更新功能点
1. 【新增】新增微软Microsoft销售渠道
2. 【优化】优化Hero主题购物车交互与UI
3. 【优化】优化结账页物流方案与支付列表加载交互
4. 【新增】新增checkout邮箱填写建议
5. 【优化】Hero商品详情页优化
6. 【优化】Hero商品详情页内容展示样式优化
1. 【新增】新增微软Microsoft销售渠道
使用场景:
- 商家需要在微软渠道投放广告时,可以安装该应用,支持微软与店匠的数据同步,同时支持在店匠内创建智能购物广告及查看数据等。
使用路径:
- 方法1: 登陆店铺后台,在销售渠道 > Microsoft,安装后使用。
- 方法2: 登陆店铺后台,到达应用市场,搜索 Microsoft 。
功能介绍:
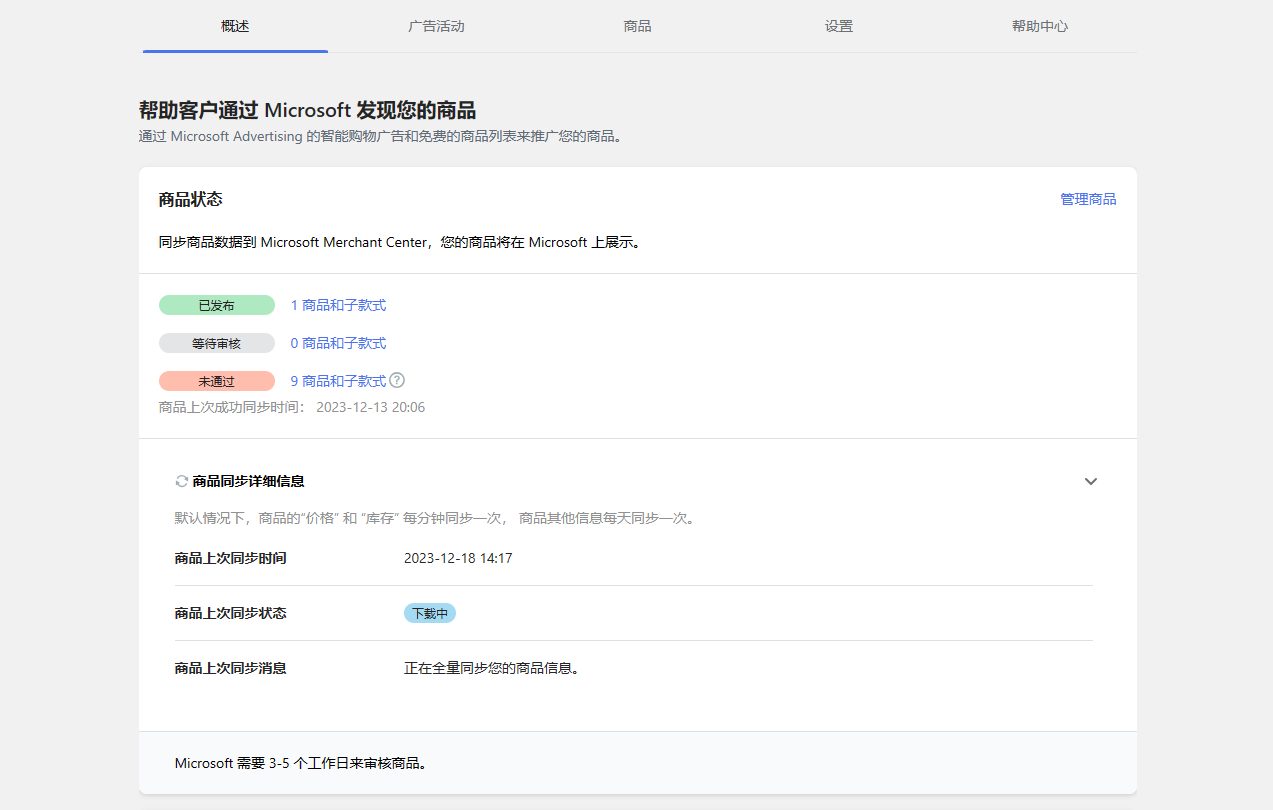
- 微软广告账户创建、商品目录数据同步及管理、智能购物广告创建及管理、广告效果数据。
