功能描述
集成AppsFlyer并设置深度链接后将允许您创建和管理自定义的深度链接,以便提供更流畅和个性化的用户体验。通过设置深度链接,您可以将用户直接引导到您应用程序中的特定页面或内容,而不仅仅是应用程序的主页。
使用AppsFlyer设置深度链接的功能,您可以实现以下目标:
提供定向导航:通过深度链接,您可以将用户引导到特定的页面、产品或功能。例如,您可以在营销活动中使用深度链接,将用户直接带到特定的产品页面,从而提供更直接、个性化的导航和推荐体验。
跨平台跳转:深度链接可以在不同平台之间提供无缝的跳转体验。无论用户是通过网页、社交媒体、电子邮件或其他渠道访问深度链接,他们都可以直接跳转到相应的应用程序页面,而无需经过额外的步骤或搜索。
跟踪营销效果:通过AppsFlyer,您可以跟踪深度链接的点击和转化数据。这使您能够评估不同渠道、广告活动或营销策略的效果,并优化您的营销投资。您可以了解哪些深度链接受到用户的点击和转化,以及哪些渠道或广告活动带来了最佳的转化率。
总体而言,集成AppsFlyer并设置深度链接的功能使您能够提供更精准、定向和个性化的用户导航体验。通过跟踪和优化深度链接的效果,您可以提高用户参与度、转化率和广告投资回报率。
