本篇文章旨在向您介绍此插件的的主要功能,即APP设计;并帮助您了解每个设计块如何为您的客户提供不同的用户体验以与您的应用互动。
APP 设计是MoCart插件中的一个拖放式编辑器,可以让您使用各种已有部件自定义您的应用程序。
操作路径
登录您的Shoplazza管理后台,点击应用 > MoCart > APP设计。

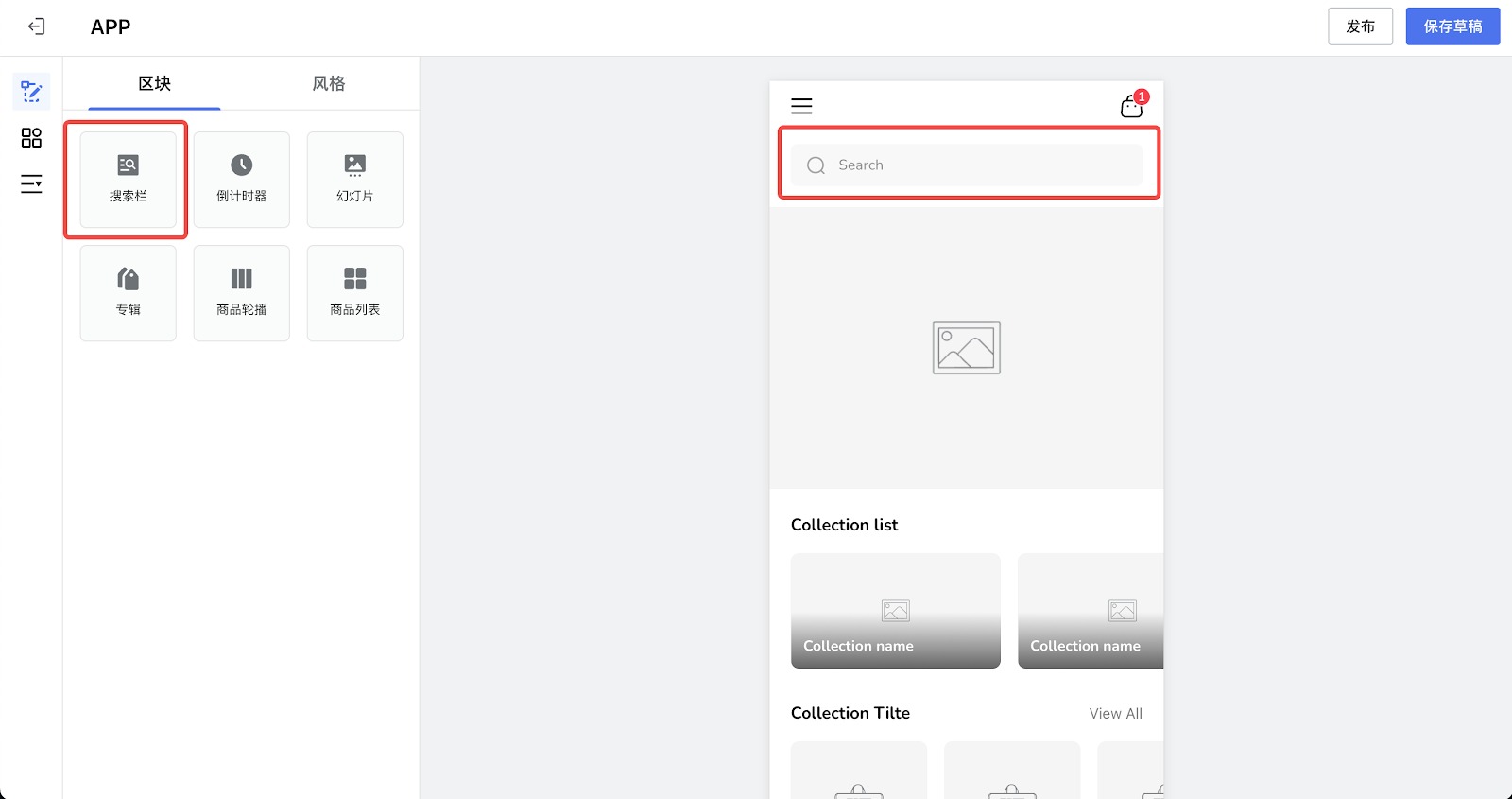
搜索栏
购物者可以使用搜索栏快速访问您商店中的任何产品。
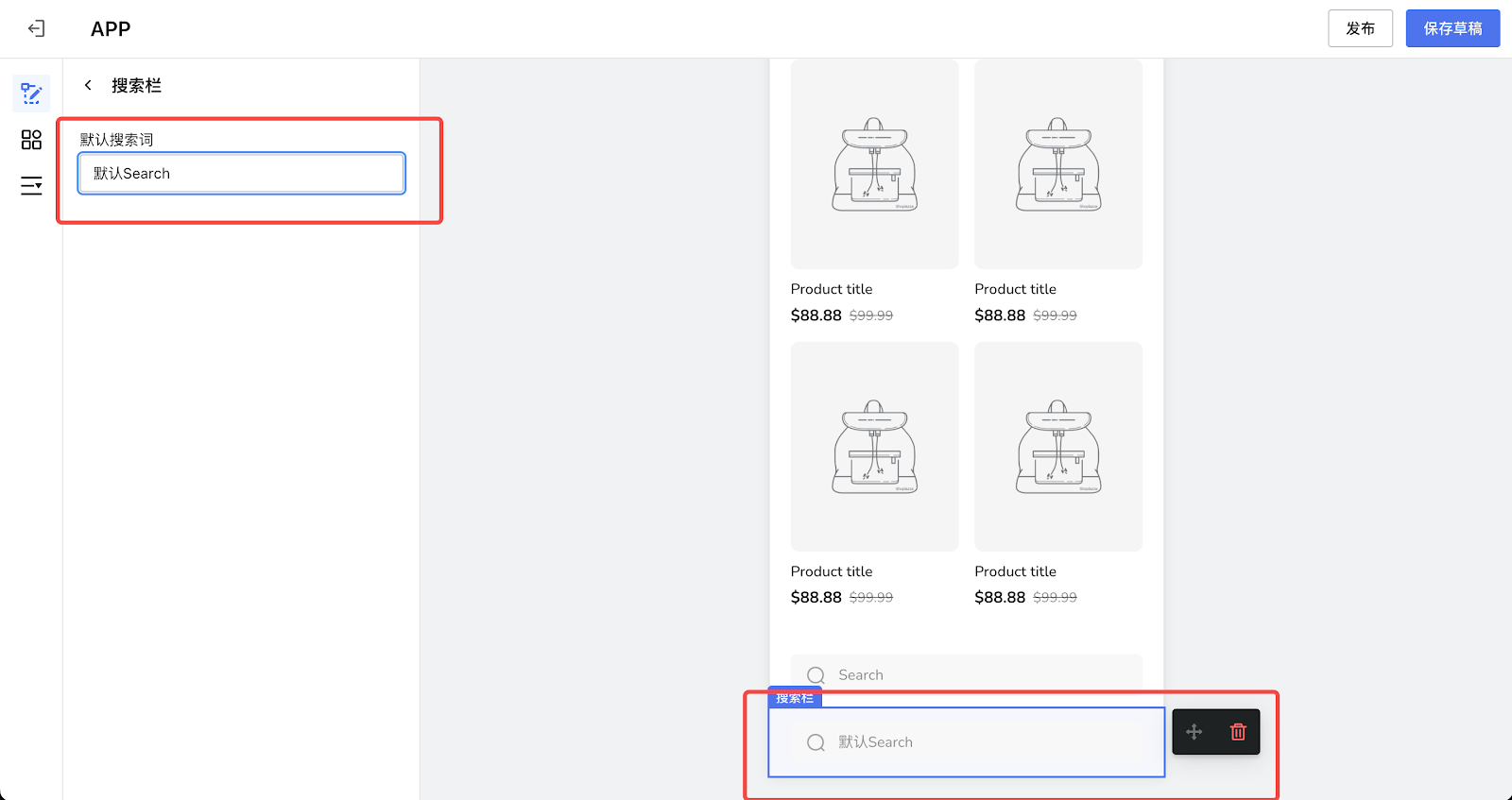
- 在左侧点击搜索栏即可添加搜索栏设计块,如有需要可重复添加。

