制选项和内容部分”

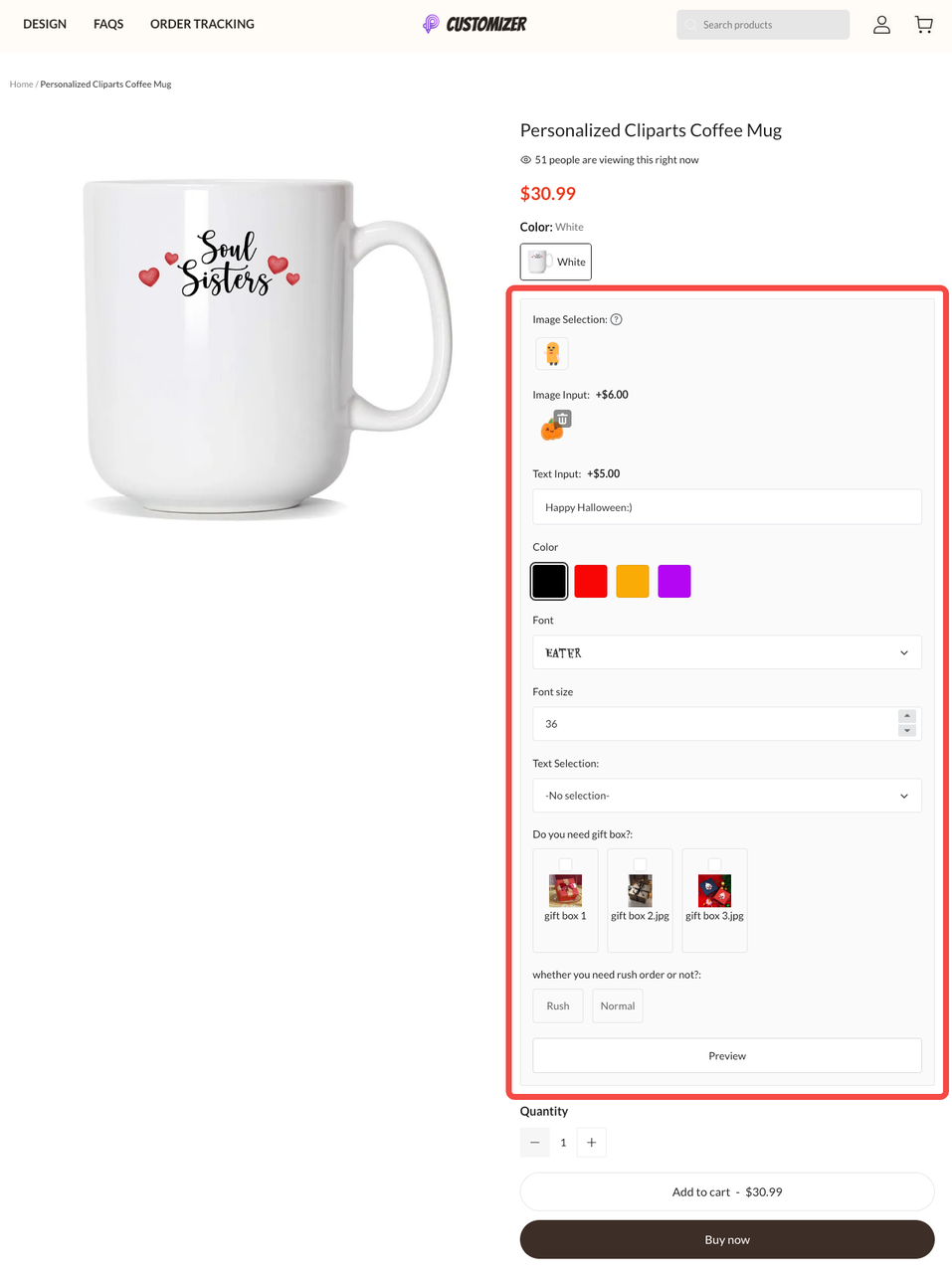
- 完成配置后,可完整展示“定制商品配置内容”

设计器-为商品“添加选项定制”
为商家提供商品的“option选项设计器”功能,包含7类选项组件(图片上传、图片选项、文本输入、下拉选项、勾选项、按钮、尺寸计价),满足多种定制需求,并配有针对垂直品类(窗帘、地毯、高定礼服)的特殊组件实现对应的尺寸计价,从而提升消费者定制体验。
操作流程:您可按需“定制非图案打印类的商品”,需要选择商品并点击添加选项定制进入到option选项设计器开启设计。
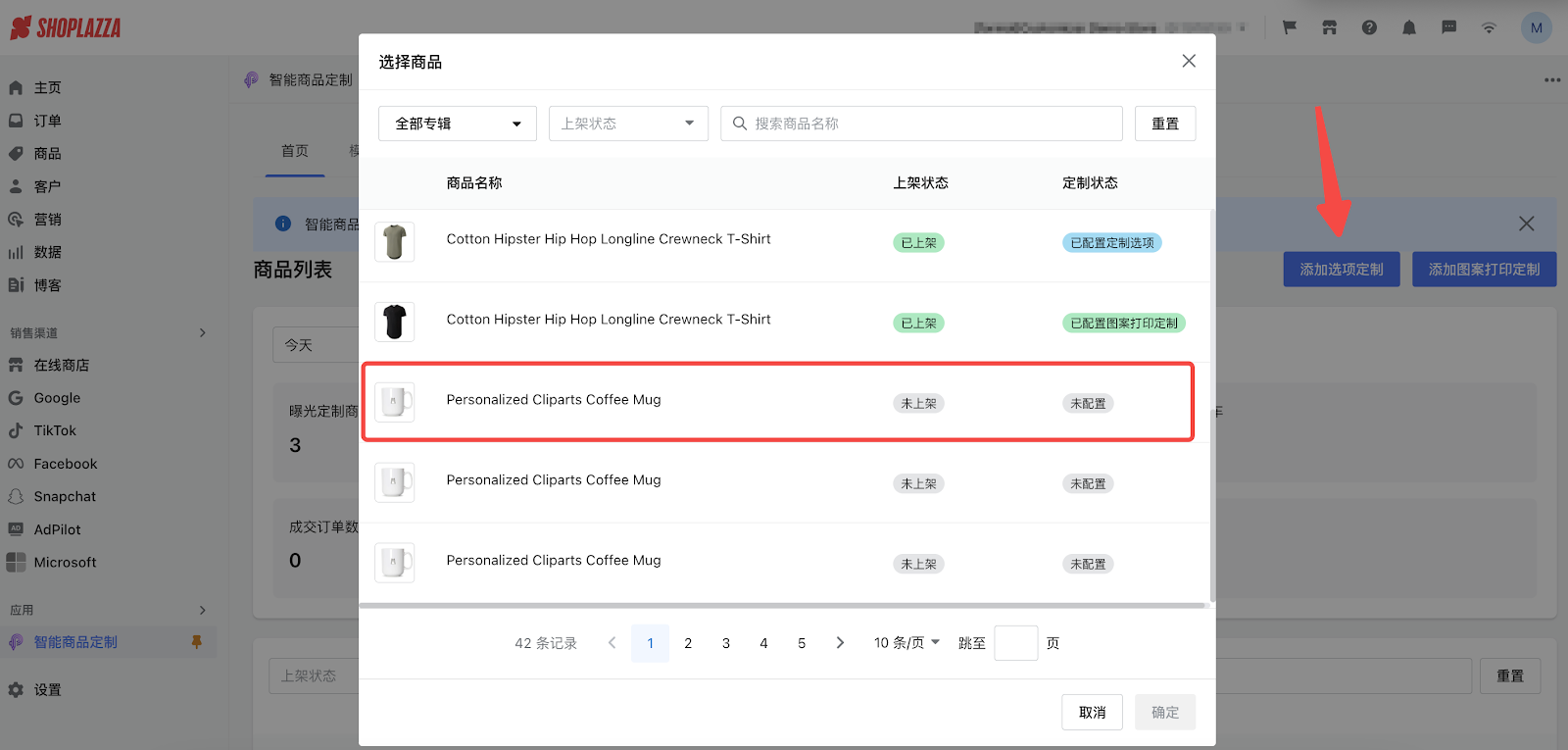
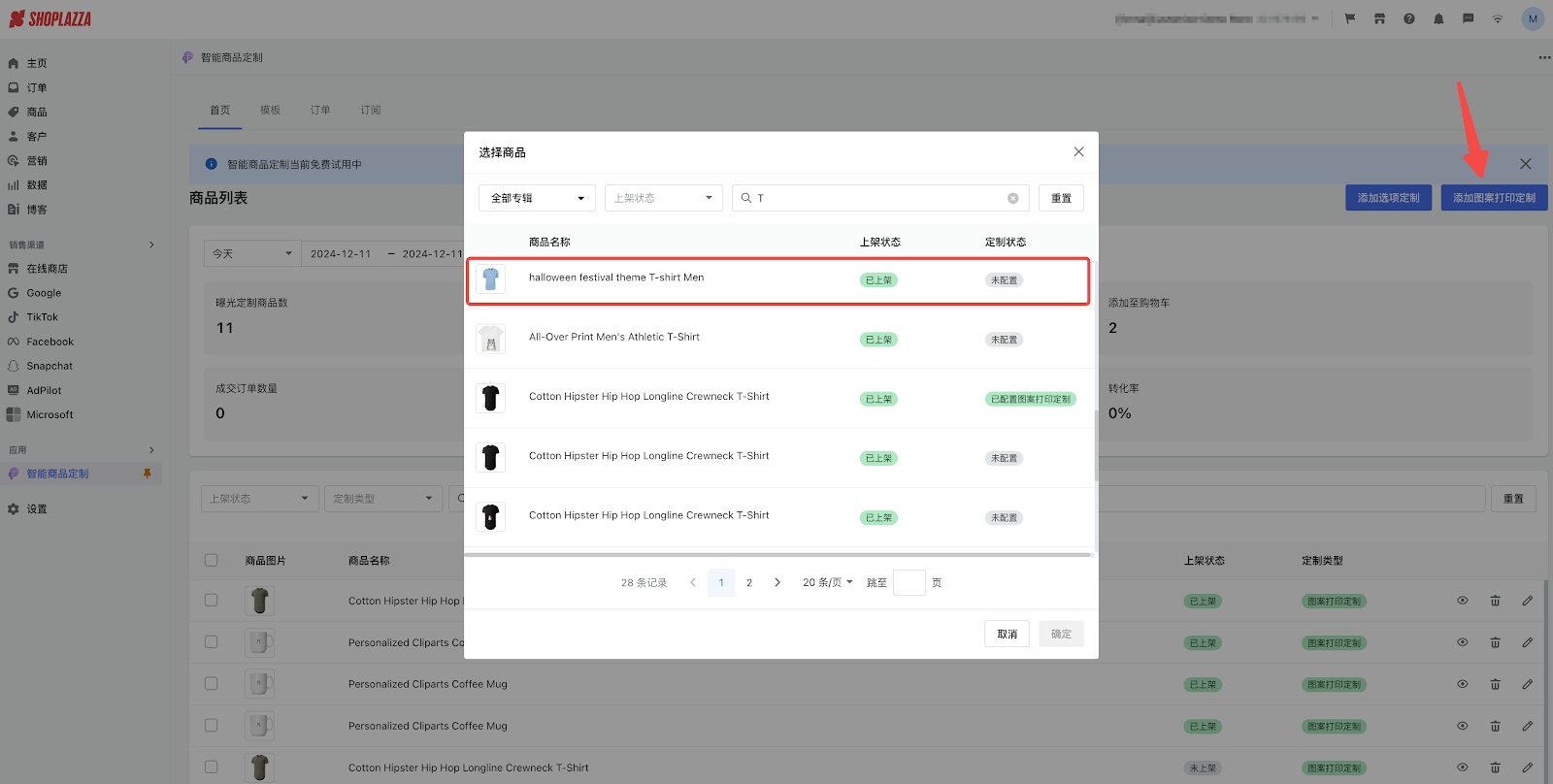
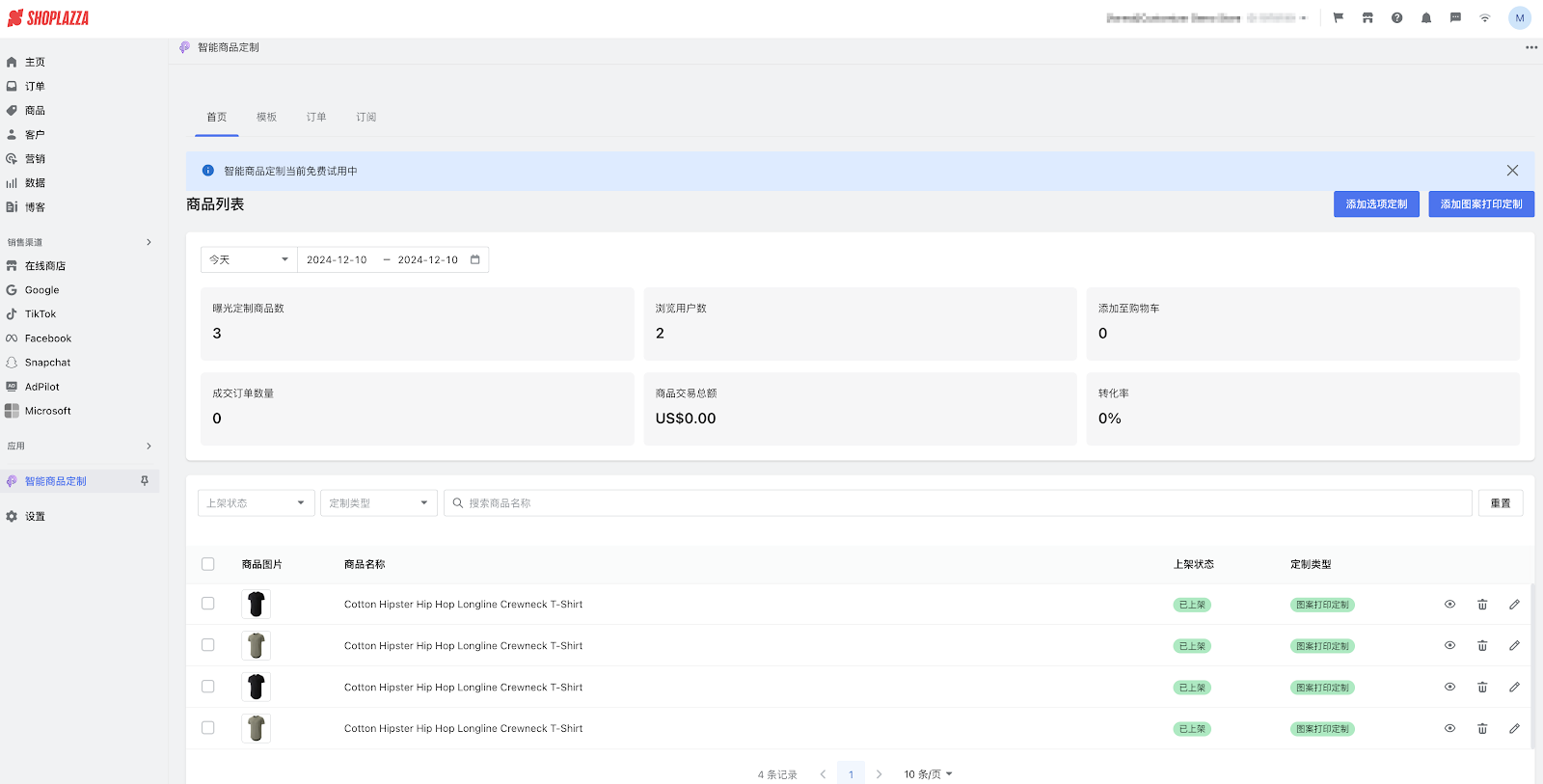
1. 在插件首页点击「添加选项定制」,选择商品(可根据上架状态/定制状态/搜索商品名字按需选择) ,点击「确定」按钮后进入选项设计器。