启用集成后,您可以在AppsFlyer控制面板中设置您的营销活动和深度链接。
操作步骤
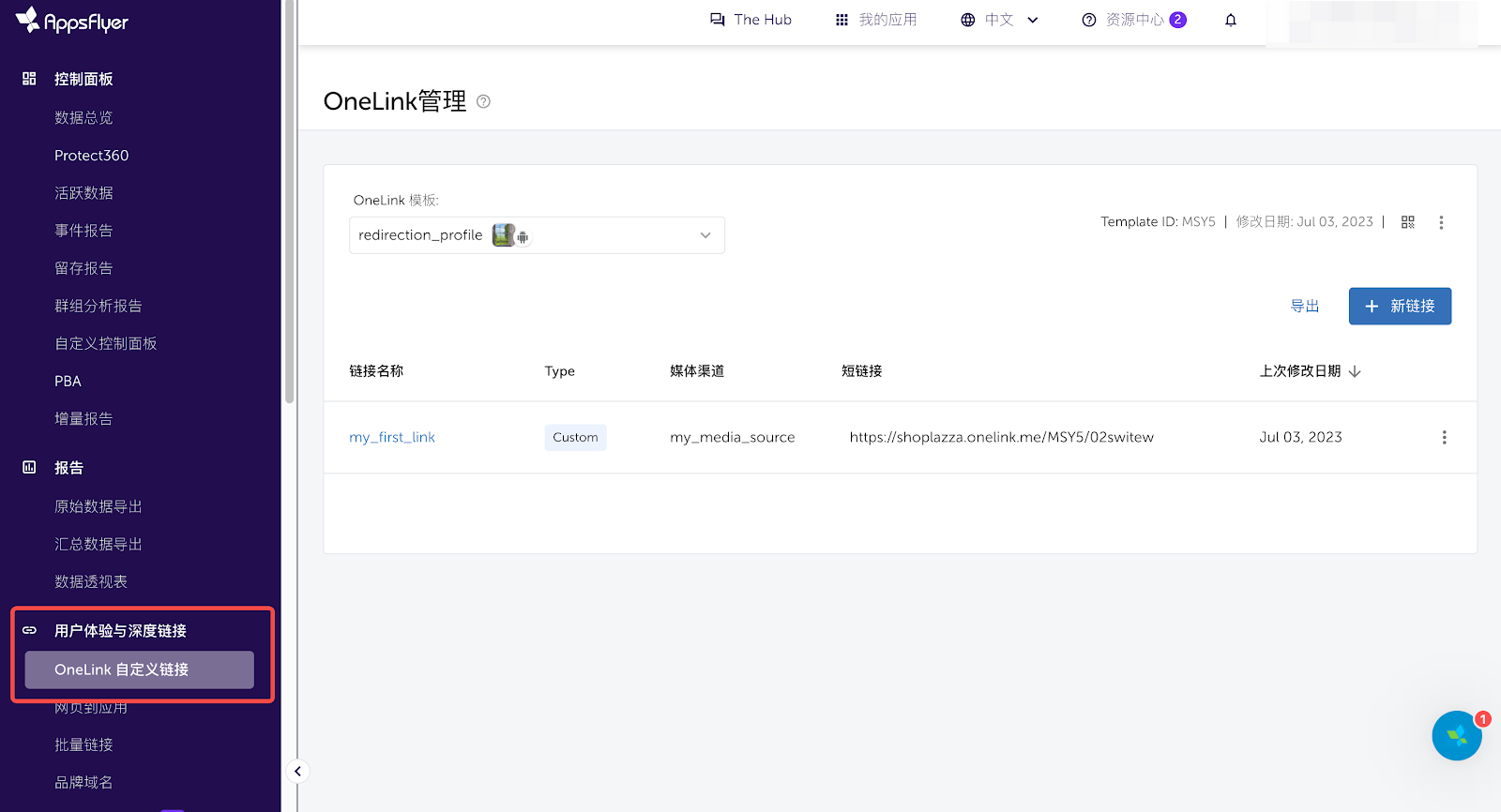
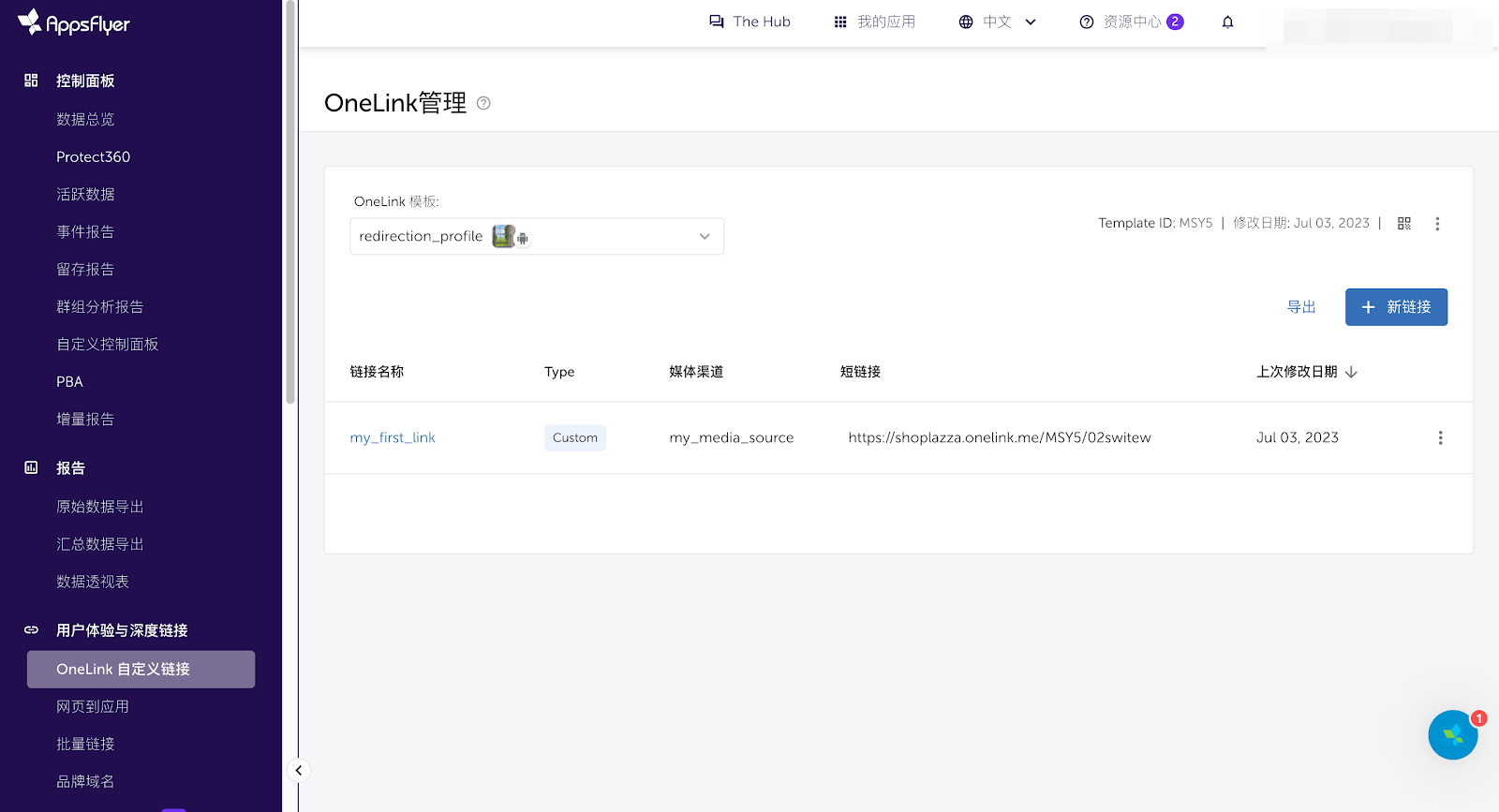
1. 登录您的 AppsFlyer管理后台 ,点击用户体验与深度链接 > Onlink自定义链接

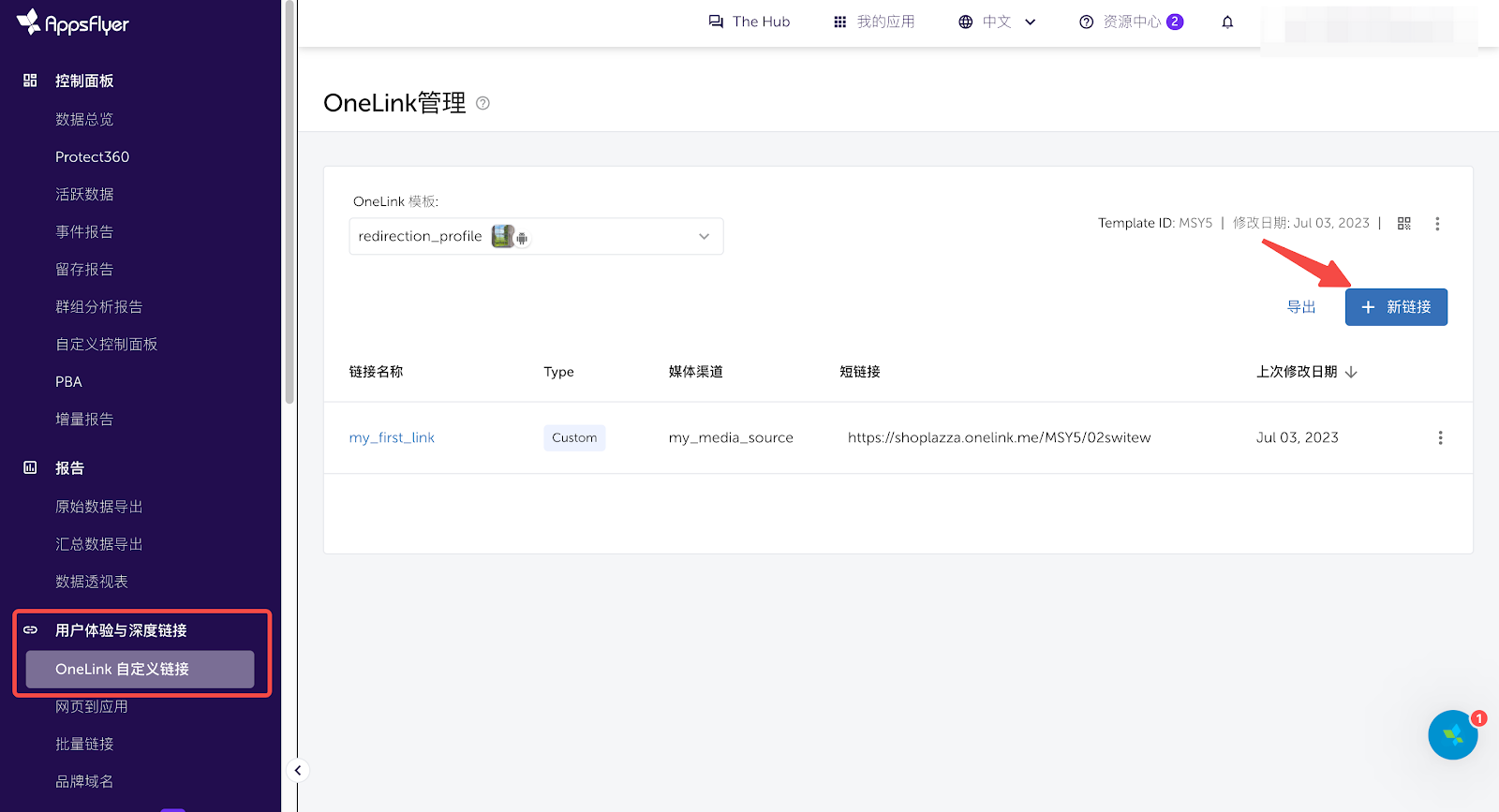
2. OneLink Management自定义链接页面,点击新链接按钮