- 支持自定义配置默认搜索词。

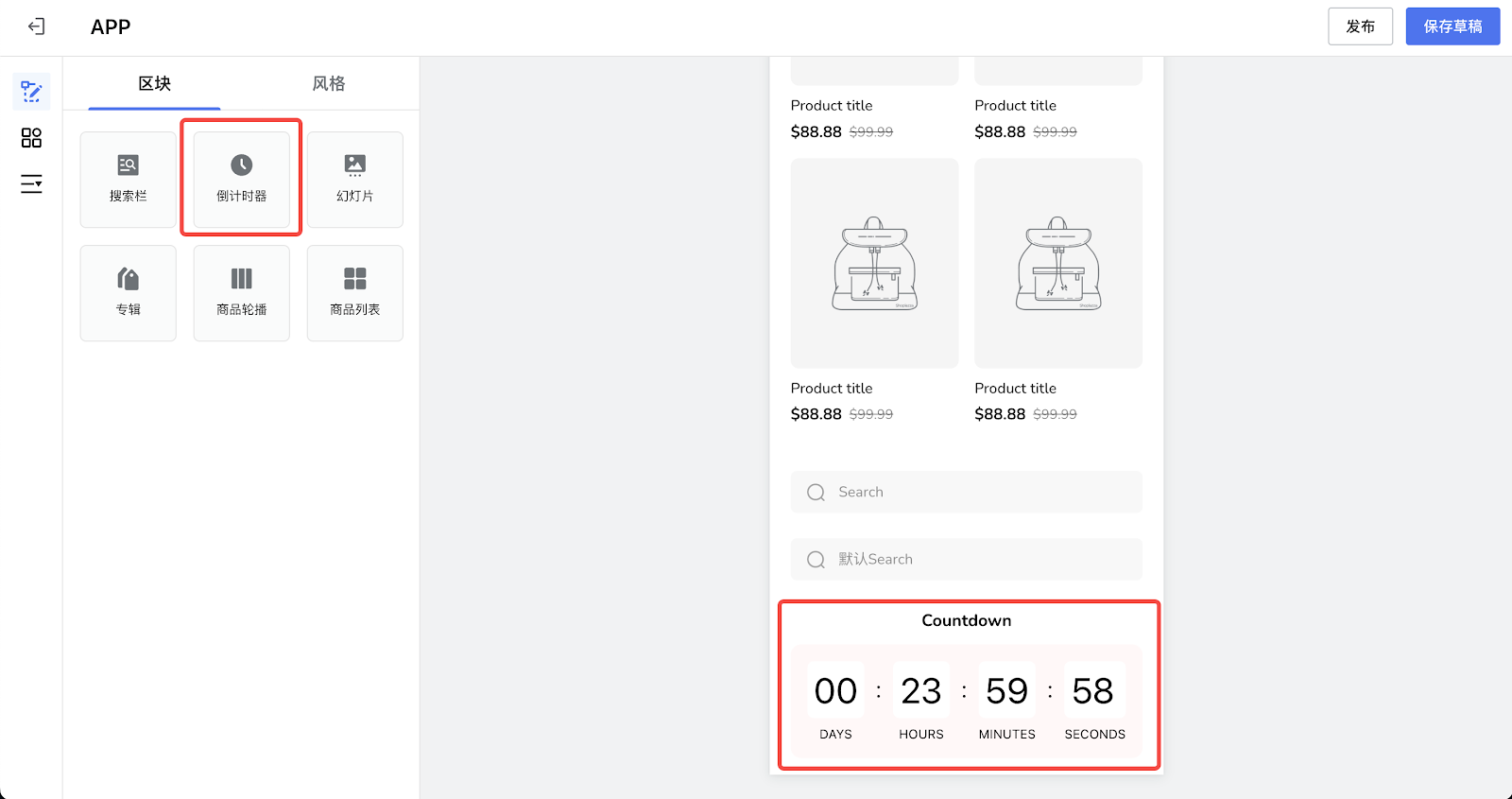
倒计时器
使用倒计时区块可激励用户快速行动!动画倒计时的时钟能够给您的客户营造了一种紧迫感,帮助提高转化率。您可以利用倒计时块实现包括闪购促销、新系列发布、限量版应用程序独家、季节性活动等宣传!