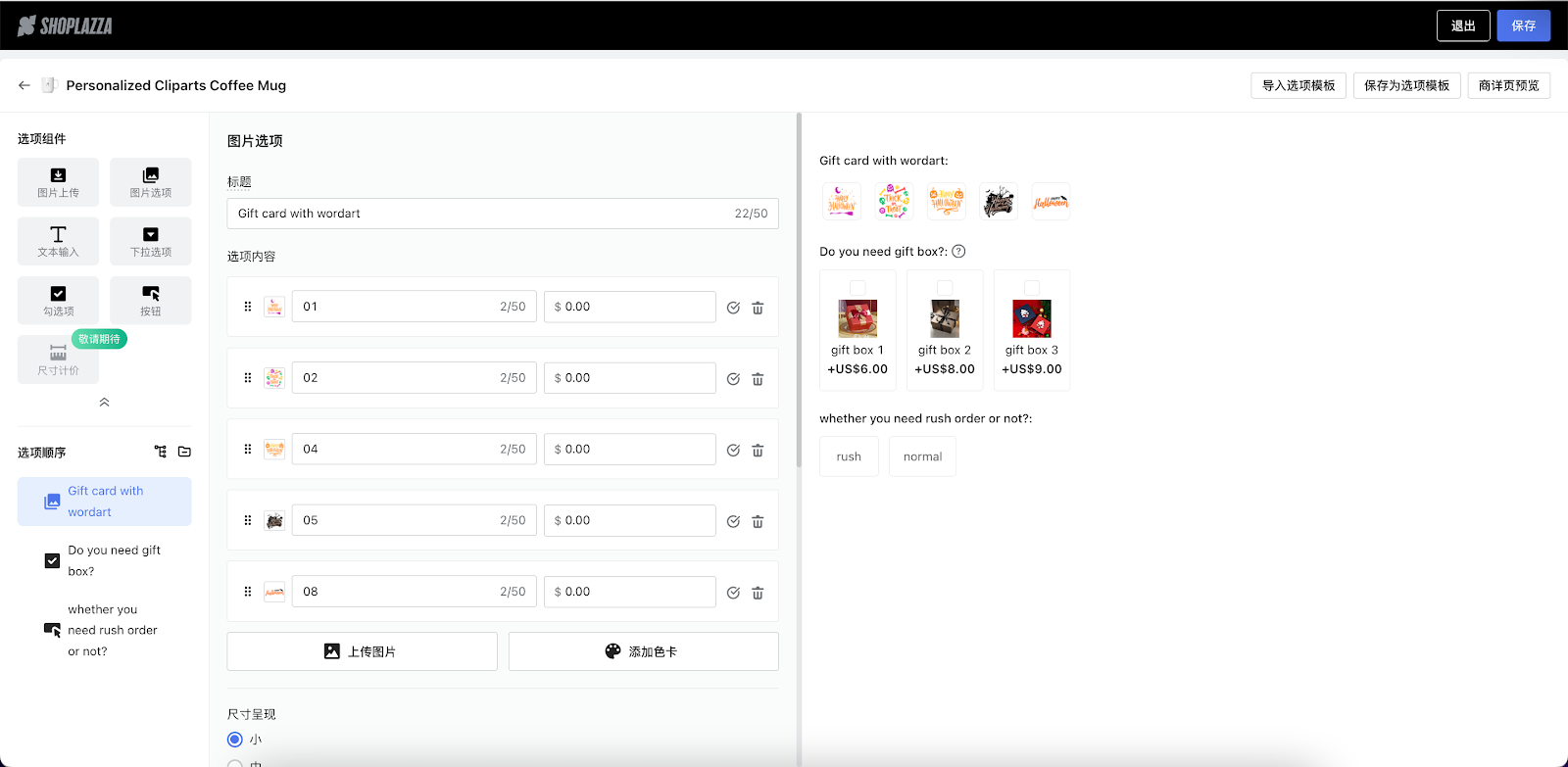
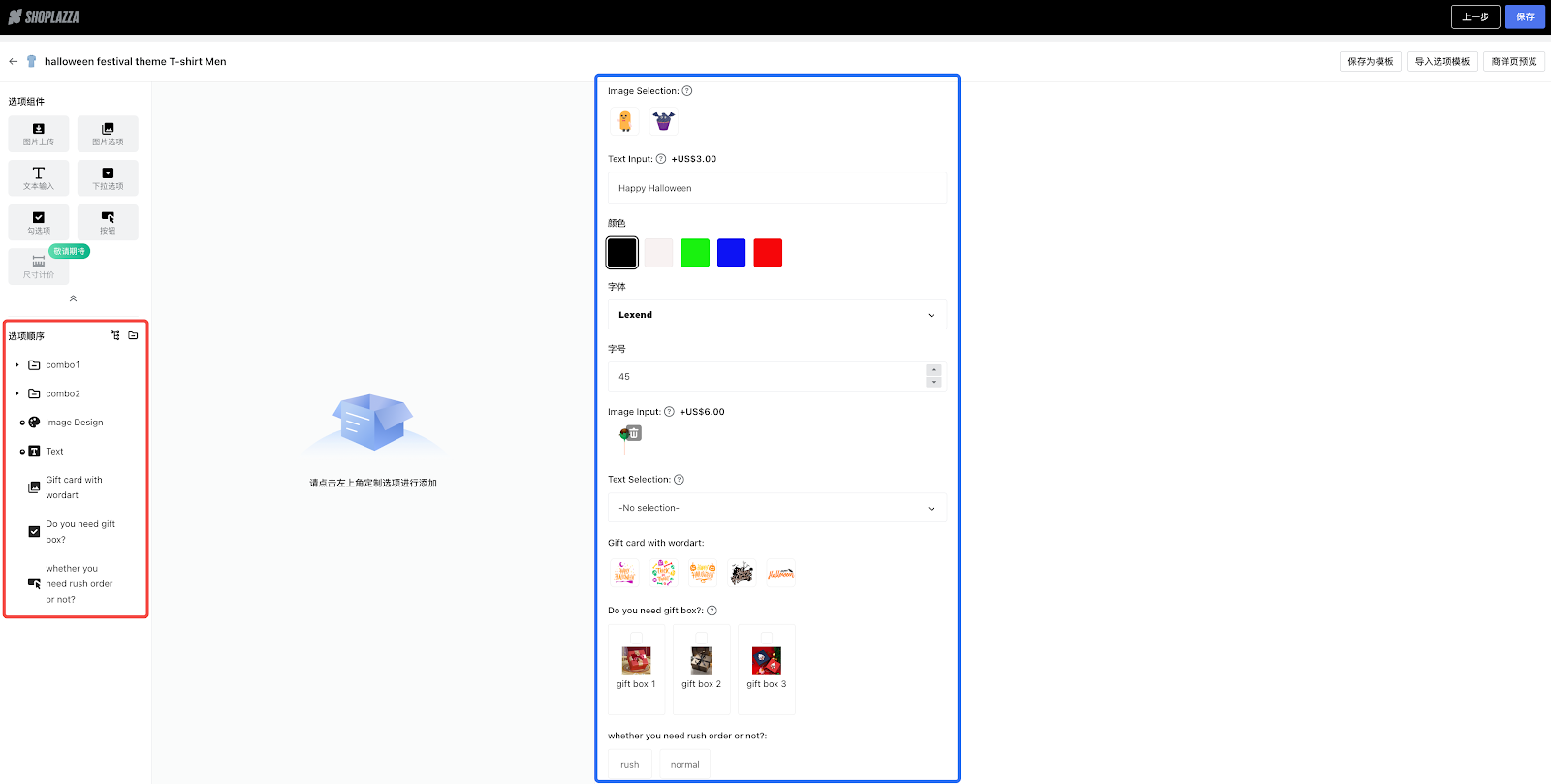
2. 进入到选项设计器界面后,按需添加7类「选项组件」并完成对应内容配置,界面右方可查看:配置内容在C端商详页的展示顺序和样式,点击「保存」后返回首页。