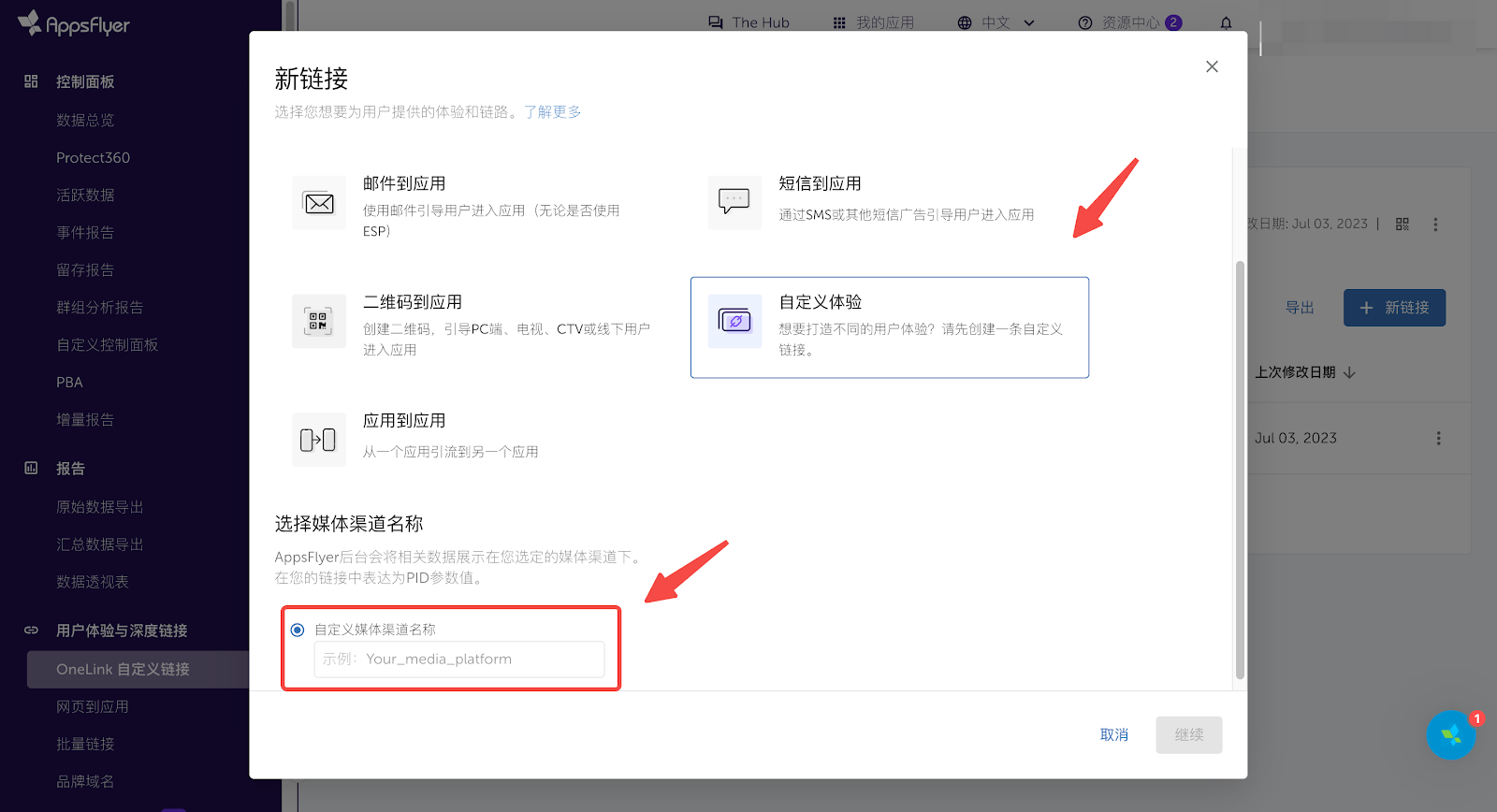
3. 在弹出的对话框中选择自定义体验选项,并在选择媒体渠道名称菜单中输入自定义媒体渠道名称。

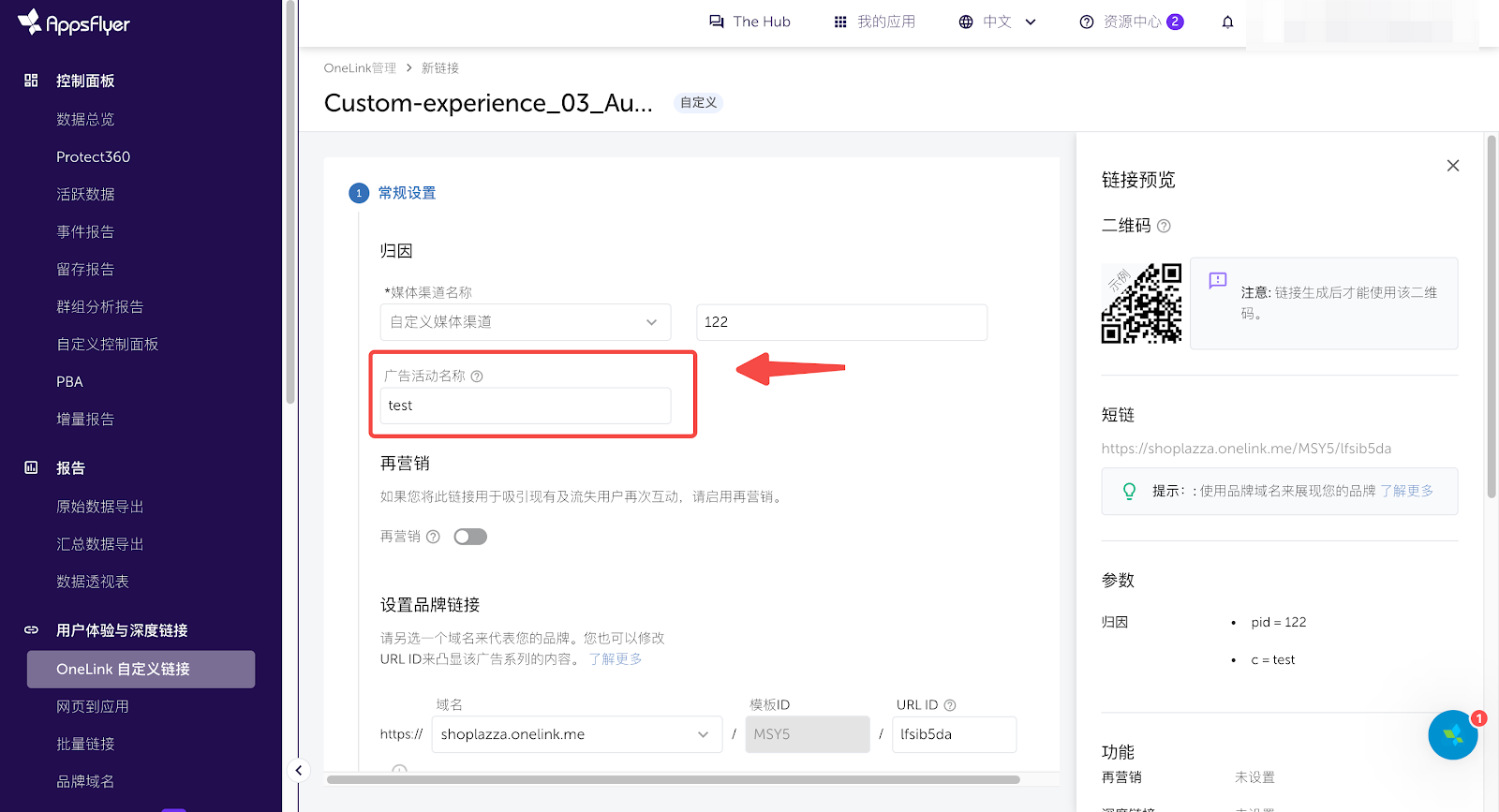
4. 输入广告活动名称。

5. 可以直接忽略接下来的几个条目并点击继续按钮,跳过社交媒体的自定义体验设置,直接到深度链接与跳转部分。
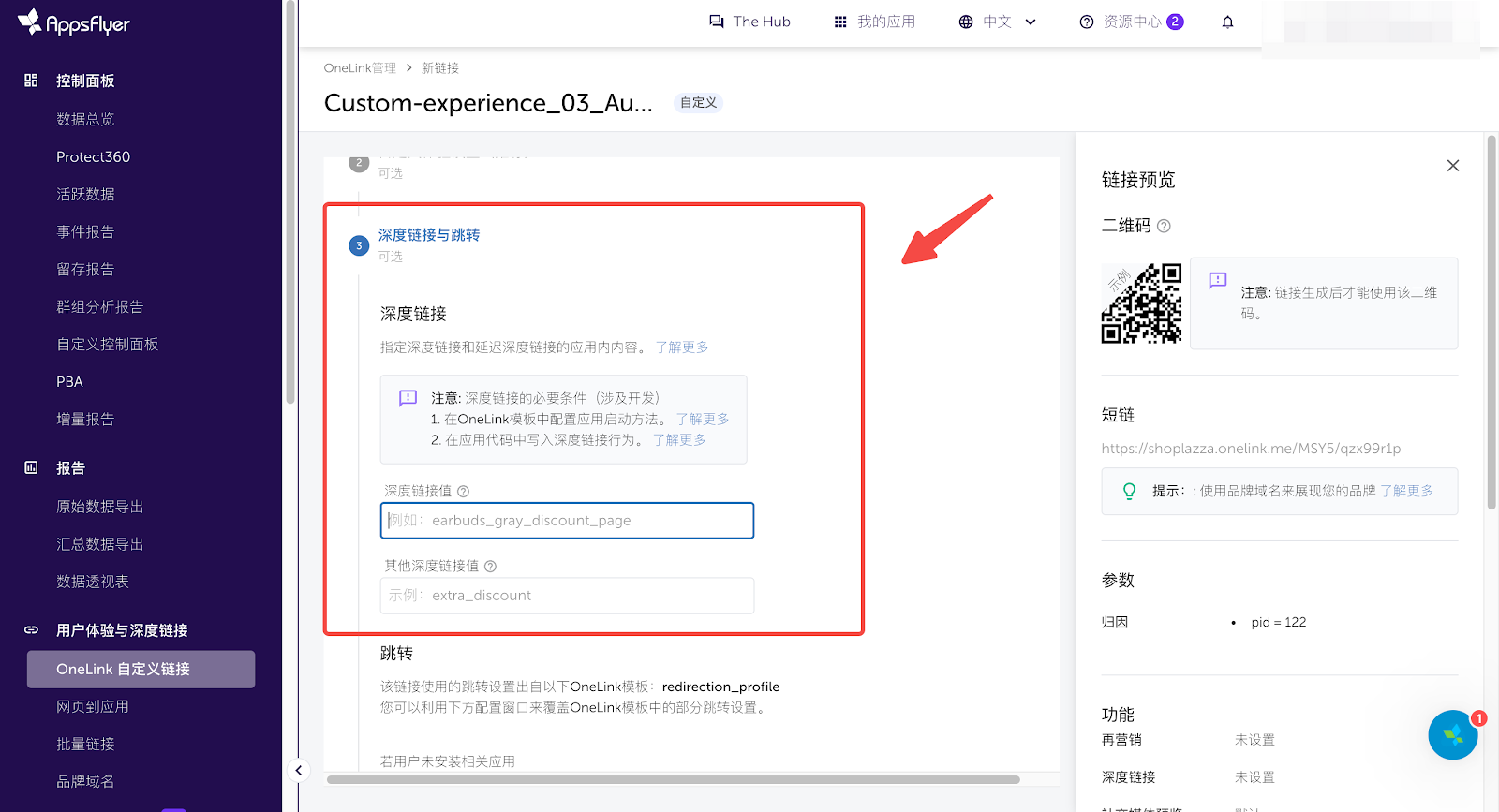
6. 在深度链接板块中(深层链接和重定向部分),输入您希望将客户导航到的目的网址。