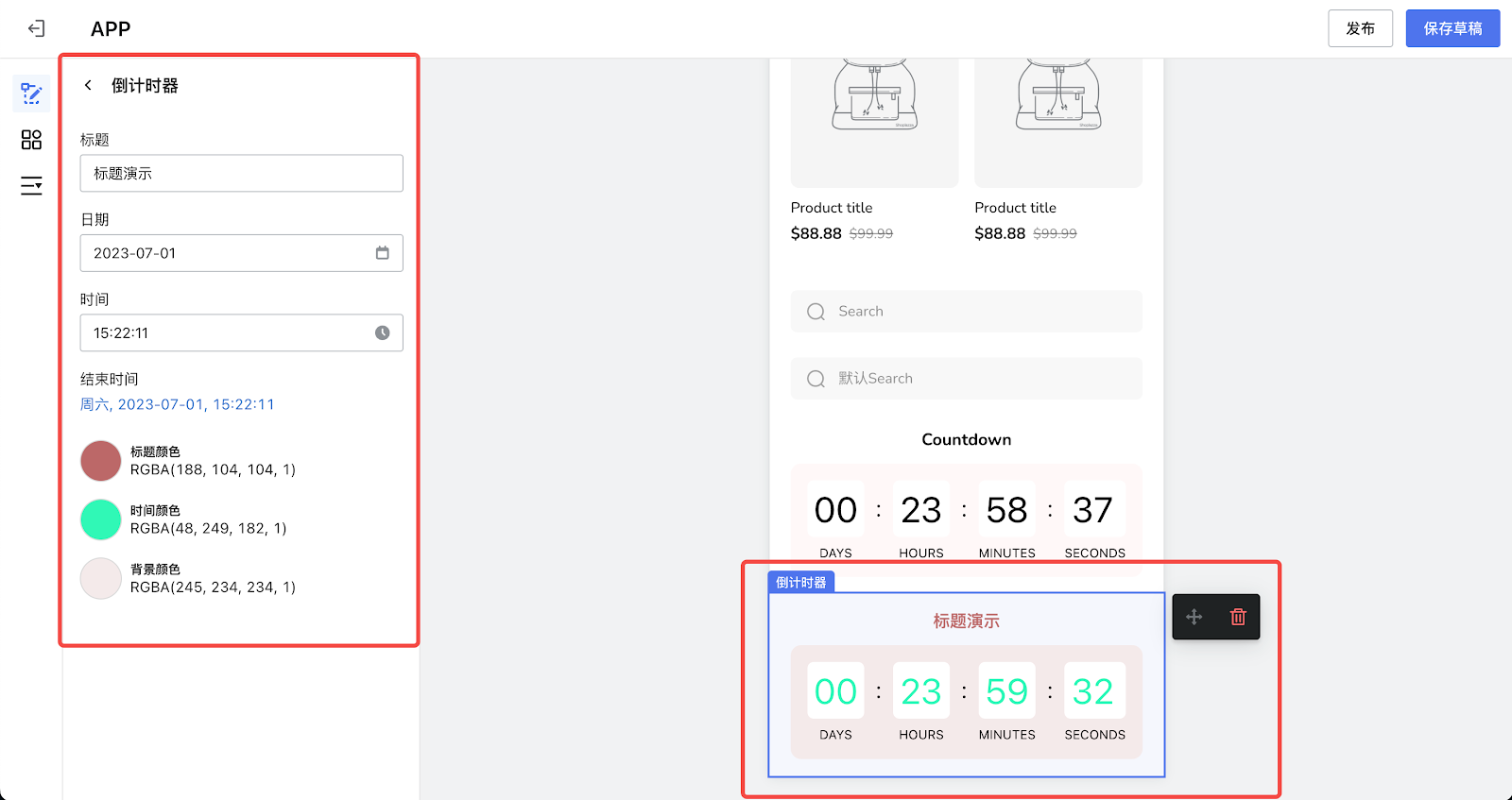
- 在左侧点击倒计时器即可添加倒计时器设计块,如有需要可重复添加。

- 支持自定义倒计时的名称、倒计时开始时间、颜色。

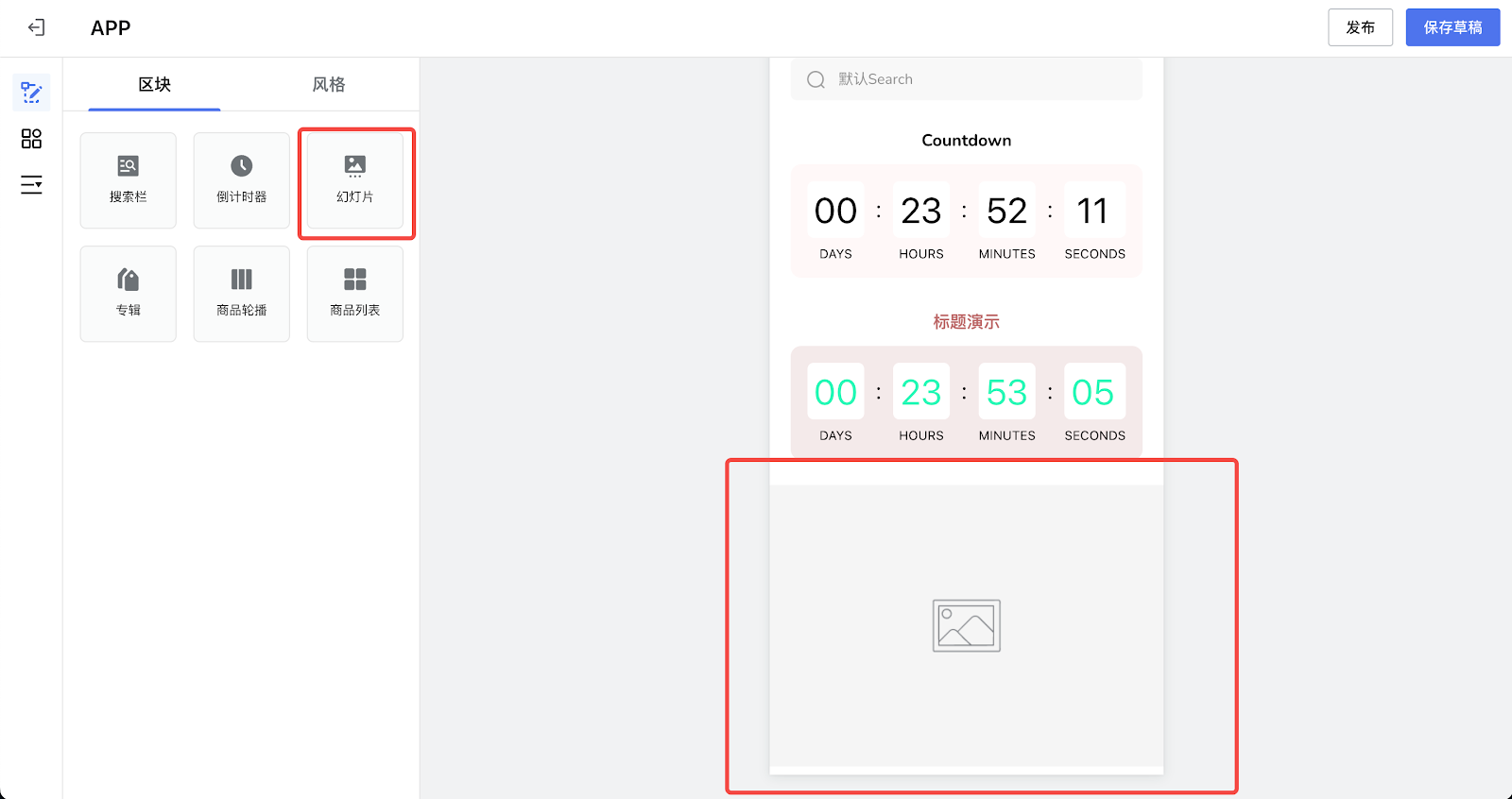