3. 以下视频是详细阐述的操作流程:
设计器-为商品“添加图案打印定制”
为商家提供商品的“artwork图案设计器”功能,包含6类图案组件(图片、文本、可选图片、可选文本、占位图片、占位文本),满足商家对全品类商品的定制需求,助力商家灵活设计定制商品,赋能消费者个性化定制。
操作流程:您可按需“定制图案打印类的商品”,需要选择商品并点击「添加图案打印定制」进入到artwork图案设计器开启设计。
1. 在插件首页点击添加「图案打印定制」,选择商品(可根据上架状态/定制状态/搜索商品名字按需选择) ,点击「确定」按钮后进入「artwork图案设计器」。

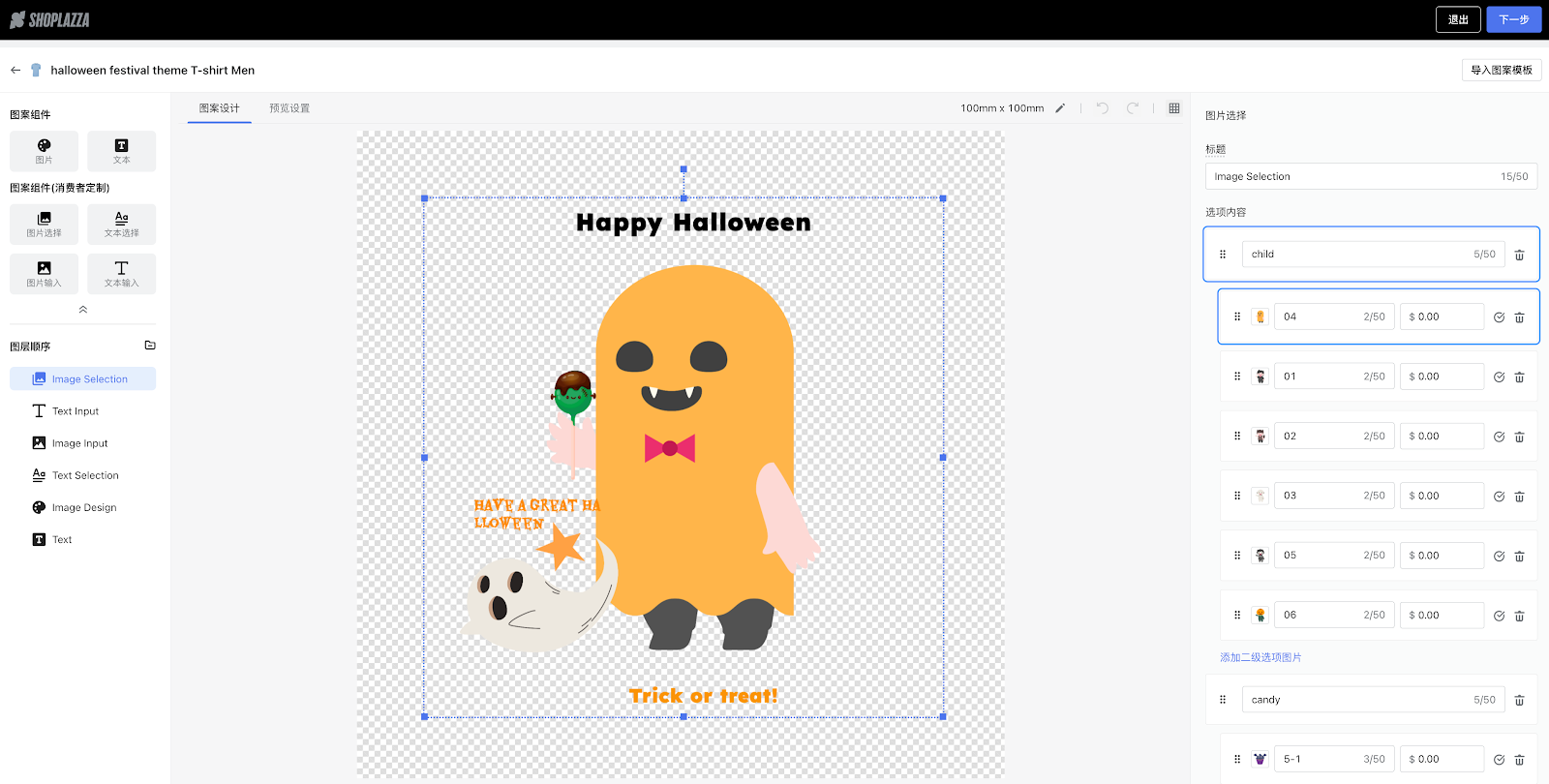
2. 进入到图案设计器界面后,按需添加6类“图案组件”并完成对应的图案设计,完成后点击「下一步」。

3. 该页面左侧区域展示组件的顺序调整和展示条件设置,右侧可查看配置内容在C端商品详情页的展示顺序和样式,点击「保存」后返回首页。

4. 以下视频是详细阐述的操作流程:
设计器-AI图片处理功能
为商家提供“AI图片处理”功能,支持商家在插件内高效进行图案设计和编辑,当前已支持图片素材的“背景去除、高清重建”AI图片处理功能,未来将陆续支持“Logo创作、图像风格迁移、Clipart剪贴画创作、Slogan标语/WordArt艺术字创作”等AI设计功能。
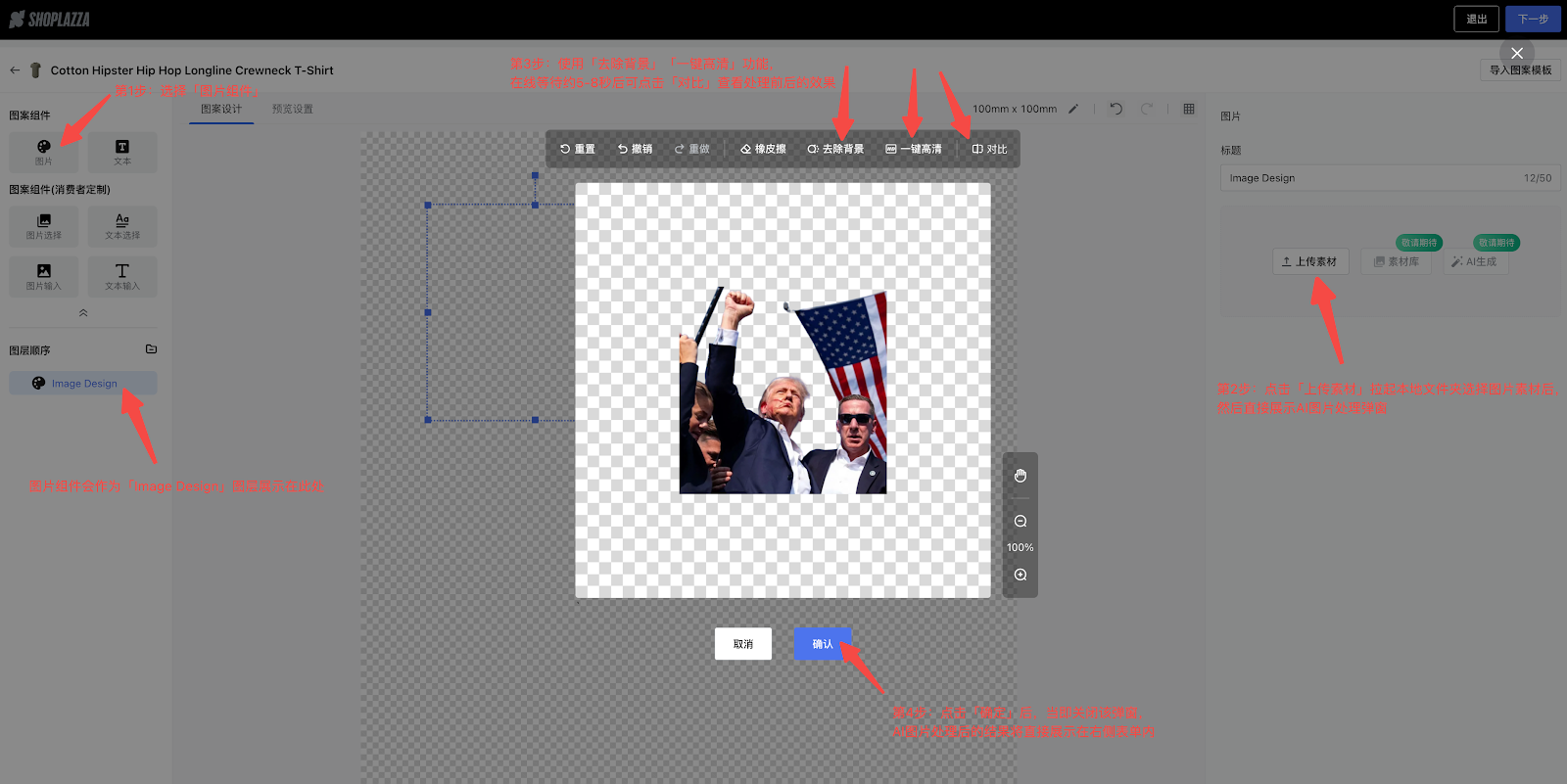
操作流程:您可按需选择「图片」或「图片选择」两类组件,进行图片素材的“背景去除、高清重建”AI图片处理功能。
1. 选择「图片」组件,在右侧对应表单内点击「上传素材」,选择本地图片素材后,拉起AI图片处理的弹窗,单次点击「去除背景、一键高清」等待处理后结果,点击「确认」当即关闭该弹窗,AI图片处理后的结果将直接展示在右侧表单内。