深度链接值:填写用户将被定位到的特定地方的内容类型名称。
例如:您想跳转到商品详情页,则填写:ProductDetail。
其他深度链接值:填写用户被定位到的具体值。
例如:跳转到具体的商品,在此填写具体的商品ID。
包含几种配置场景:
| 跳转页面 | 深度链接的页面类型 | 深度链接的具体值 |
| 商品详情页 | ProductDetail | 商品ID |
| 专辑页 | CollectionDetail | 专辑ID |
| 搜索页 | Search | 搜索词 |
| 自定义页面 | Webview | 具体页面地址 |
| 专辑分类列表页 | Collections | 无需输入 |

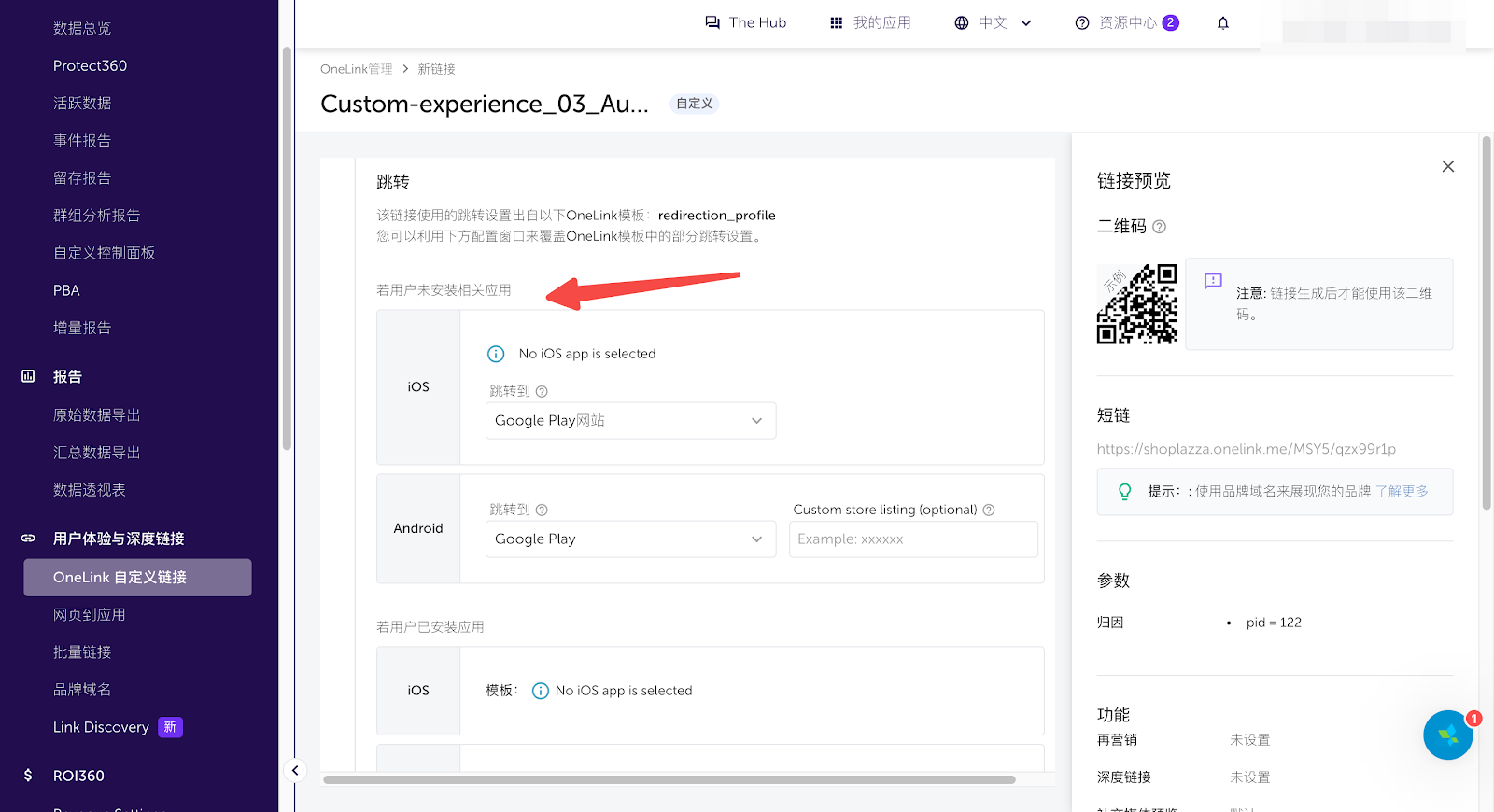
7. 设置完成目的网址后,在跳转菜单下,设置当用户没有安装该应用程序,选择将用户重定向到的位置。默认情况下,遵循模板设置,如果将用户定向到网站而不是 App Store 时,可设置此项。
8. 点击选择IOS > 网址,输入您的页面链接。

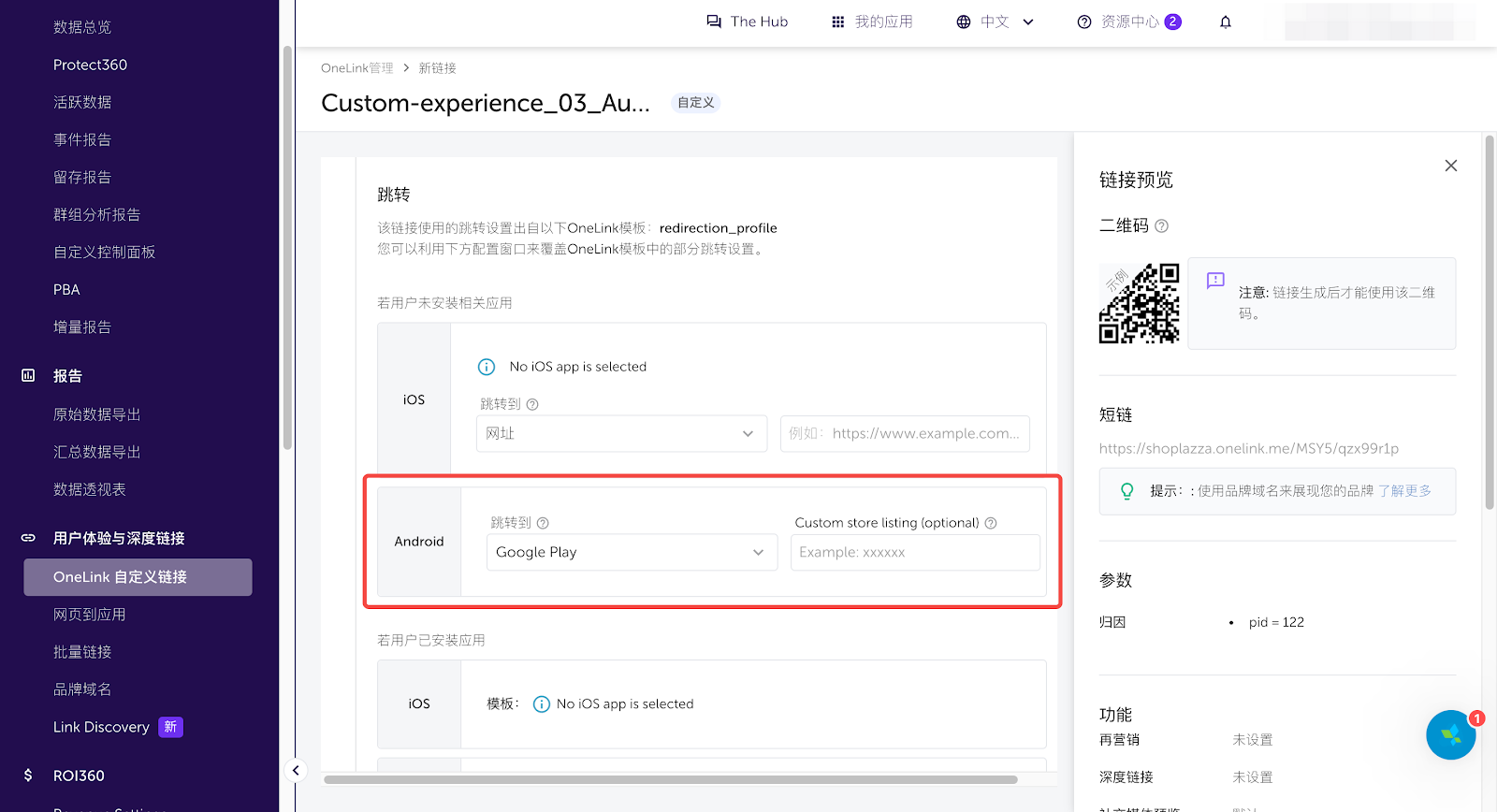
9. 按照相同的过程对Android进行深度链接。