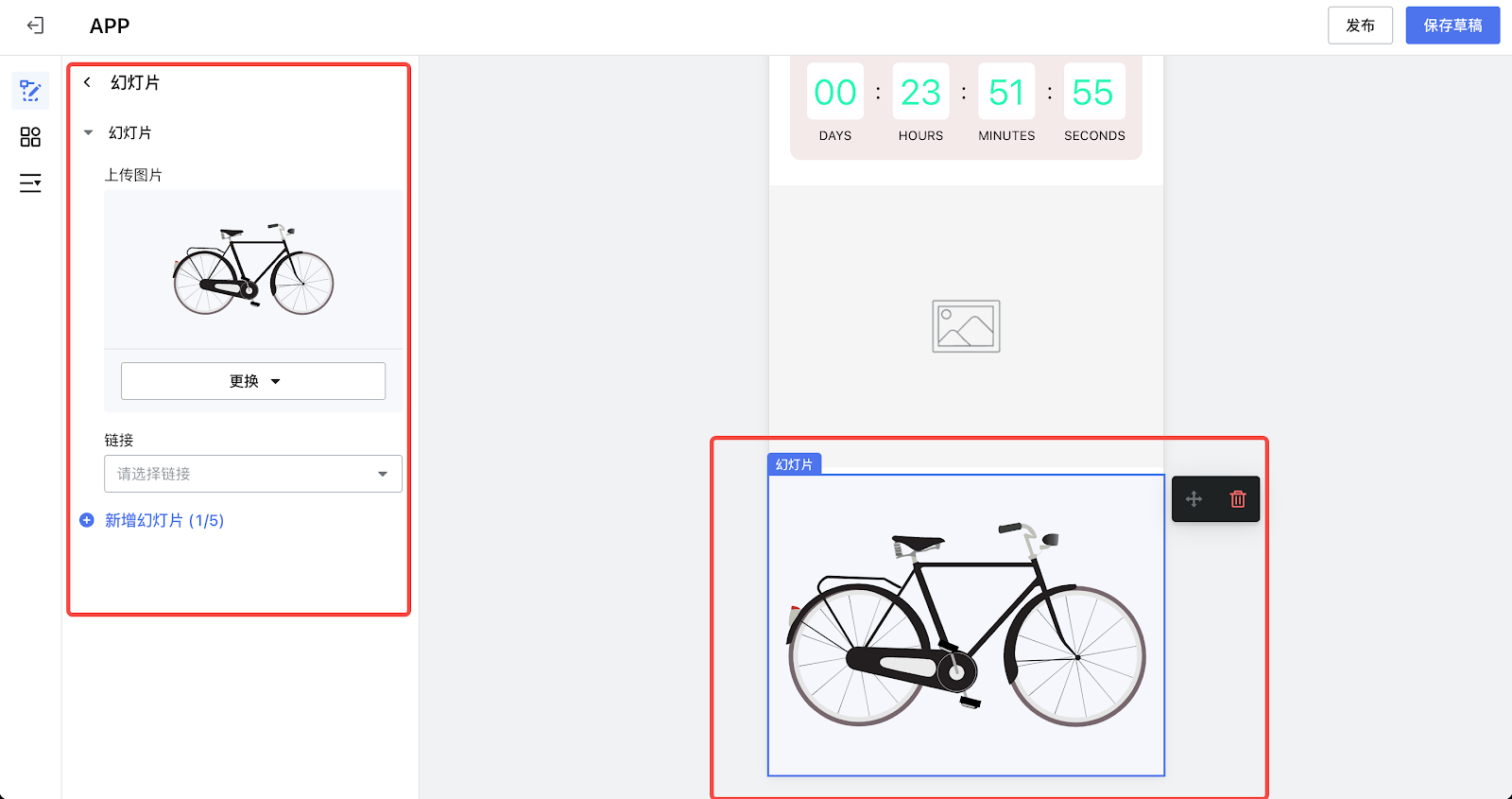
幻灯片
使用自定义幻灯片上传自定义图像或横幅。您可以将此块链接到产品、专辑、网页,或将其保留为品牌公告或促销的静态图像!