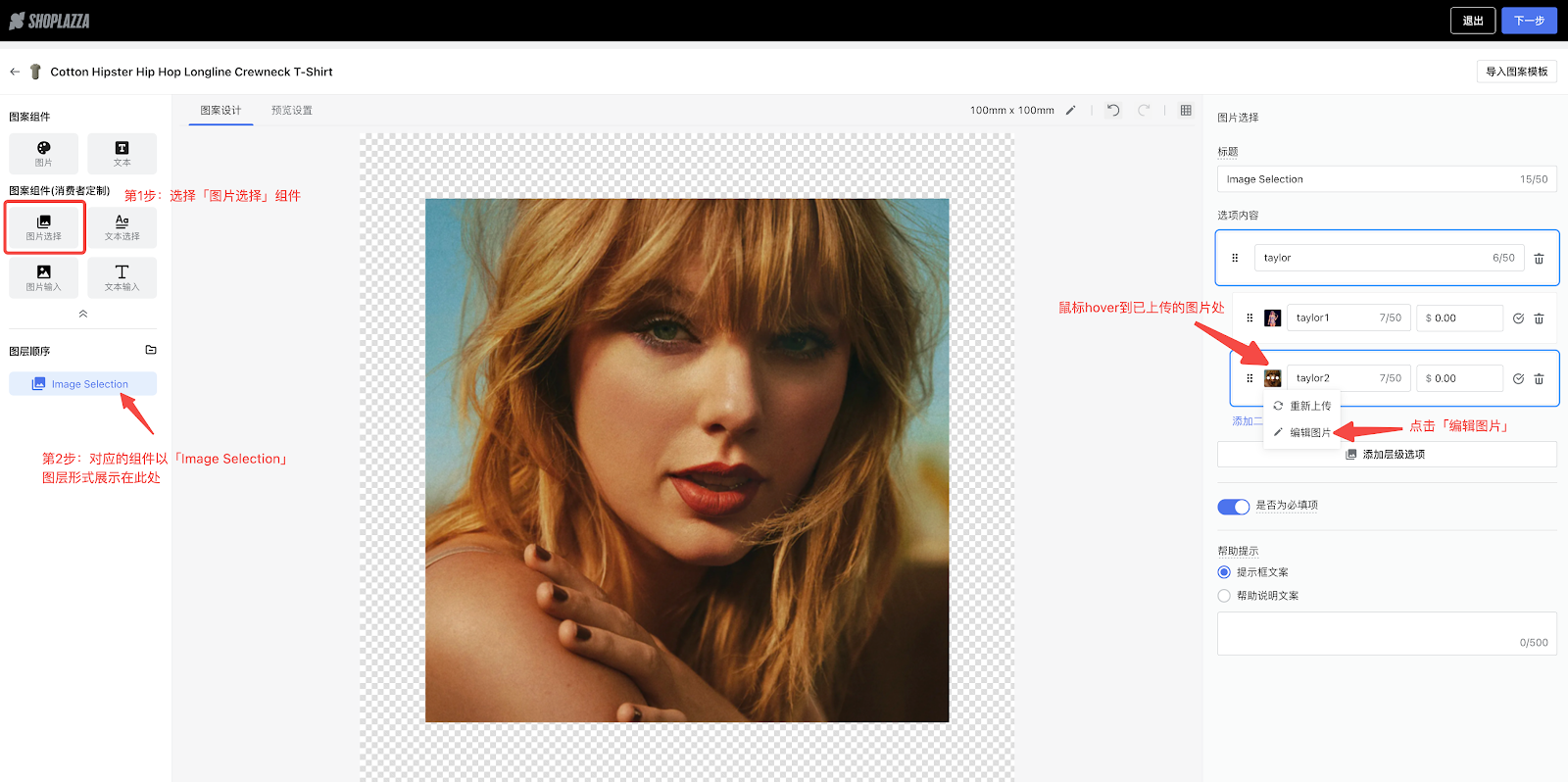
2. 选择「图片选择」组件,在右方表单内按需上传图片素材(单/多层级皆可),鼠标hover到已上传的图片处,选择「编辑图片」后即可拉起AI图片处理的弹窗界面。

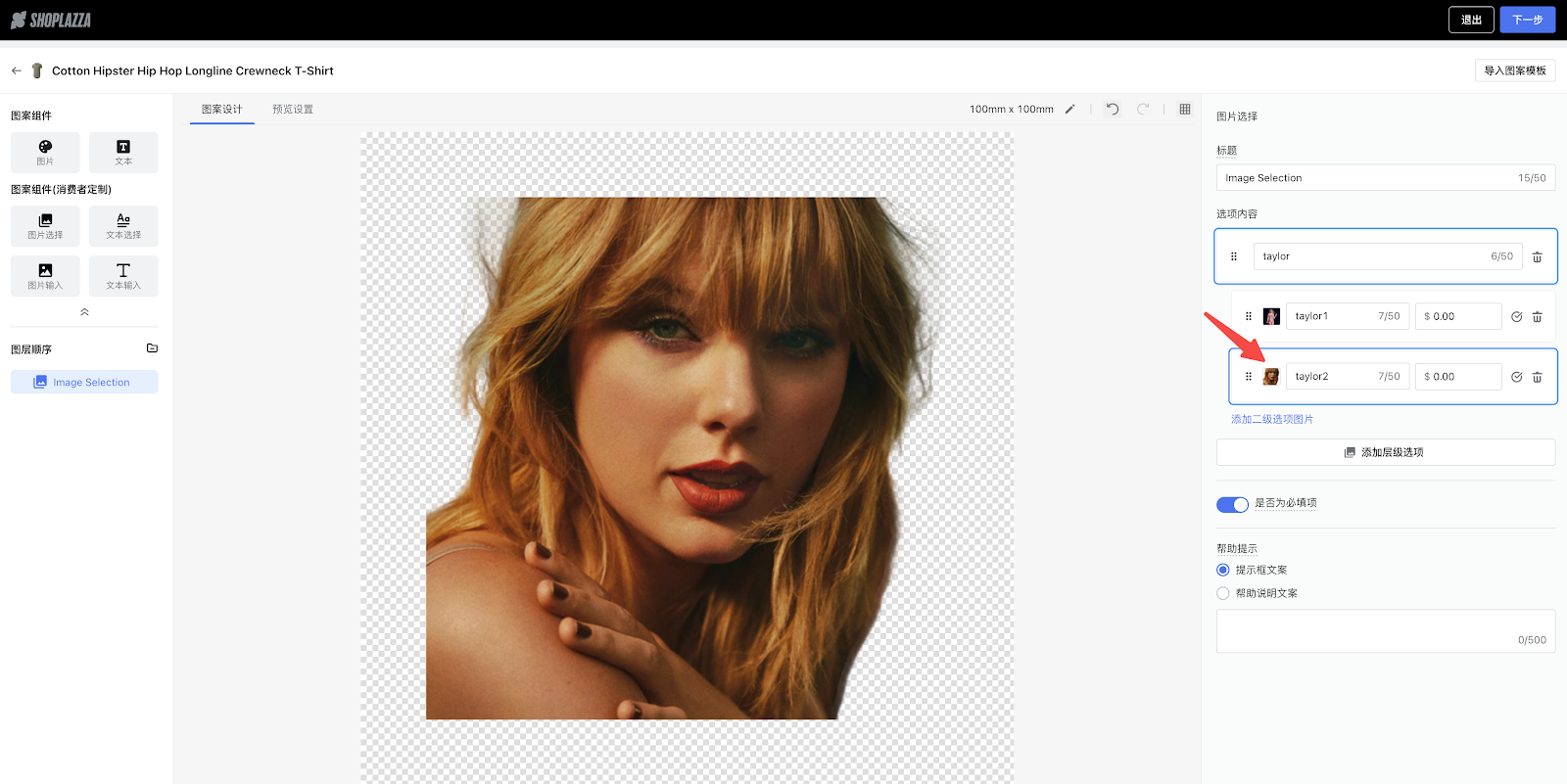
3. 单次点击「去除背景、一键高清」等待处理后结果,点击「确认」当即关闭该弹窗,AI图片处理后的结果将直接体现在选项内容的「缩略图」和「画布」中。