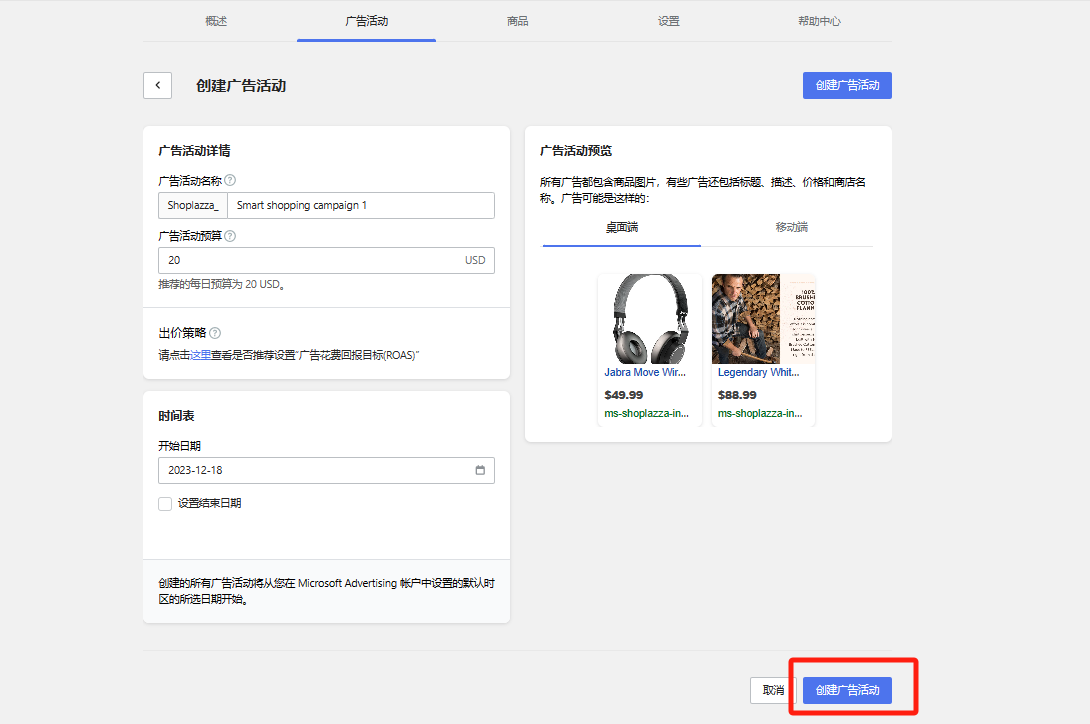
演示截图:


App链接: Microsoft
常见问题以及解决方法:Microsoft插件安装及使用指南
2. 【优化】优化Hero主题购物车交互与UI
背景介绍:
- 购物车的交互与UI会根据商家使用反馈,以及历史的数据效果进行综合分析,针对购物车的交互与UI会持续优化升级。
优化目的:
- 优化购物车页面UI(包含字体大小、行距、结构排布等),提升页面可读性与操控性。
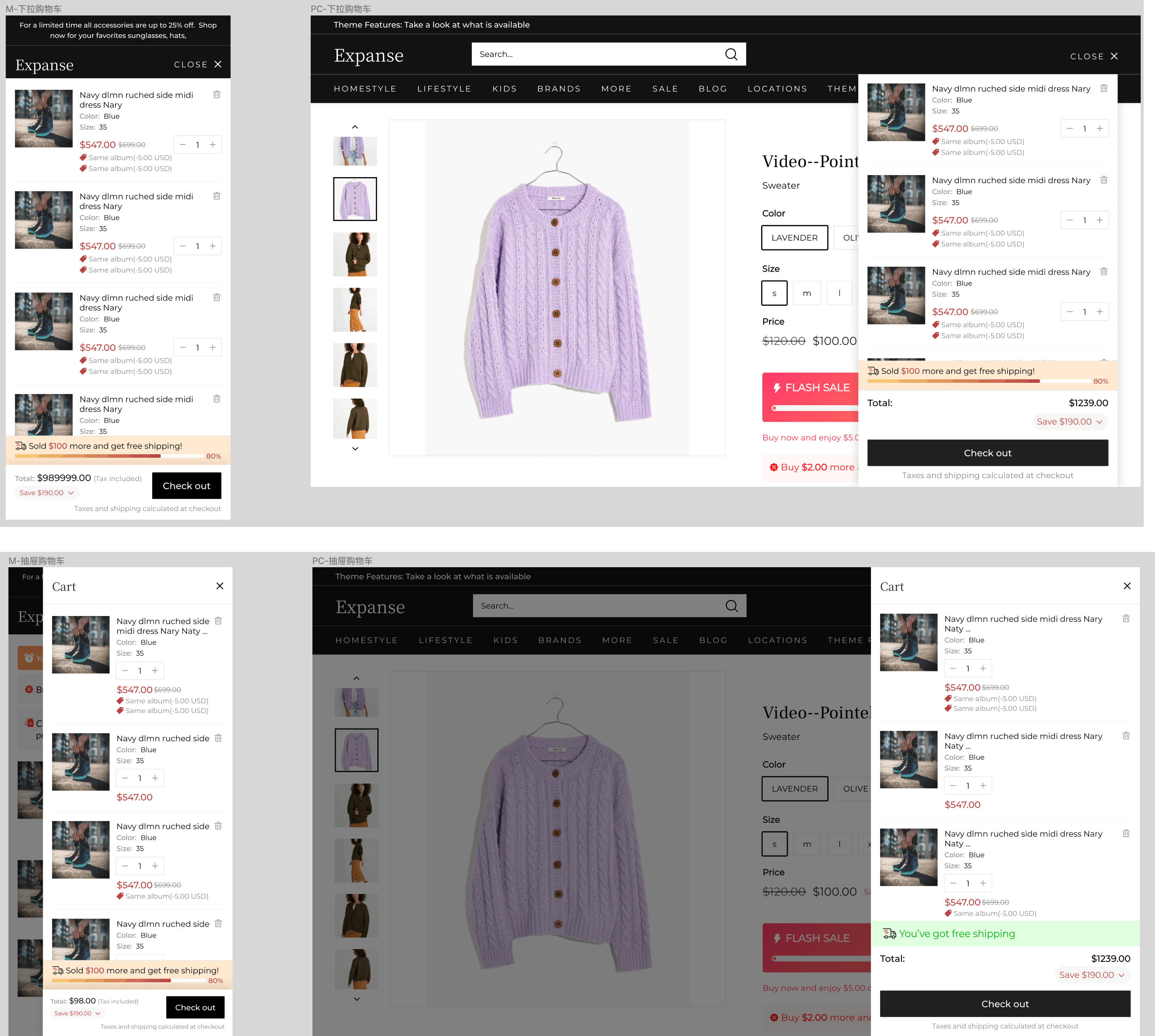
- 新增抽屉购物车,提升加购体验与购物车结算转化。
- 优化购物车结算模块吸底逻辑,提升结算便捷性。
- 优化免邮优惠样式,强化优惠彰显。
使用路径:
- 升级Hero主题到最新版本后,购物车UI与交互的优化将自动应用。
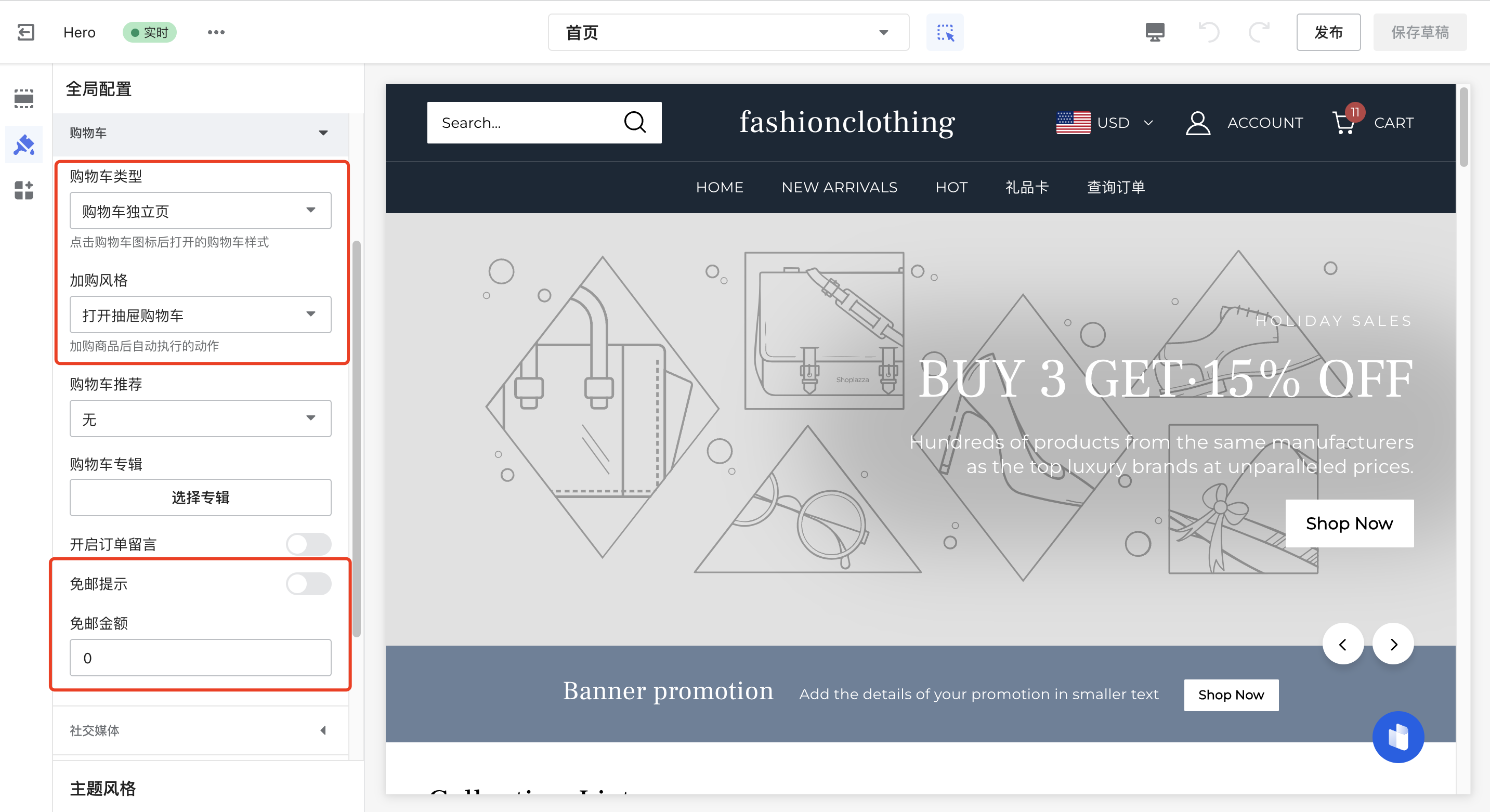
- 体验抽屉购物车可在主题装修> 全局配置>购物车>购物车类型 设置为“抽屉购物车”。