网页将在应用程序内部打开,以获得无缝的用户体验。
- 在左侧点击幻灯片展示即可添加幻灯片设计块,如有可重复添加。

- 支持自定义幻灯片及对应链接,但是一个设计块中最多支持上传五张幻灯片。

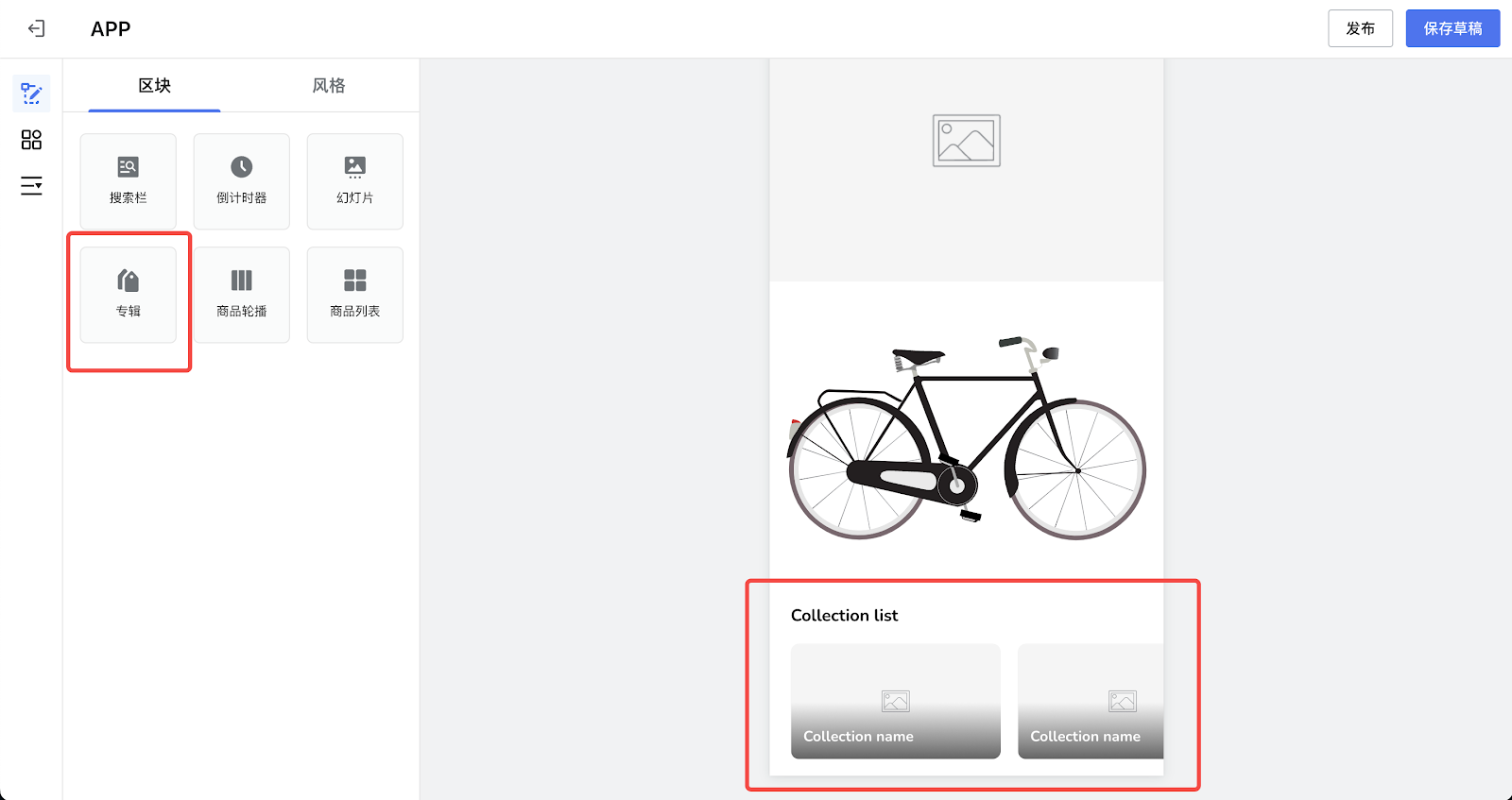