4. 以下视频是详细阐述的操作流程
设计器-预览设置
为商家提供“智能预览效果图设置”功能:支持在应用内设计商品定制预览图,商家可通过可变形/等比例拉伸调整图案前景与商品的适配度,并支持一键图案替换,实时同步至SKU子商品上,提高商品编辑效率和消费者购物体验。
操作流程:您需要优先「选择商品」并点击「添加图案打印定制」进入到「artwork图案设计器」开启图案设计,完成后切换至「预览设置」功能。
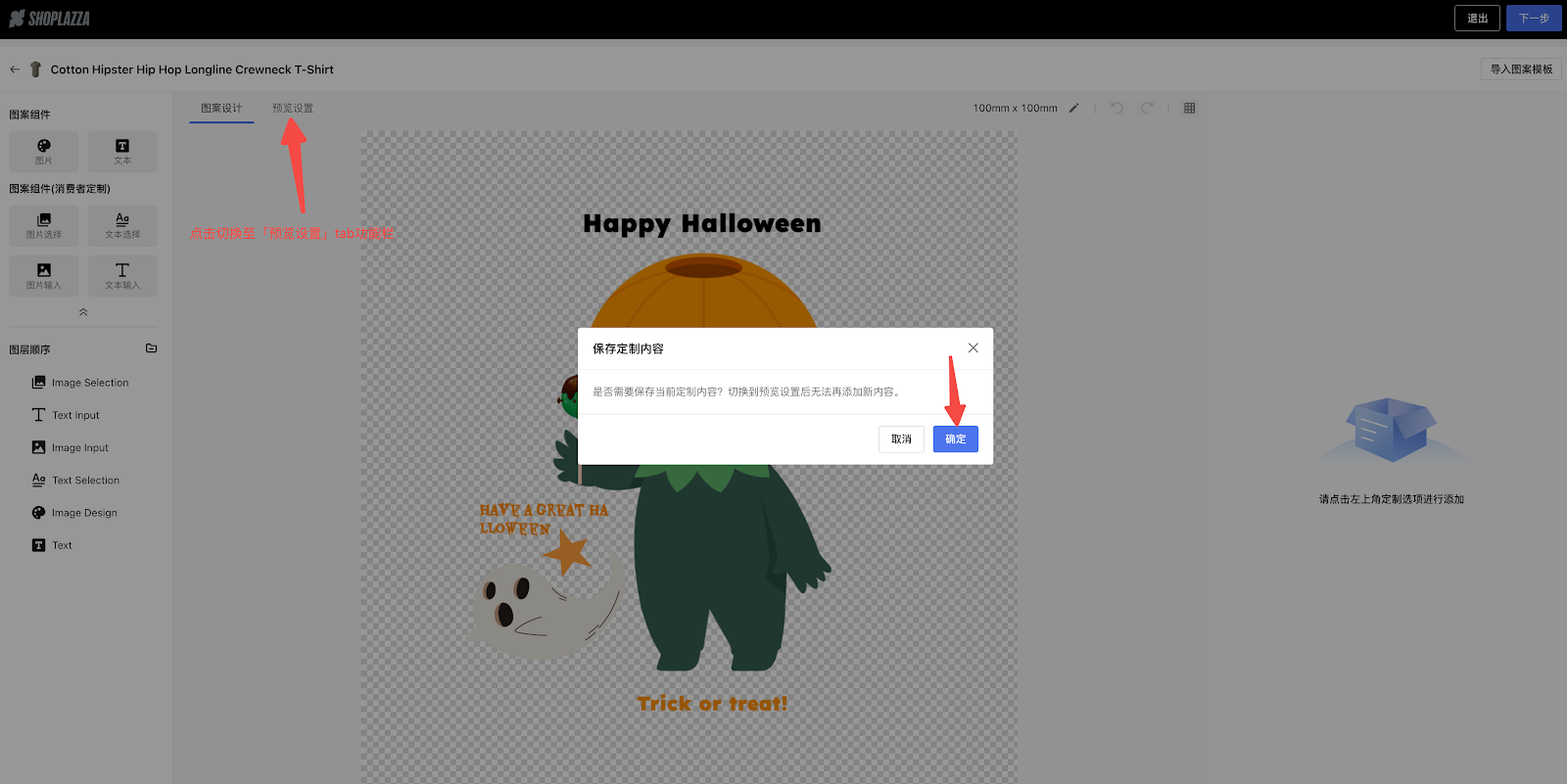
1. 在「图案设计」画布中完成后, 点击「预览设置」,弹窗将提示您保存当前的图案设计。

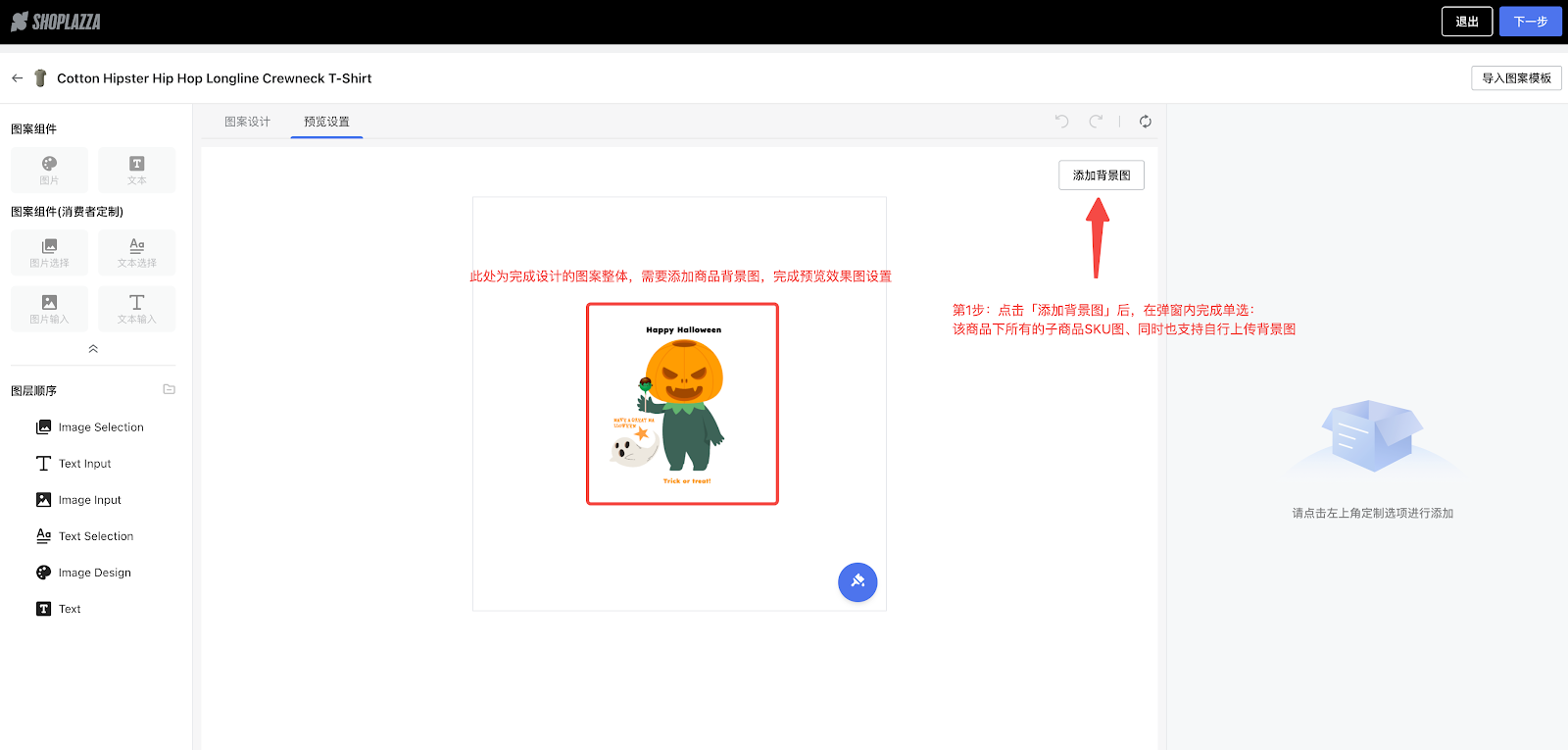
2. 「预览设置」中的初始界面,仅展示最新完成的图案整体效果,可点击「添加背景图」。

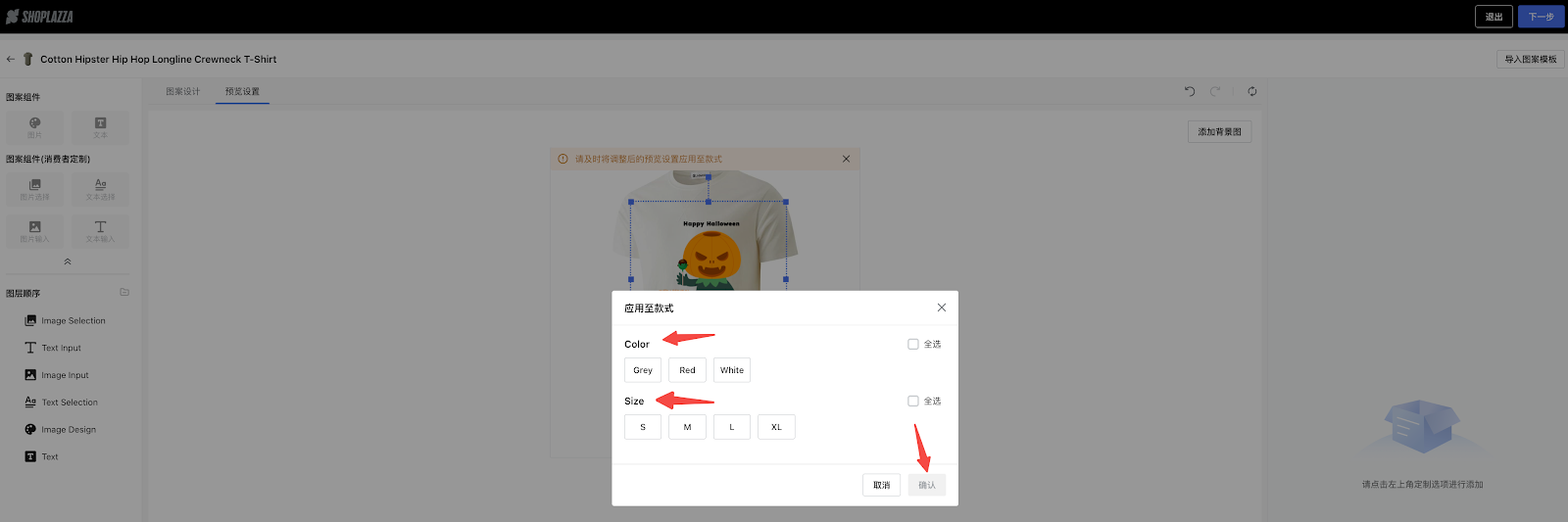
3. 添加完背景图,调整图案在商品背景图上的位置和角度后,点击画布右下角「应用至SKU」将该预览效果图应用到SKU子商品(按需应用至全部/部分SKU子商品)。