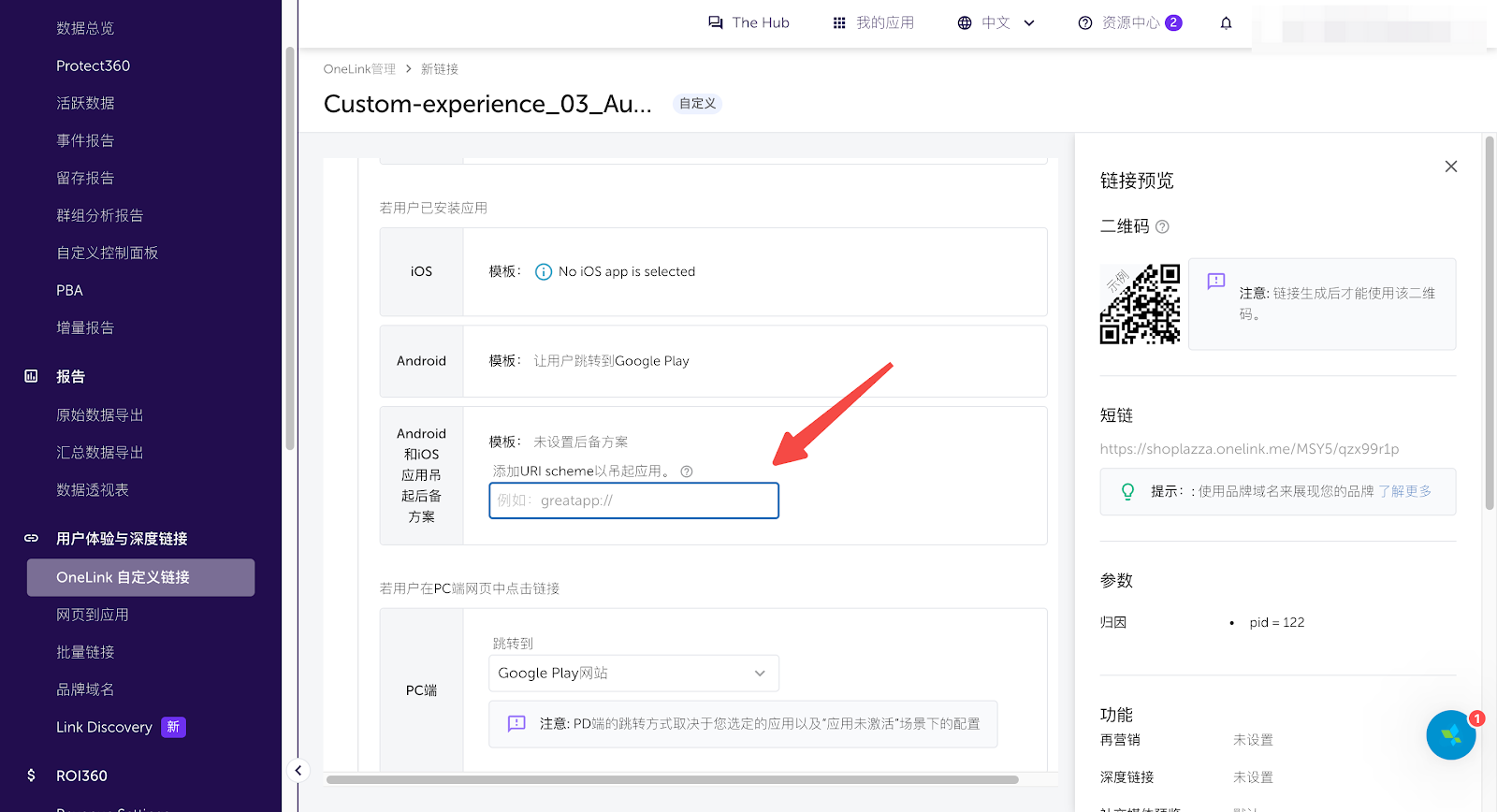
10. 当用户安装了该应用程序,选择将用户重定向到的位置。默认情况下,遵循模板设置,安卓和iOS回退,设置为:Bundle ID://mainactivity,点击保存。

提示
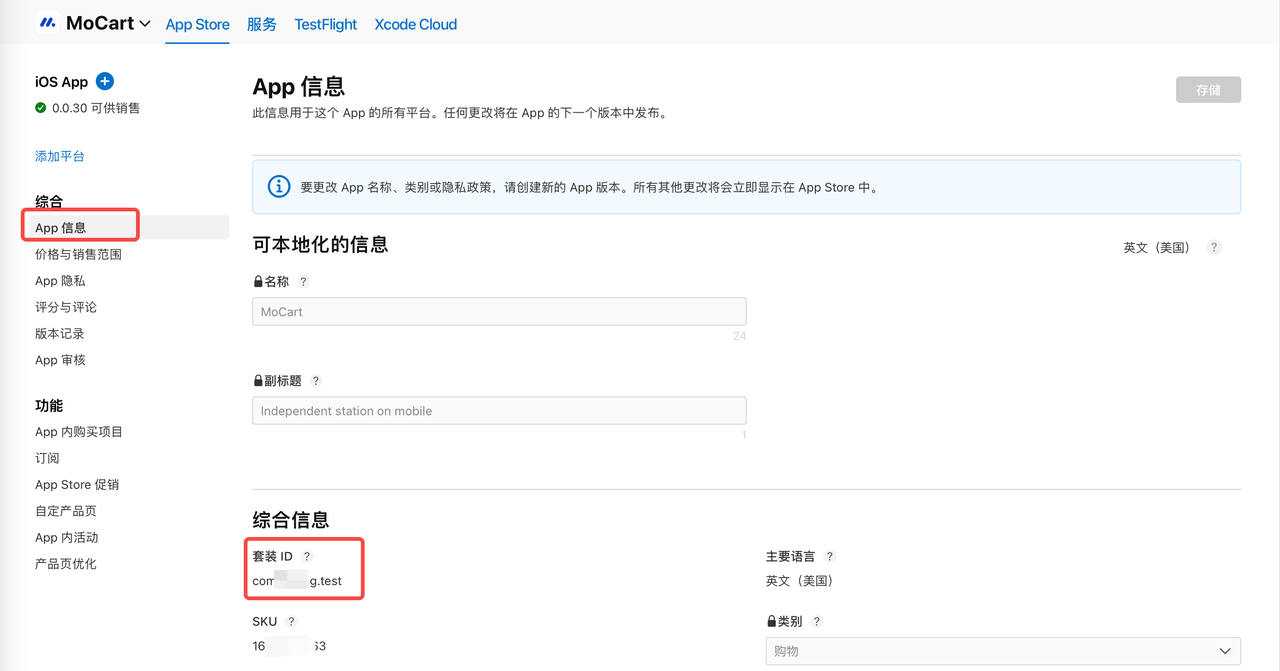
Bundle ID可在您的苹果应用商店中获取。


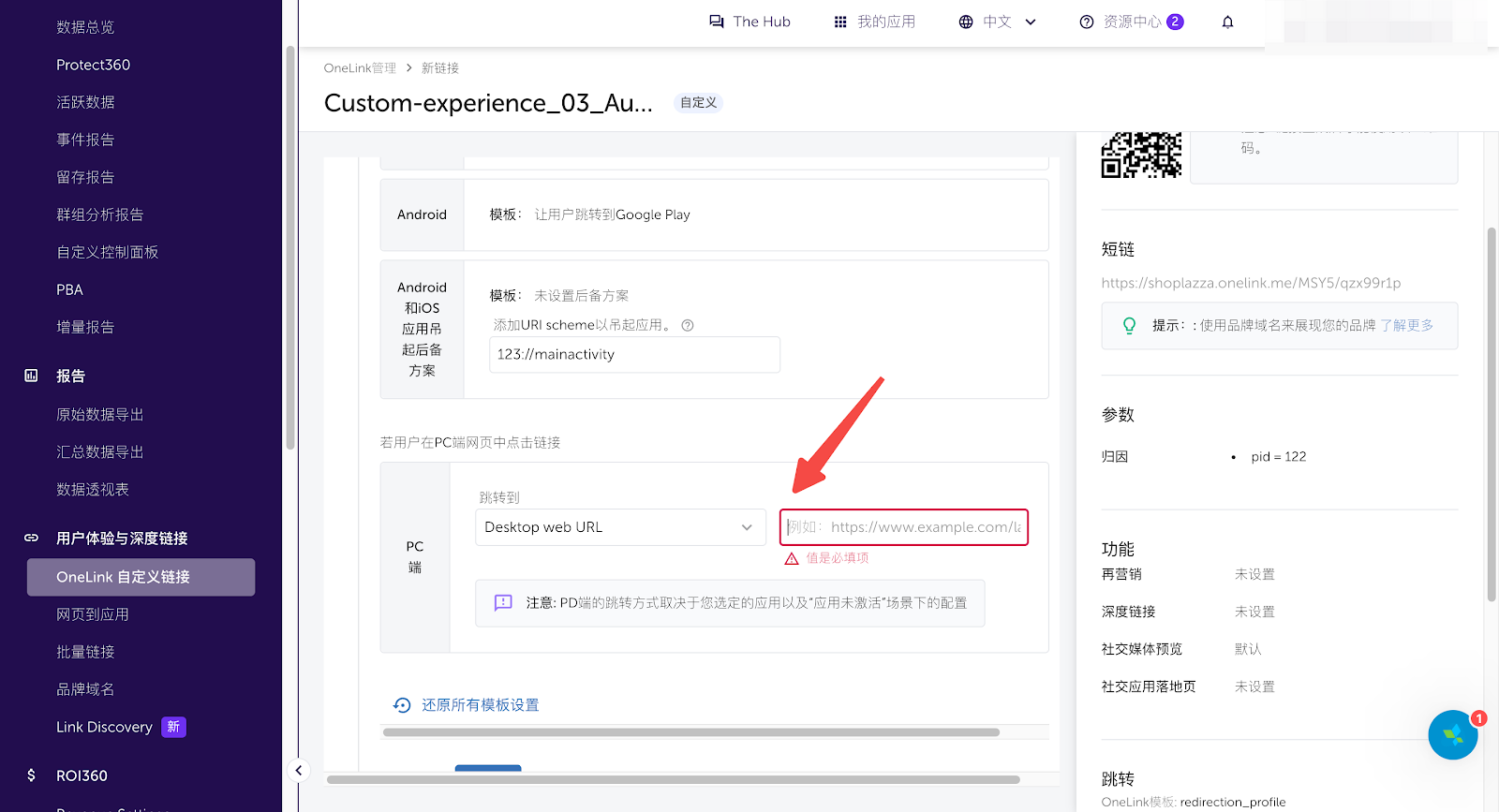