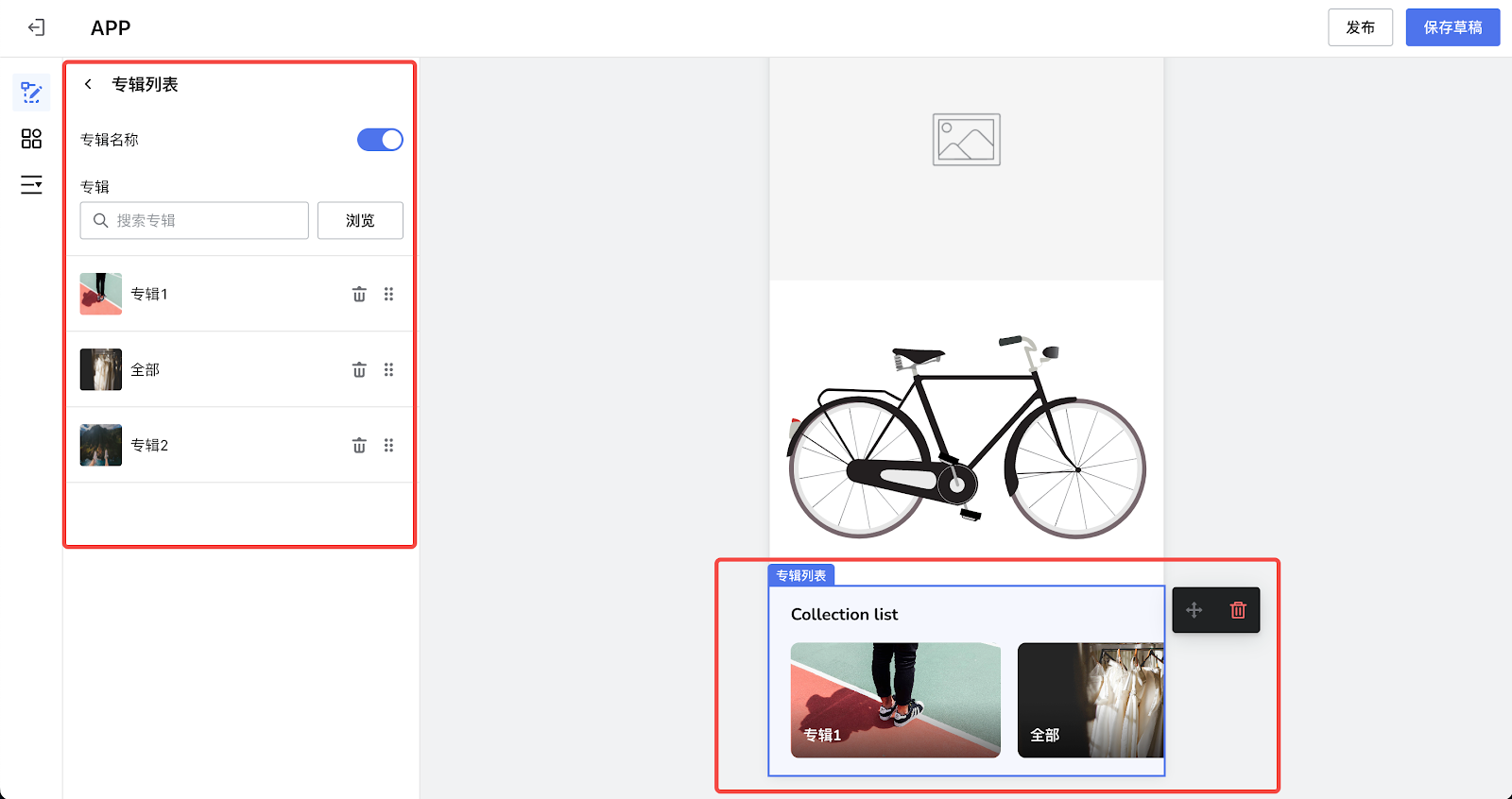
专辑
使用专辑列表设计块,专辑名称可以设置在默认的叠加层展示或直接隐藏。
- 在左侧点击专辑即可添加专辑列表设计块,可重复添加。