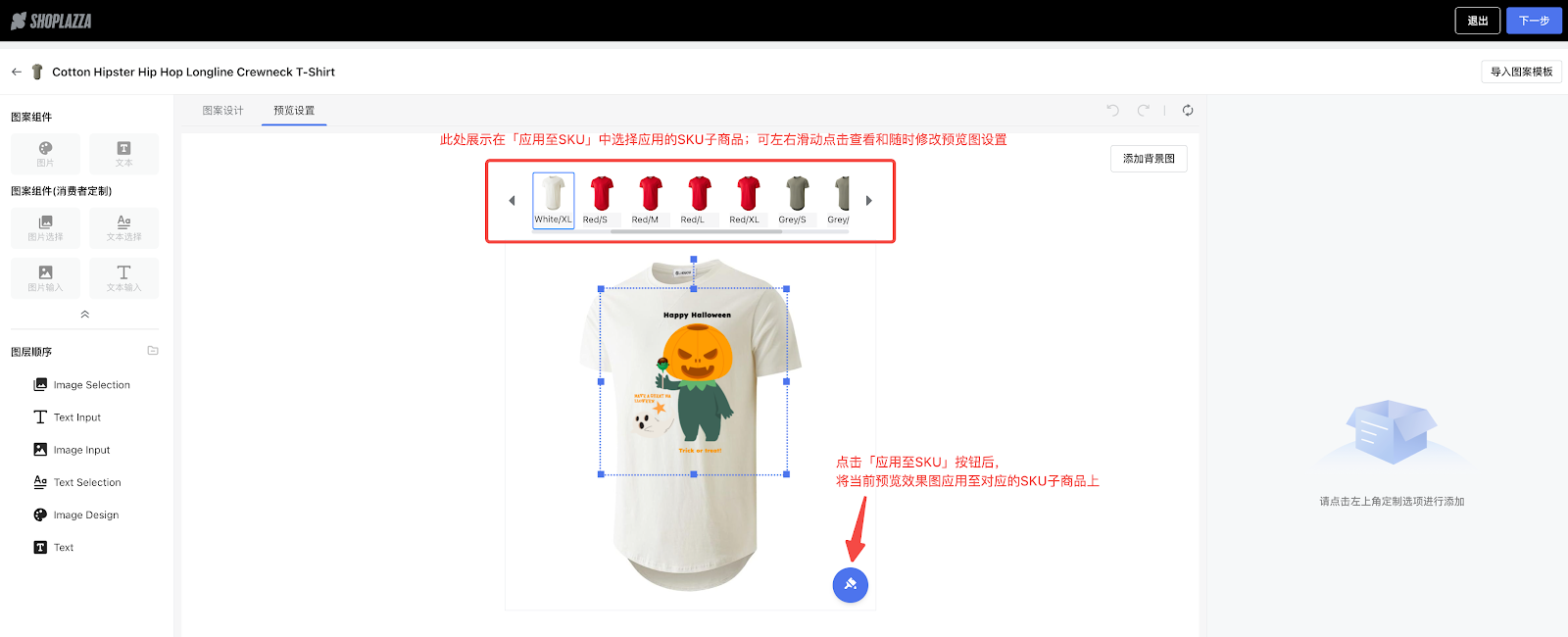
4. 预览效果图上方显示了上一步骤「应用至SKU」步骤中选择的SKU子商品,支持左右滑动查看每个SKU子商品的预览效果图。同时,您可以按需修改预览效果图,修改后记得点击「应用至SKU」以确保设置生效。至此,预览设置流程已完成。

5. 以下视频是详细阐述的操作流程
模板的创建和批量应用功能 (3种类型)
为商家提供“模板创建和批量应用”功能,支持按需单独创建3种类型的“图案/选项/组合模板”,不同类型的模板之间可自由组合,同时可支持一键批量应用至各品类的商品,实现更高的上架商品效率。
操作流程:您可选择“图案/选项/组合模板”,支持“新建/使用/编辑/复制模板”等功能,同时可按需在商品设计器中随时按需导入模板高效设计。
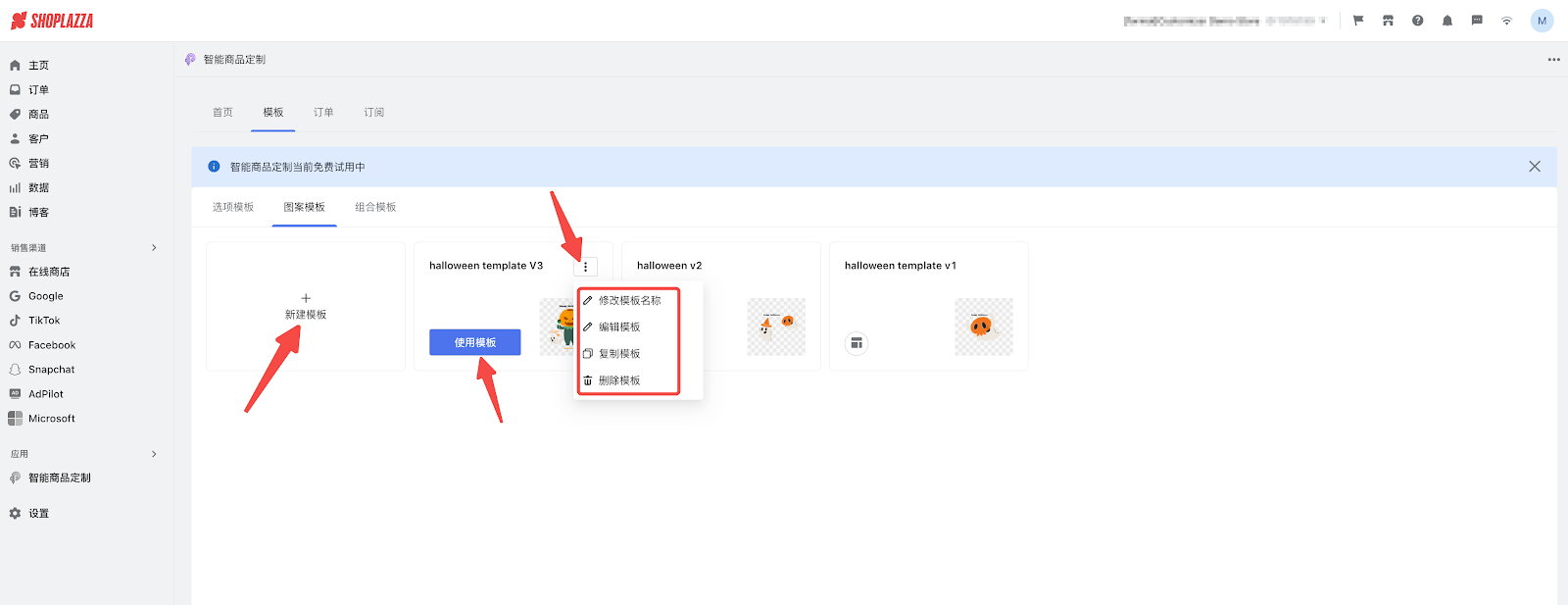
1. 在插件的「模板」栏界面,可支持6种模板的基础功能操作:新建、使用、编辑、复制、删除模板、修改模板名称。

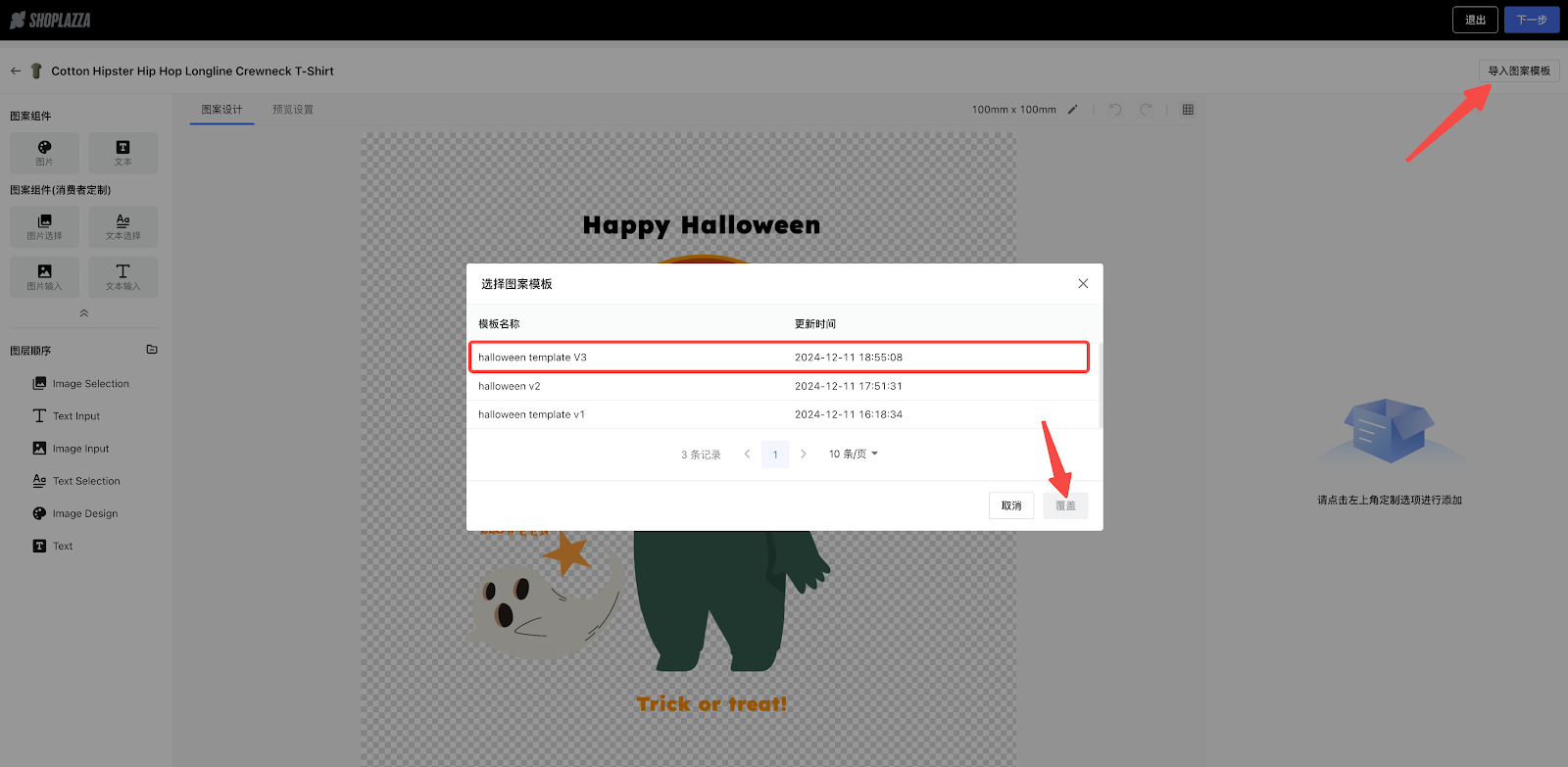
2. 选择商品和「添加图案打印定制」进入商品设计器,在图案设计中,可点击「导入图案模板」一键导入的高效设计模式(可多次先后导入,默认覆盖先前的图案设计)。