- 体验免邮凑单提醒功能可在 主题装修> 全局配置>购物车>免邮提示开启。
演示截图:

使用路径:

3.【优化】优化结账页物流方案与支付列表加载交互
背景介绍:
- 结账页会根据商户、顾客反馈以及数据表现 持续迭代优化,减少结账环节的异常问题。
优化目的:
- 减少因物流与支付列表加载的交互问题带来的弃单。
使用路径:
- 商户无需额外操作,版本发布后店铺顾客下单时即可体验新功能。
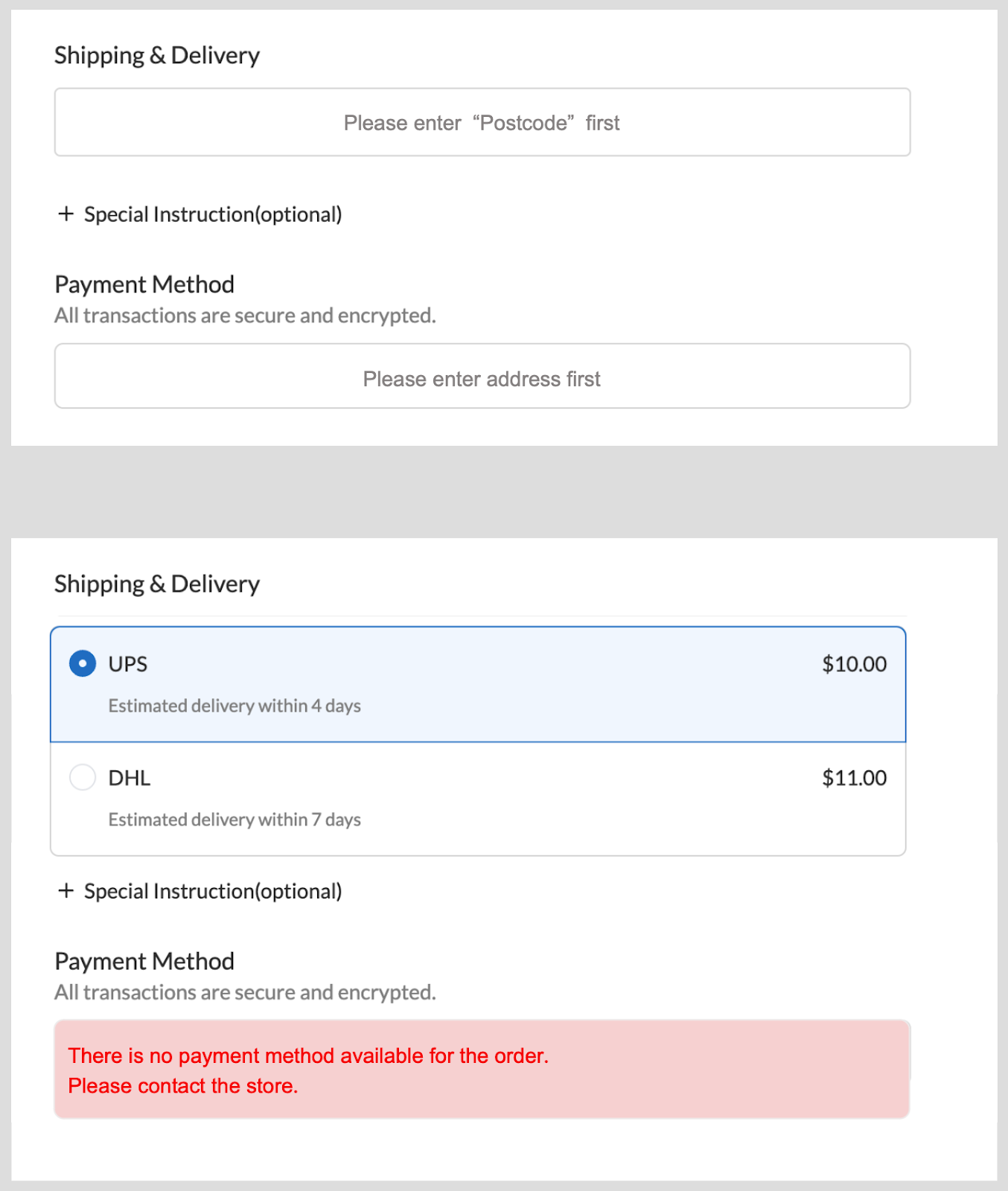
演示截图:

4. 【新增】新增checkout邮箱填写建议
使用场景:
- 顾客下单填写邮箱时。
使用路径:
- 商户无需额外操作,版本发布后店铺顾客下单时即可体验新功能。
功能介绍:
- 顾客在结账环节填写邮箱时,小概率会填错邮箱后缀,导致订单履约或邮件召回出现问题。为减少此类异常出现,提供邮箱后缀填写建议功能,可以一键填入正确邮箱后缀。