11. 在用户在PC端网页中点击链接菜单下,选择Desktop web URL选项并复制并粘贴主页 URL 。

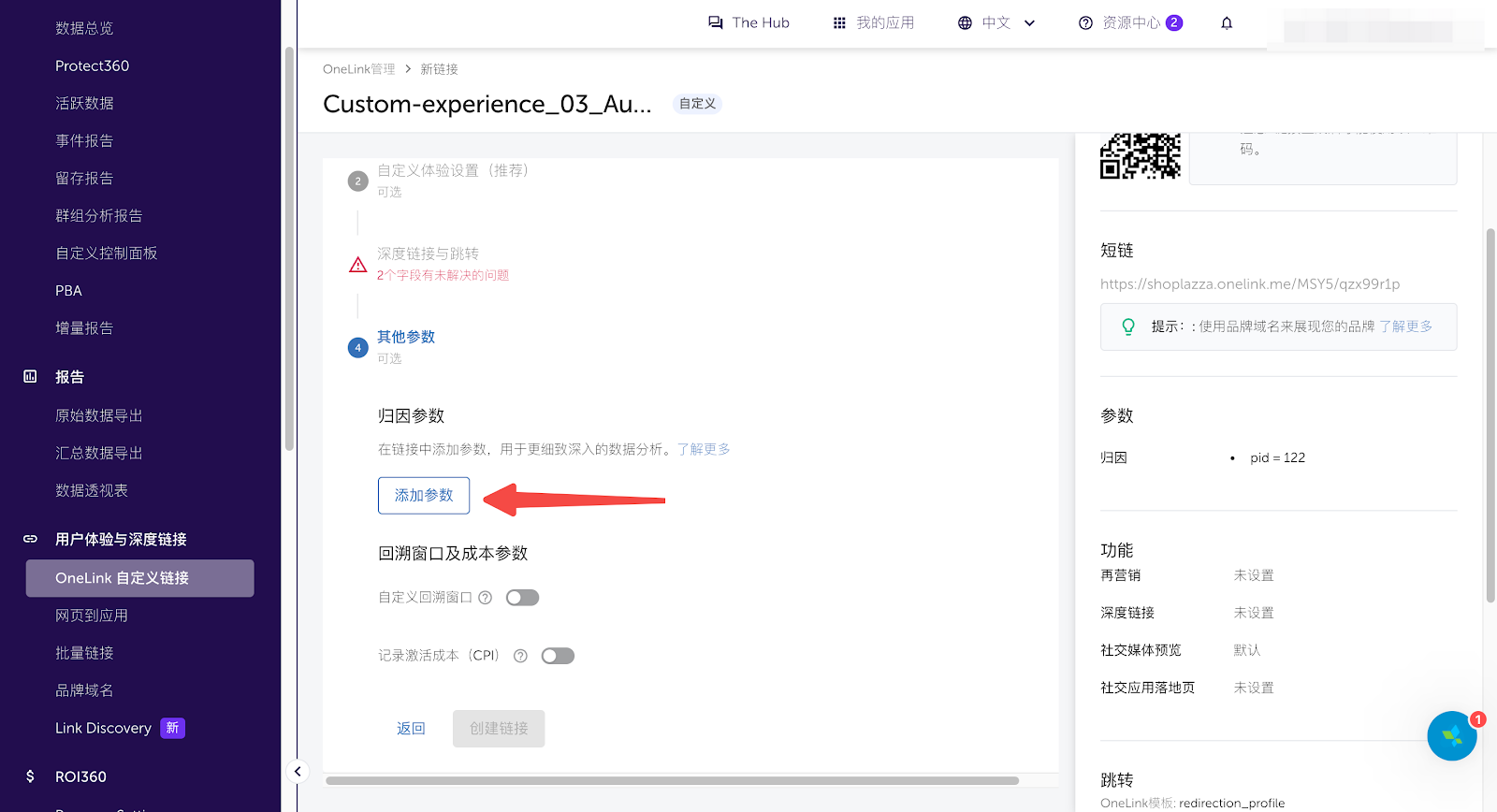
12. 点击添加参数按钮,完成附加参数设置。

13. 点击Create link按钮,即可完成创建深度链接,可在列表中查看您的深度链接。

注意
执行上述步骤后,这将为您的移动应用设置深度链接。如果用户设备上没有安装该应用程序时,点击链接时,引导客户到应用商店下载。如果用户设备上已经安装了该应用程序时,点击链接,自动跳转到对应的URL页面。




评论
请登录写评论。