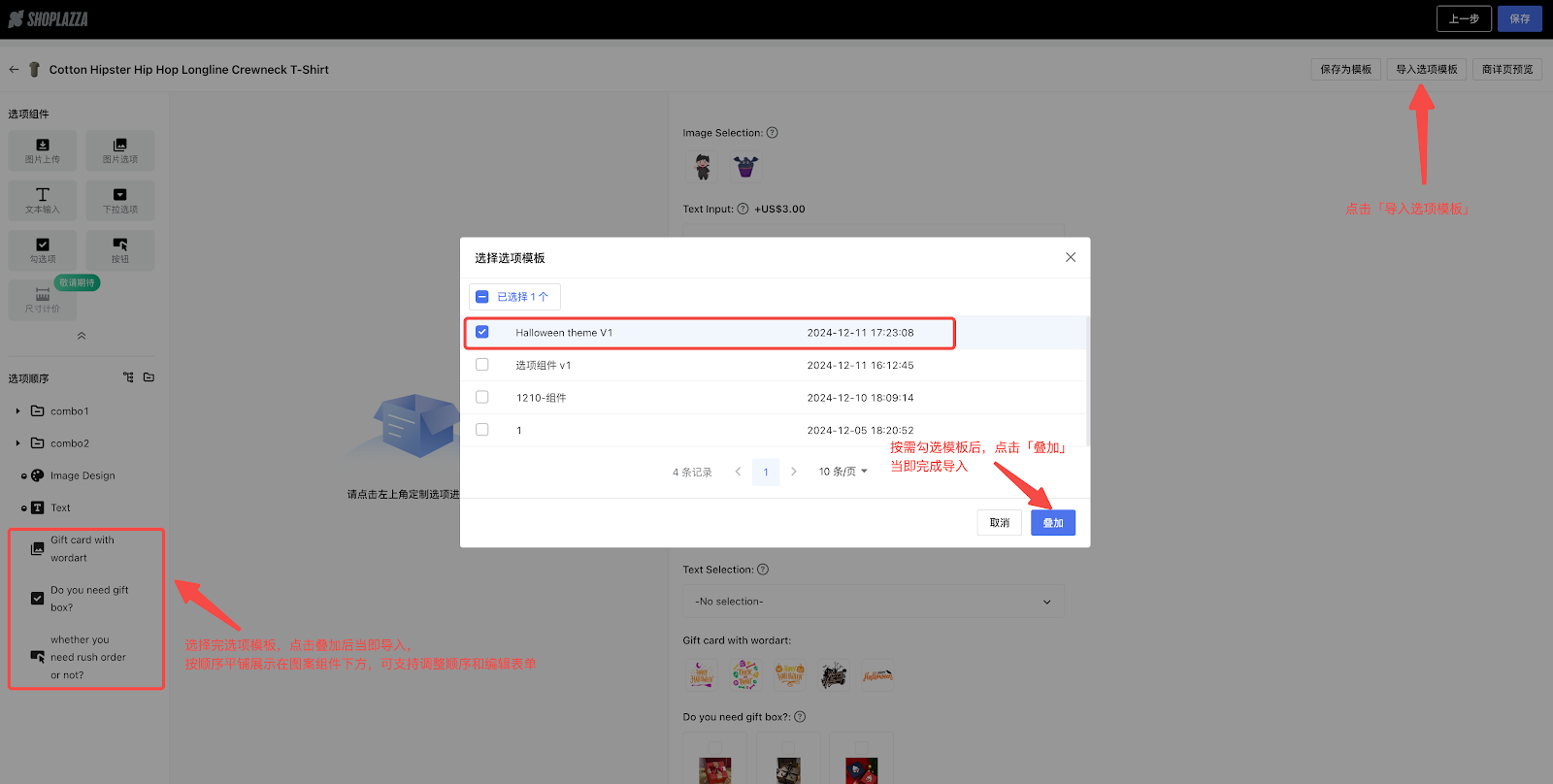
3. 完成图案设计后,点击「下一步」,点击「导入选项模板」,按需勾选后点击「叠加」,当即生效完成模板导入。导入的选项模板按顺序平铺叠加在图案组件下方,可支持调整所有组件顺序,在此环节仅支持编辑“选项组件”对应的表单内容。

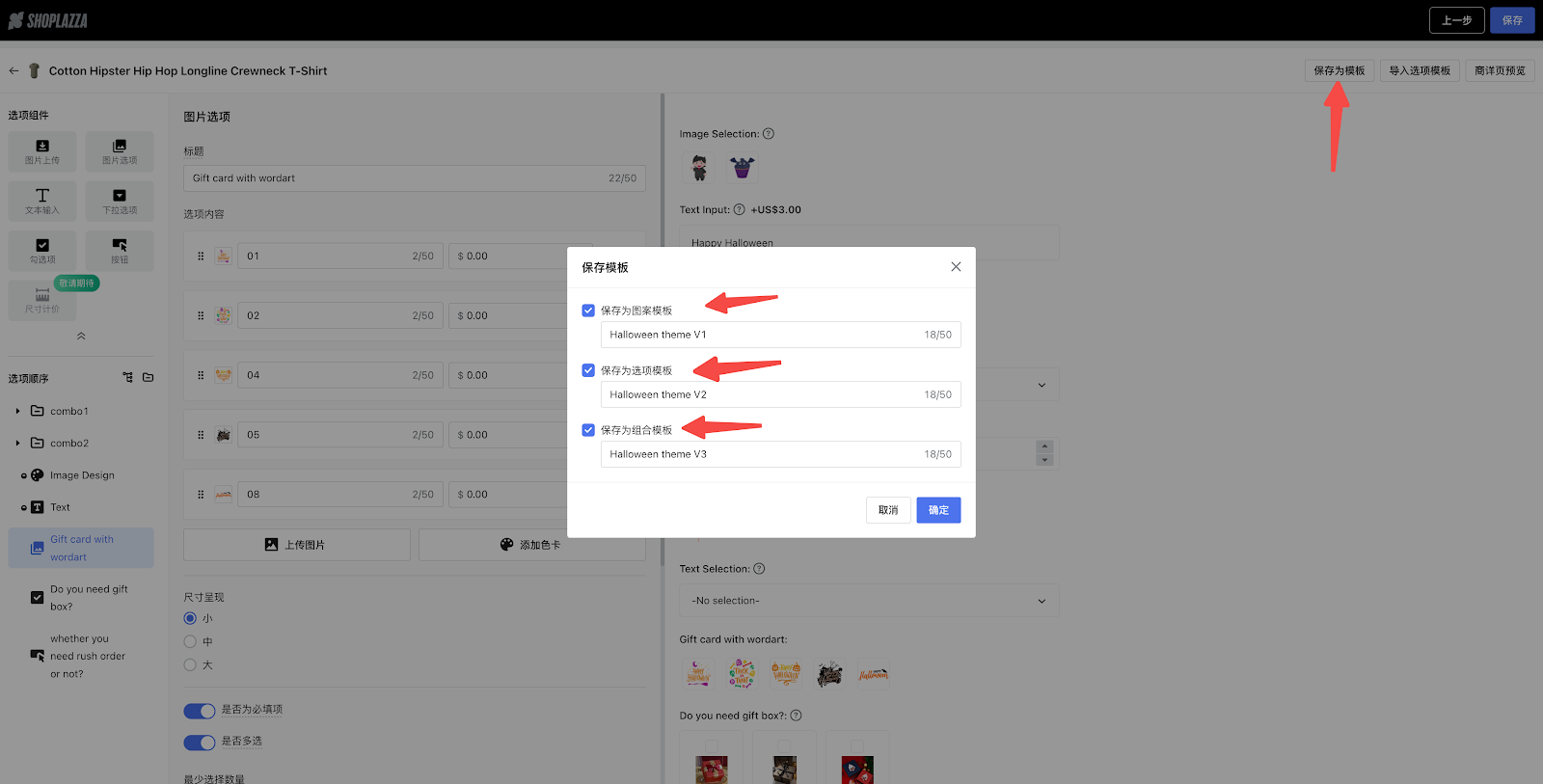
4. 完成以上图案设计和选项设计后,为后续更高效的一键应用模板,可点击「保存为模板」;
弹窗展示3种类型的模板:图案/选项/组合模板,按需选择保存为哪种类型,可同时单选或多选 (若未添加任何选项组件,则「保存为选项模板」灰度展示不支持勾选。