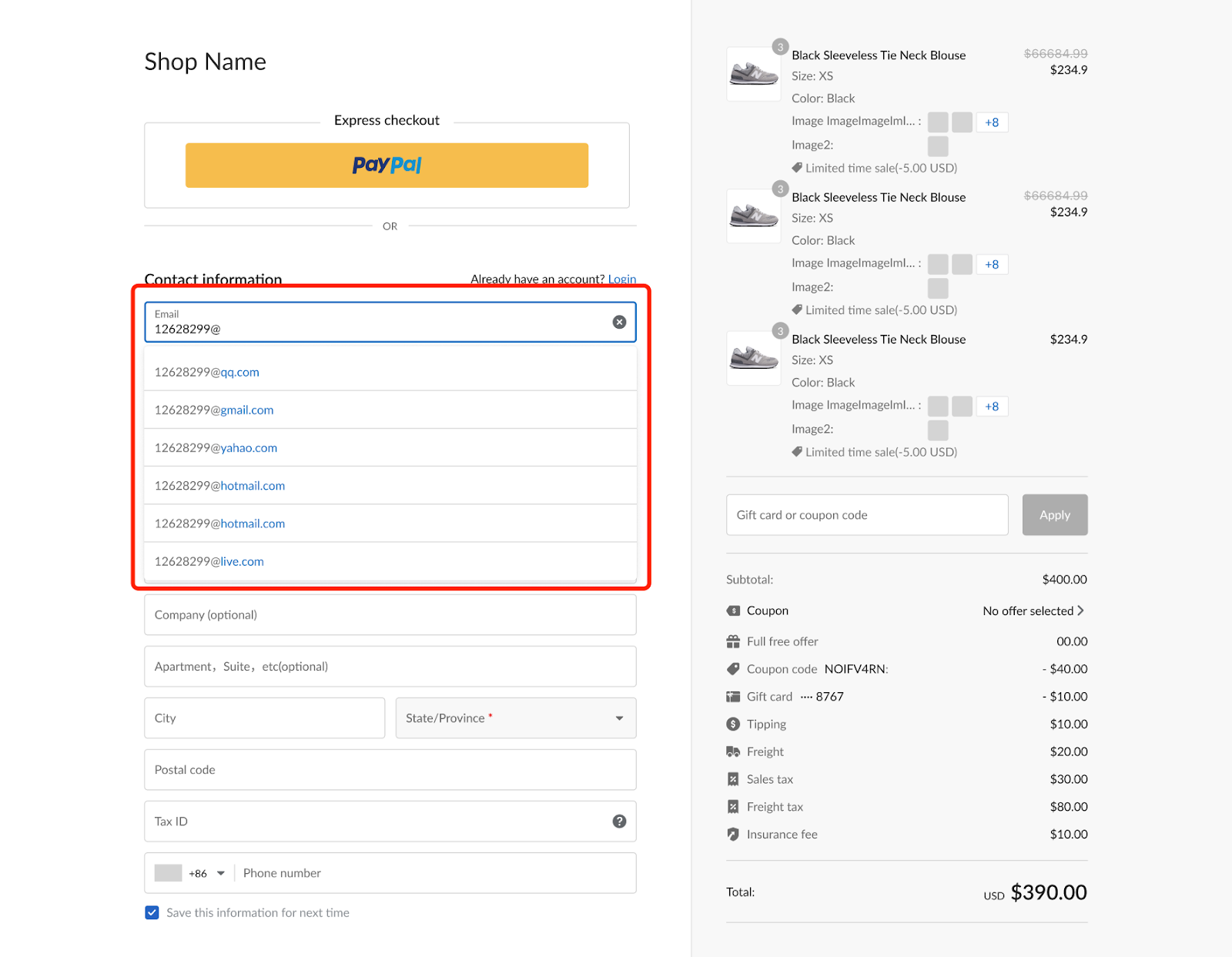
演示截图:

5. 【优化】Hero商品详情页优化
背景介绍:
- 通过商家对商品详情页的一些反馈、需求分析和汇总,此次针对商品详情页的样式、浏览体验进行了整体的升级优化。
优化目的:
- 强制图片尺寸优化:商家在配置商品图集时,需要根据商品图片的比例调节成对应的尺寸,减少页面留白,之前调节比例的功能会出现留白、线框,本次将去掉留白、线框。
- 移动端图集展示布局新增 2/3宽+1/3宽:可选择全屏宽、2/3宽+1/3宽两种布局样式。
- 全局配置-颜色新增商品详情页背景底色:在背景色基础上,新增背景色底色,可将页面配置成卡片式效果。
- 将原有“价格&销量”内容,拆分为价格、销量单独两个内容块:商家在配置商品信息时,期望可以分别调整价格、销量内容块的位置,但现在这两个内容块被合并为1个内容块展示,因此期望拆开。