5. 以下视频是详细阐述的操作流程
定制商品C端商详页实时预览功能&下单支付查看履约流程
为提供完整的“C端商详页的实时预览弹窗”和“下单支付后查看履约进度和对应生产图”的功能,支持消费者在线参与定制并能直观查看定制效果,有利于下单成交行为。
操作流程:在设计器中完成了商品的“图案打印定制”后,保存同时点击「商详页预览」去到C端商品详情页面,实现消费者侧的参与定制内容的选择和填空操作,完成后可直接点击下单支付,后续可在「订单」中查看“下单商品的履约进度和对应的生产图”。
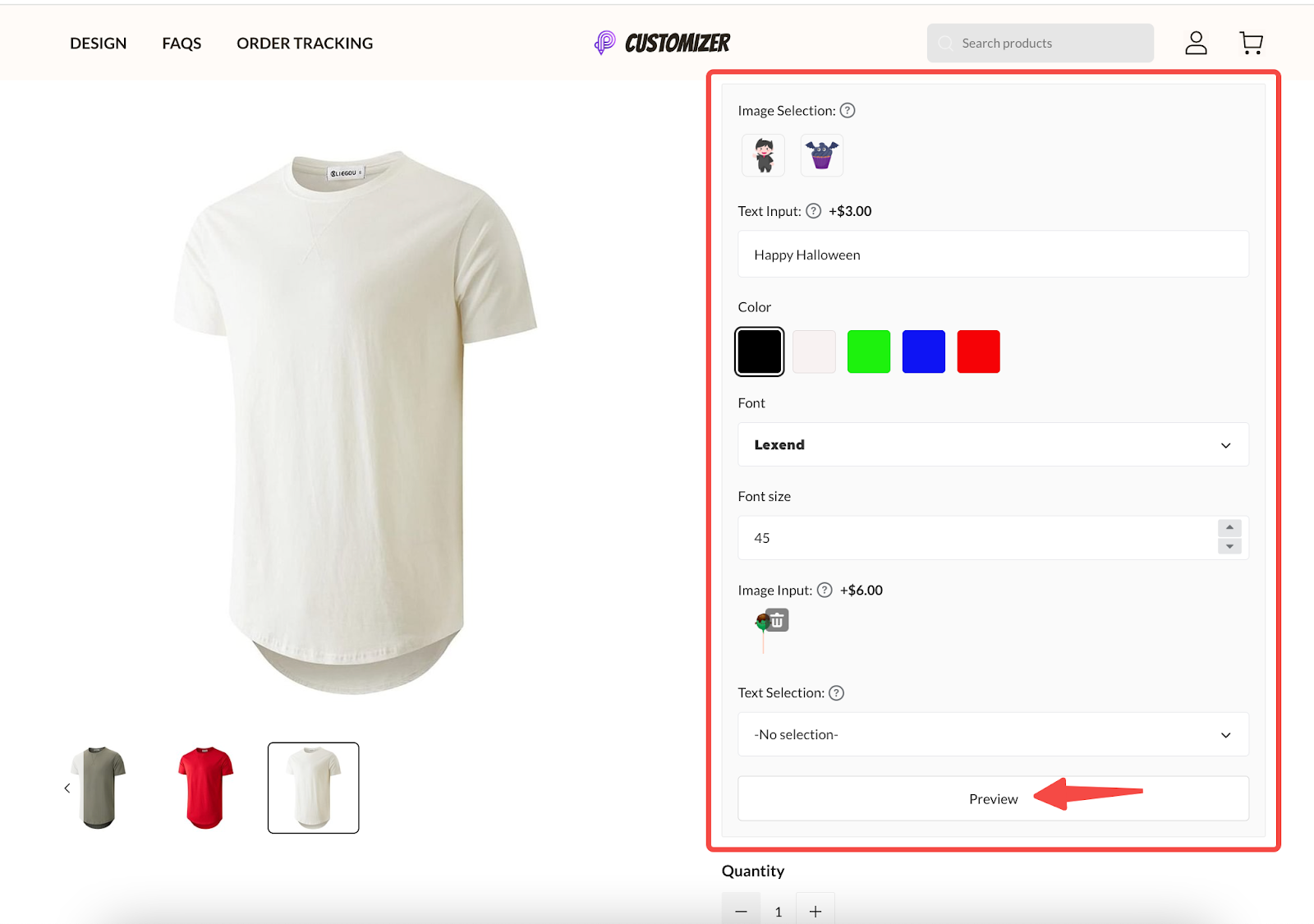
1. 商品的商详页中,C端消费者可通过点击「Preview」或“定制内容区域中任意位置(红框内区域)”,触发拉起“实时预览弹窗”。

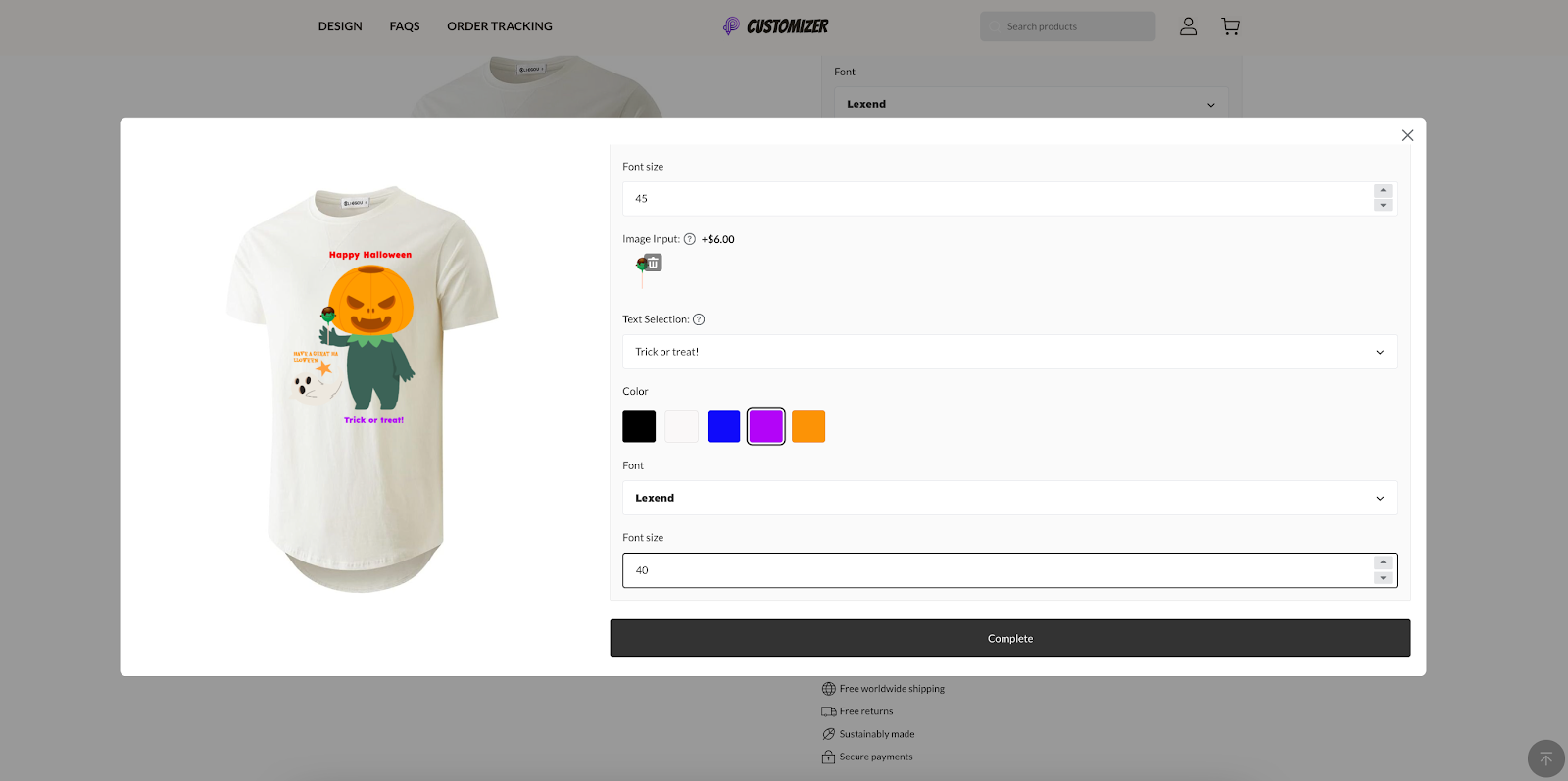
2. 消费者针对商家已经配置好的定制内容,完成一系列的参与定制操作后,点击「Complete」完成,会自动保存和展示在商详页界面,点击Complete进行下单。

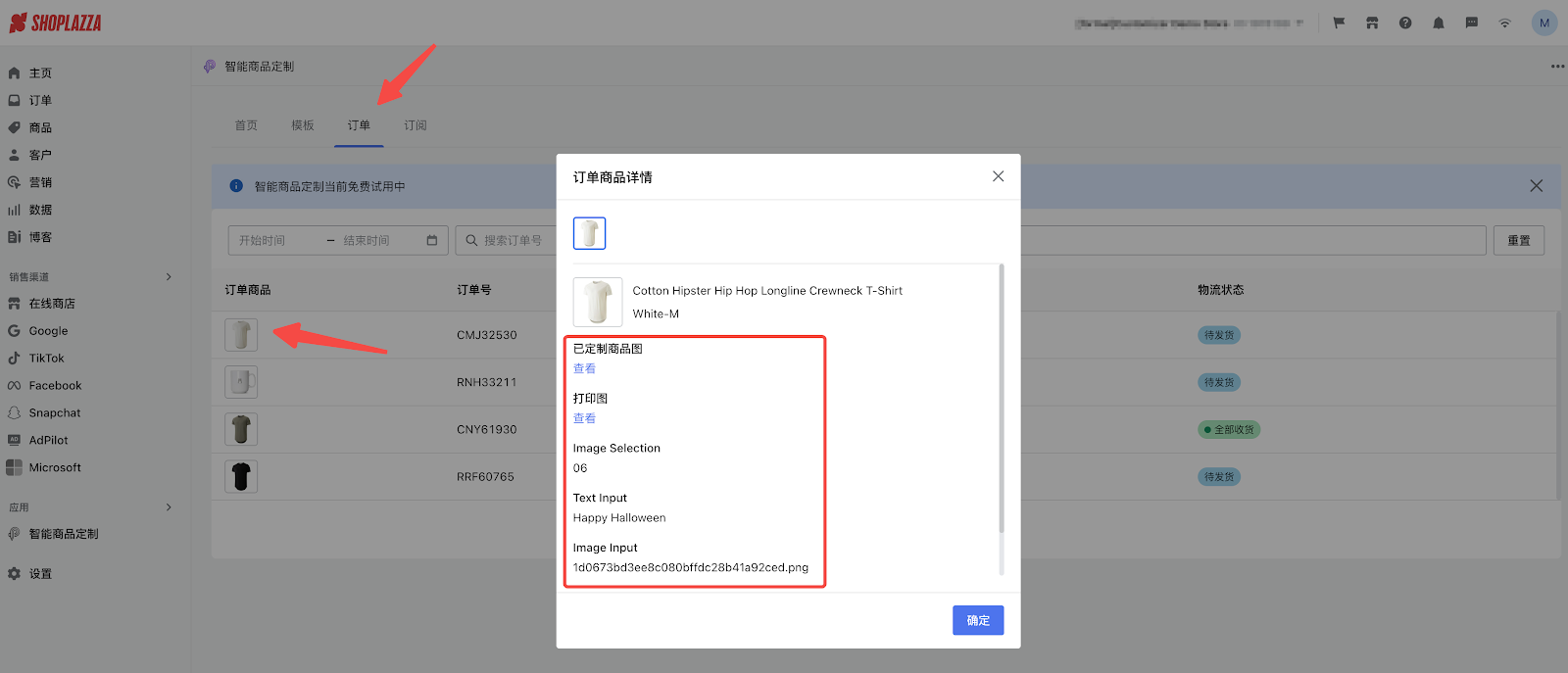
3. 消费者成功完成订单后,商户可去到插件中「订单」界面查看“订单商品详情”中具体的定制商品信息和物流进度,同时支持在线查看和下载已定制商品图和打印图。

4. 以下视频是详细阐述的操作流程
定制商品C端商详页实时预览功能视频展示:
下单支付查看履约流程视频:



评论
请登录写评论。