- 将预计投递时间、免邮提示合并成为 配送信息 内容块:当前同属于配送信息的内容块有:预计投递时间、免邮提示,这两个内容块分开展示会让页面的信息内容比较分散,缺少层级性和有序性,因此将两个内容块合并为 配送信息内容块。
使用路径:
- 强制图片尺寸优化:登录您的Shoplazza管理后台,点击在线商店 >主题模版,进入主题编辑器 >商品详情页,点击商品详情卡片,配置强制图片尺寸。
- 移动端图集展示布局新增 2/3宽+1/3宽:登录您的Shoplazza管理后台,点击在线商店 >主题模版,进入主题编辑器 >商品详情页,点击商品详情卡片,配置移动端布局。
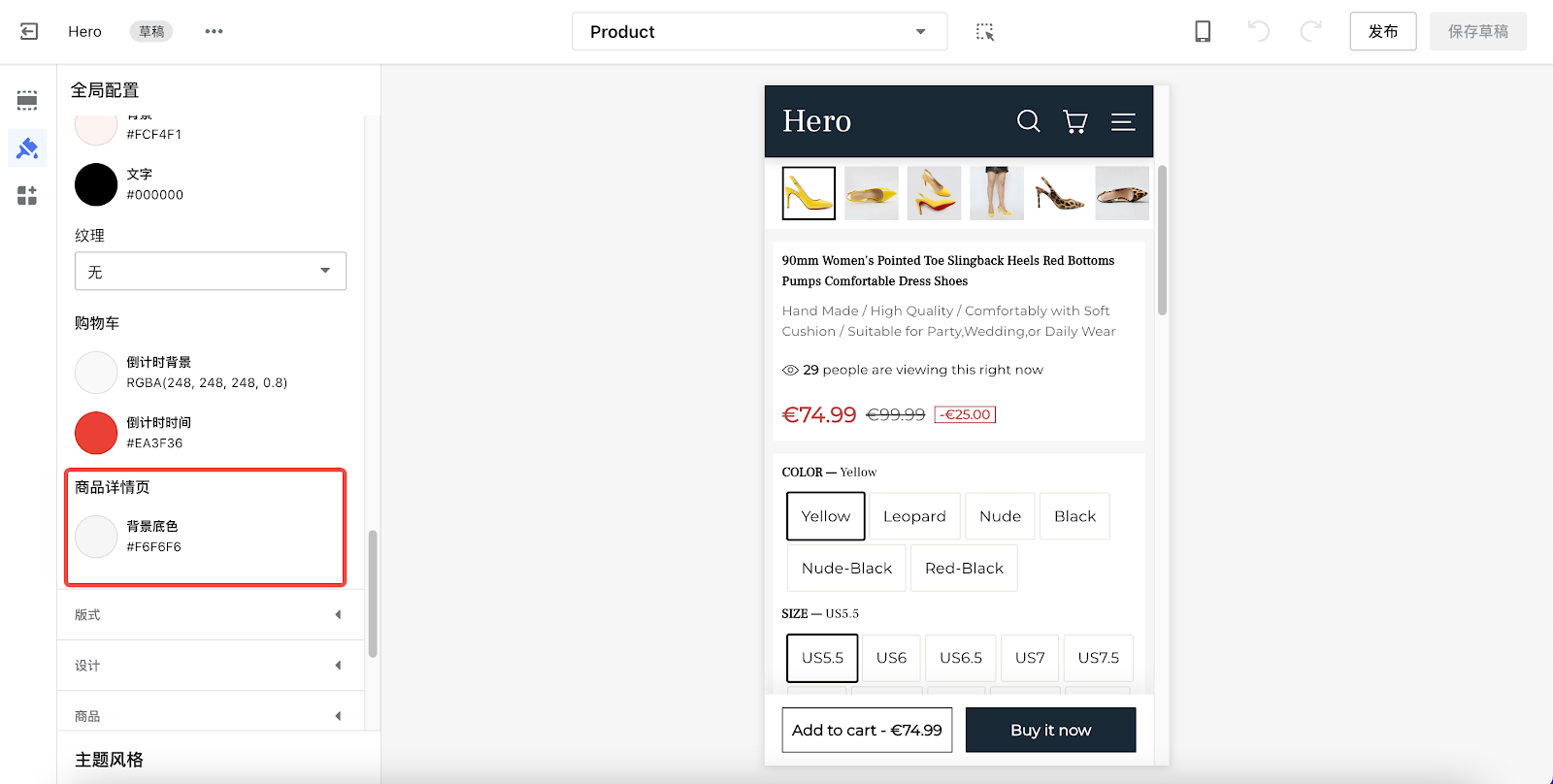
- 全局配置>颜色新增商品详情页背景底色:登录您的Shoplazza管理后台,点击在线商店 >主题模版,进入主题编辑器 >全局配置 >颜色,点击商品详情页 >背景底色,配置颜色。
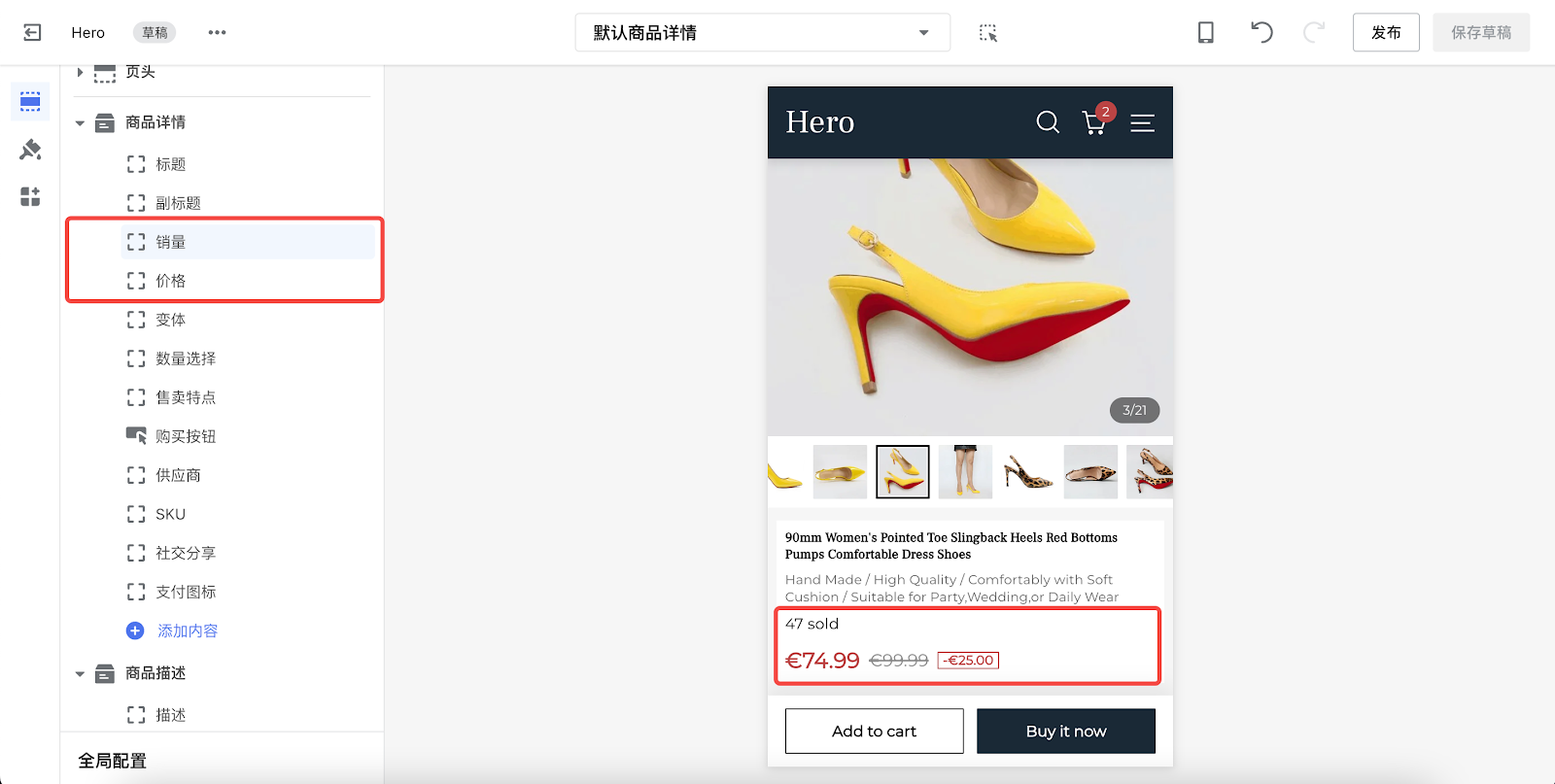
- 将原有“价格&销量”内容,拆分为价格、销量单独两个内容块:登录您的Shoplazza管理后台,点击在线商店 >主题模版,进入主题编辑器 >商品详情页,点击商品详情卡片>添加内容,可在配置内容块。
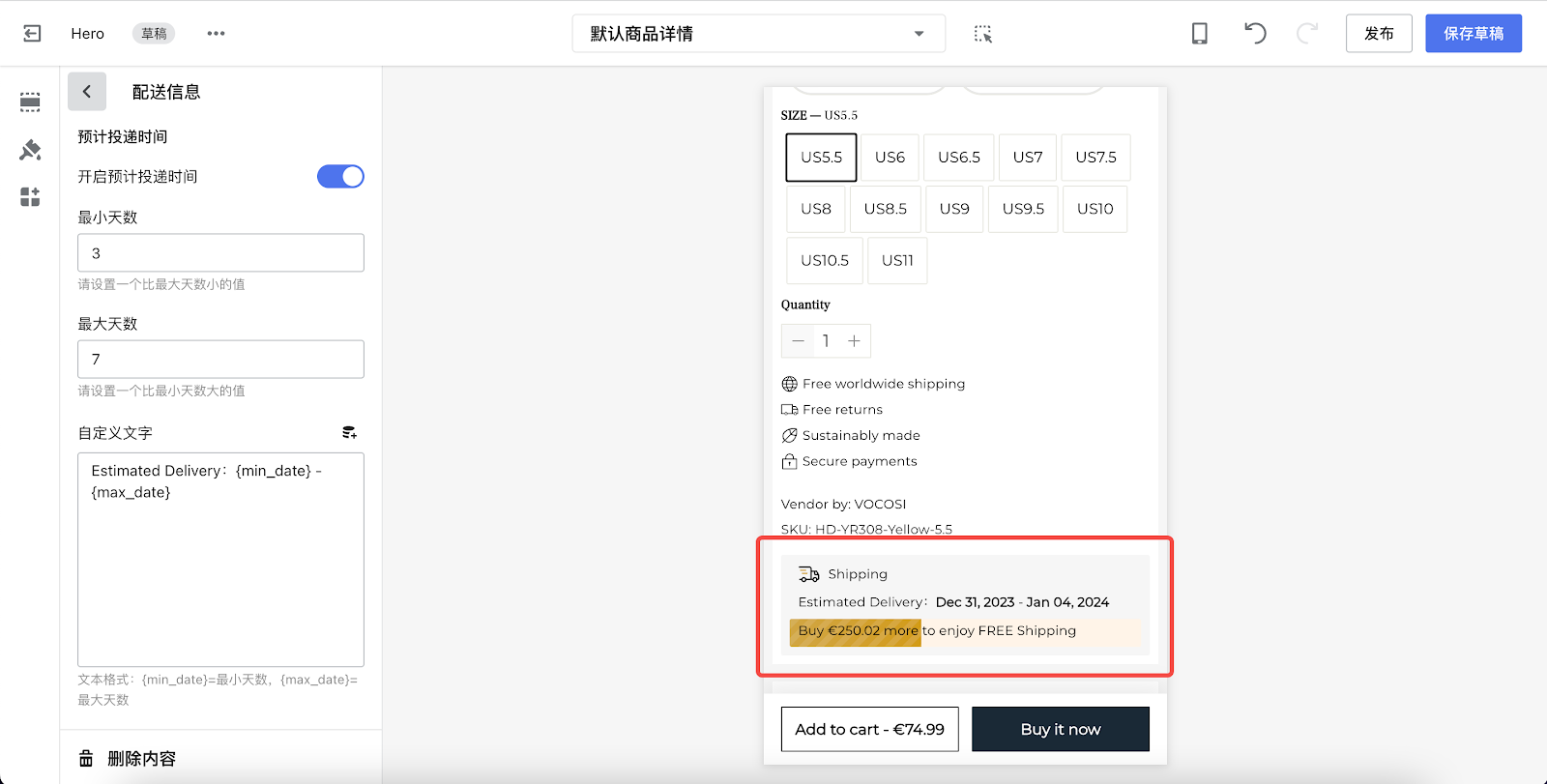
- 将预计投递时间、免邮提示合并成为 配送信息 内容块:登录您的Shoplazza管理后台,点击在线商店 >主题模版,进入主题编辑器 >商品详情页,点击商品详情卡片 >添加内容,可在配置内容块。
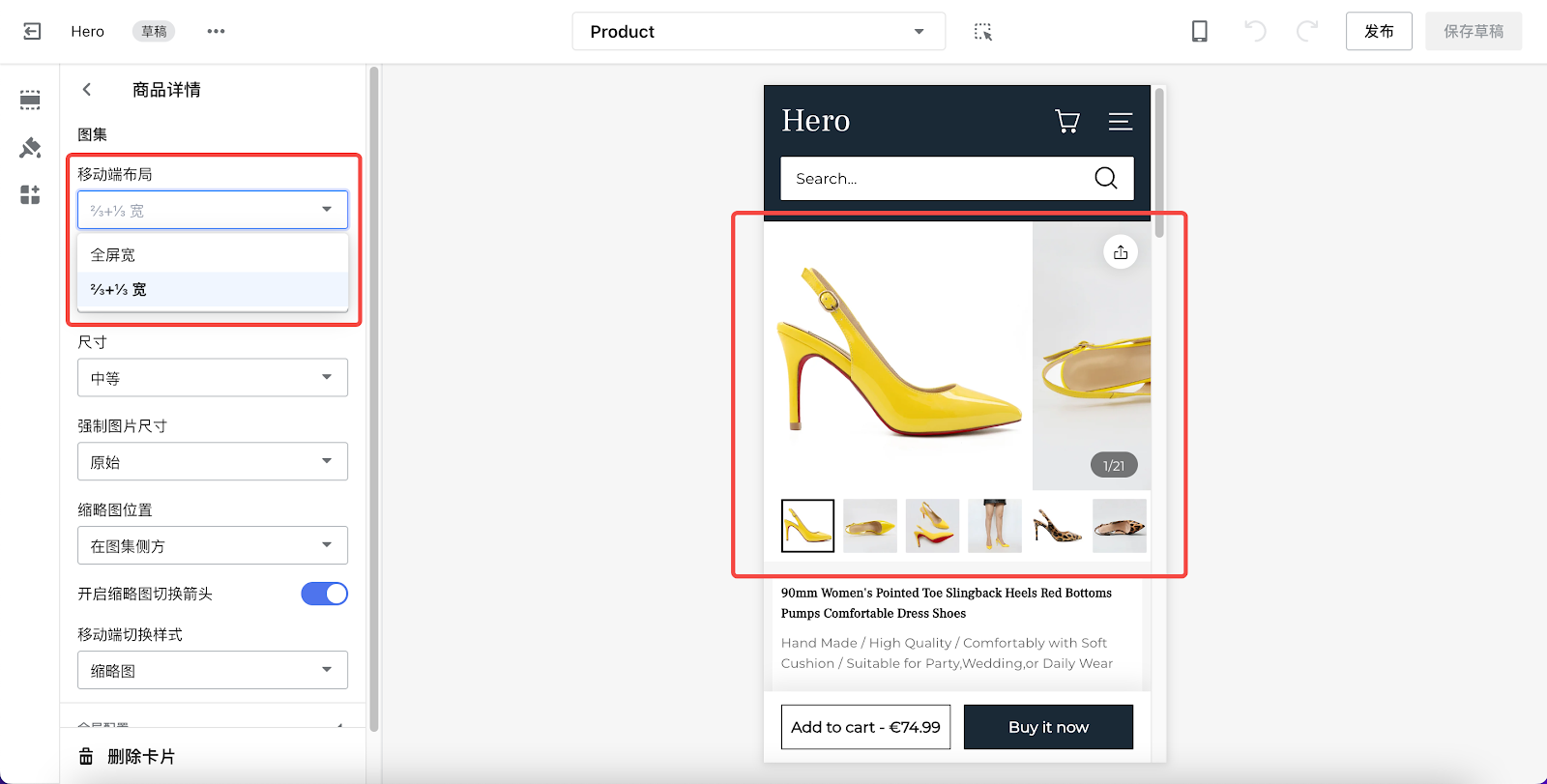
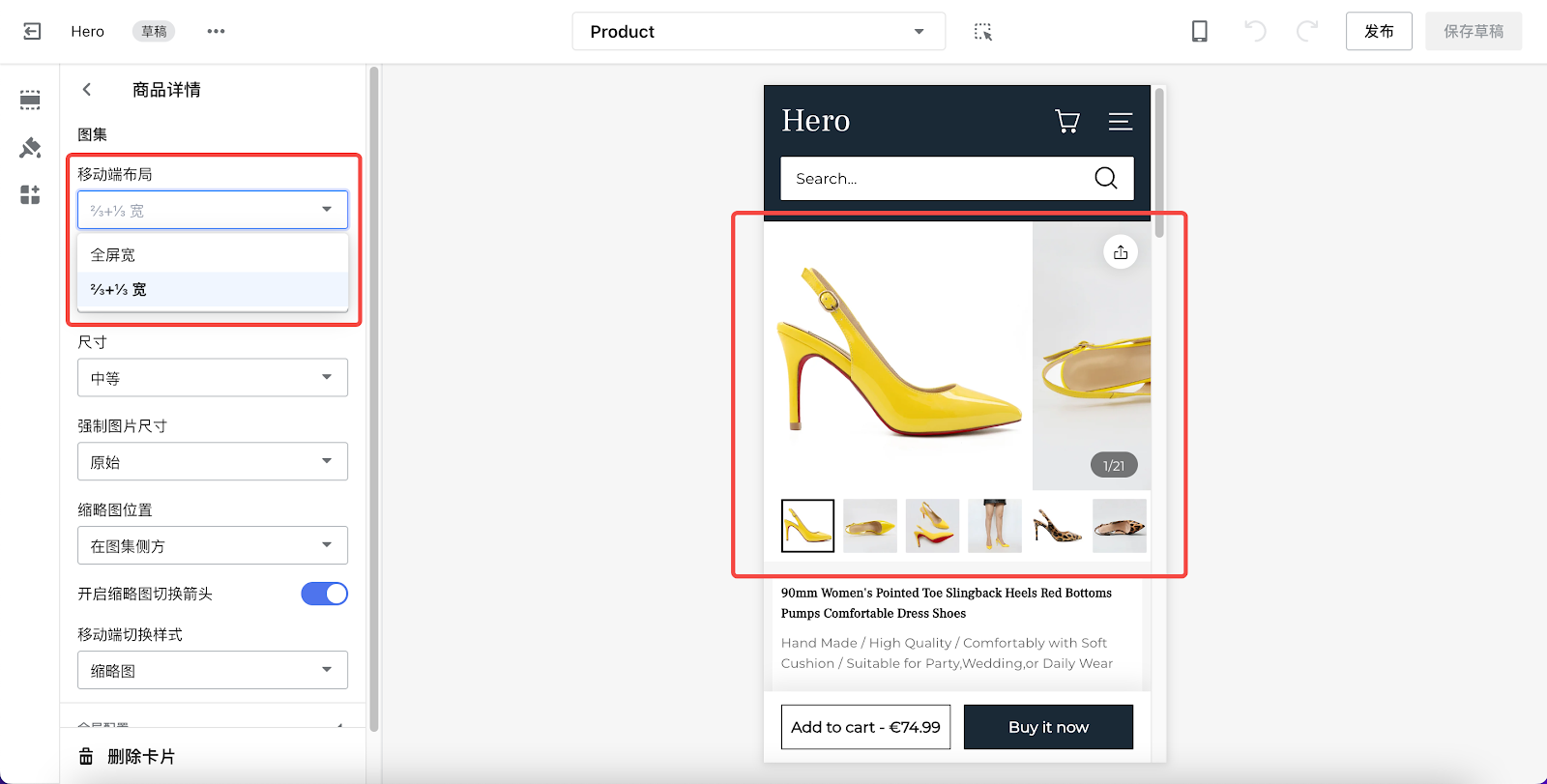
演示截图:
1. 配置强制图片尺寸后,去除掉线条感和边框,保留纯图模式。

2. 移动端图集展示布局新增 2/3宽+1/3宽:可选择全屏宽、2/3宽+1/3宽两种布局样式。

3. 全局配置>颜色新增商品详情页背景底色:在背景色基础上,新增背景色底色,可将页面配置成卡片式效果。

4. 将销量拆出原有内容块,原有内容仅保留价格,名称改为 价格,新增销量内容块,命名为 销量。
注意
若商家已经开启销量,则升级主题后需要重新添加销量内容块。

5. 配置项分为两个模块:
- 预计投递时间:新增开关(默认为关闭状态),其余配置项不变。
- 免邮提示:新增开关(默认为开启状态),其余配置项不变。
注意
若商家已经配置预计投递时间,则升级主题后需要在 配送信息内容块中开启 预计投递时间开关。

6. 【优化】Hero商品详情页内容展示样式优化
背景介绍:
- 为优化c端体验,针对商品详情页字体大、间距大、布局/风格不统一等问题做出样式优化调整。
使用路径:
- 登录您的Shoplazza管理后台,点击在线商店>主题模版,升级主题,可查看最新优化样式。
功能介绍:
- 菜单导航:超过首屏时默认收起,继续下滑操作保持收起,上滑操作时则默认展开。
- 字体&字号:
- 整体缩小默认字号,将部分商品详情页的文字字号缩小,且针对价格、变体标题、商品描述的标题字体加粗展示。
- 间距:缩小不同内容模块的间距,增强布局的紧凑感,以及展示更多的商品信息。
- 商品图集:商品图集左右切换交互优化,与主题风格保持一致。
- 增加图片数量展示。
- 切换小点优化为滚动模式,最多展示8个点,超过时左右滑动滚动。
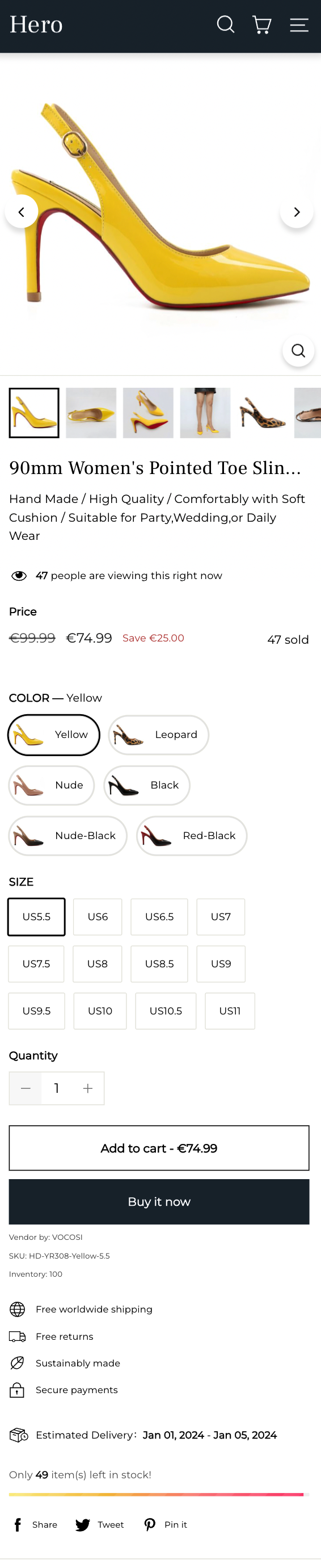
- 移动端页面增加背景色,优化为卡片式布局,风格更加简洁时尚。
- 社交媒体插件展示样式优化:为在图集上方展示,点击可展开。
- 预计投递时间、免邮提升整体作为 Shipping模块展示,增强业务的层级感。
- 当前浏览人数、售卖特点、当前库存量:Icon统一展示风格,提升页面统一性。
- 商品推荐、最近浏览:移动端的商品模块尺寸缩小,提升页面美观度。
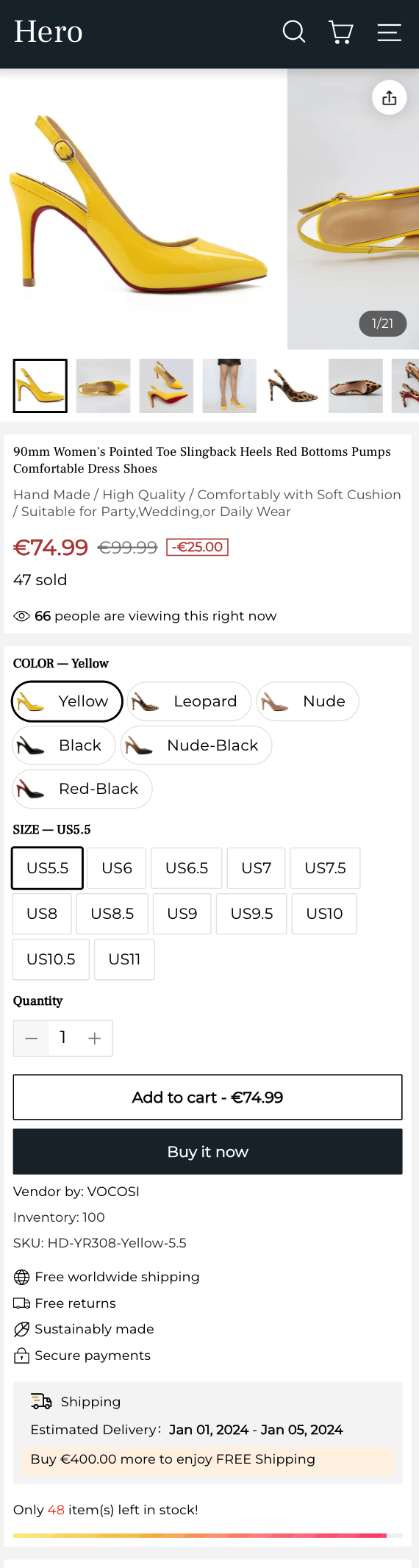
演示截图:
|
之前版本
|
新版本
|
|
|
|




评论
请登录写评论。