- 支持自定义设置名称展示及展示专辑内容,一个设计块最多可以展示八个专辑。

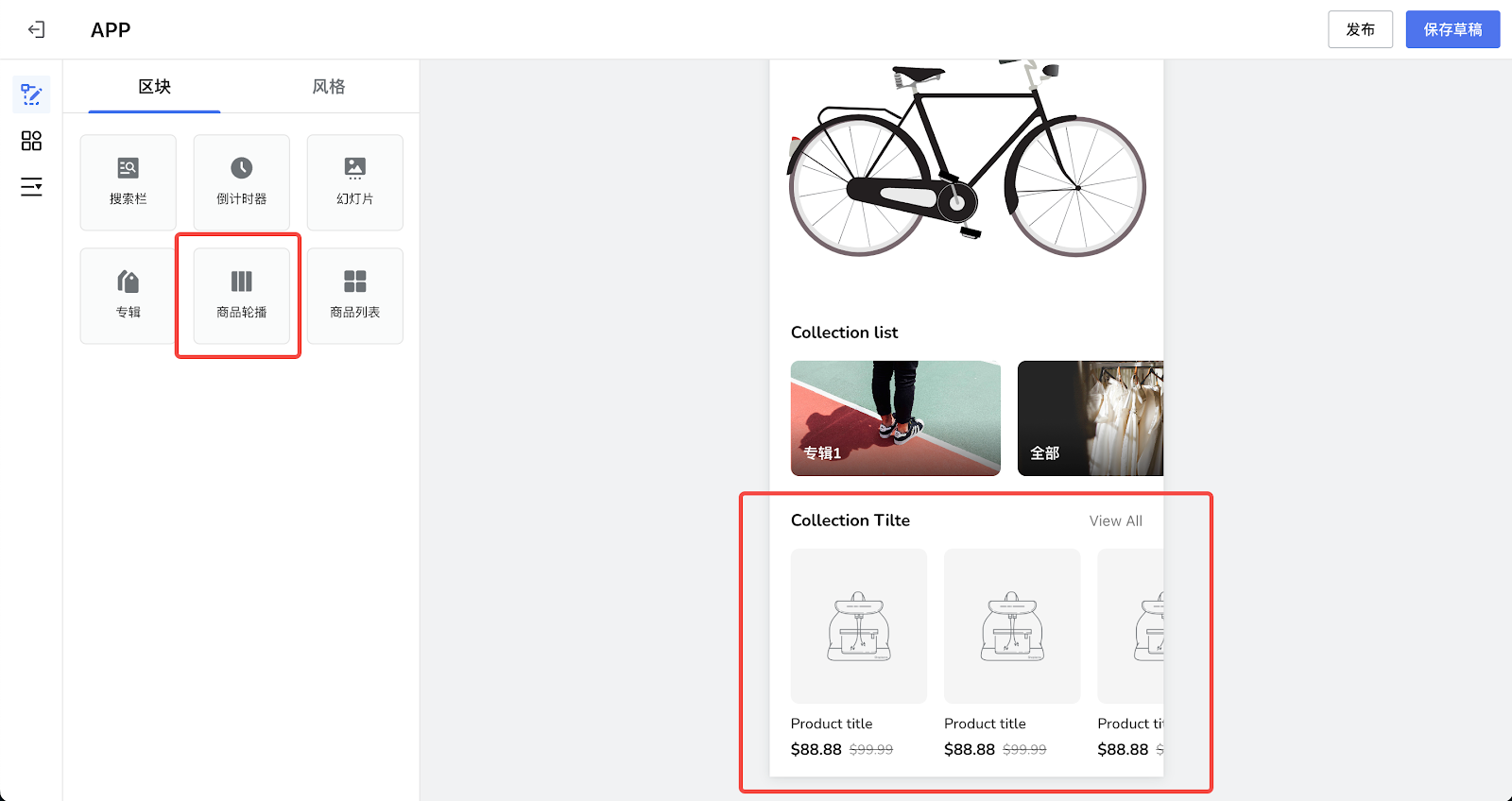
产品轮播
利用产品轮播设计块,您的顾客可以轻松浏览系列中的产品。在此区块中最多显示 12 种产品。
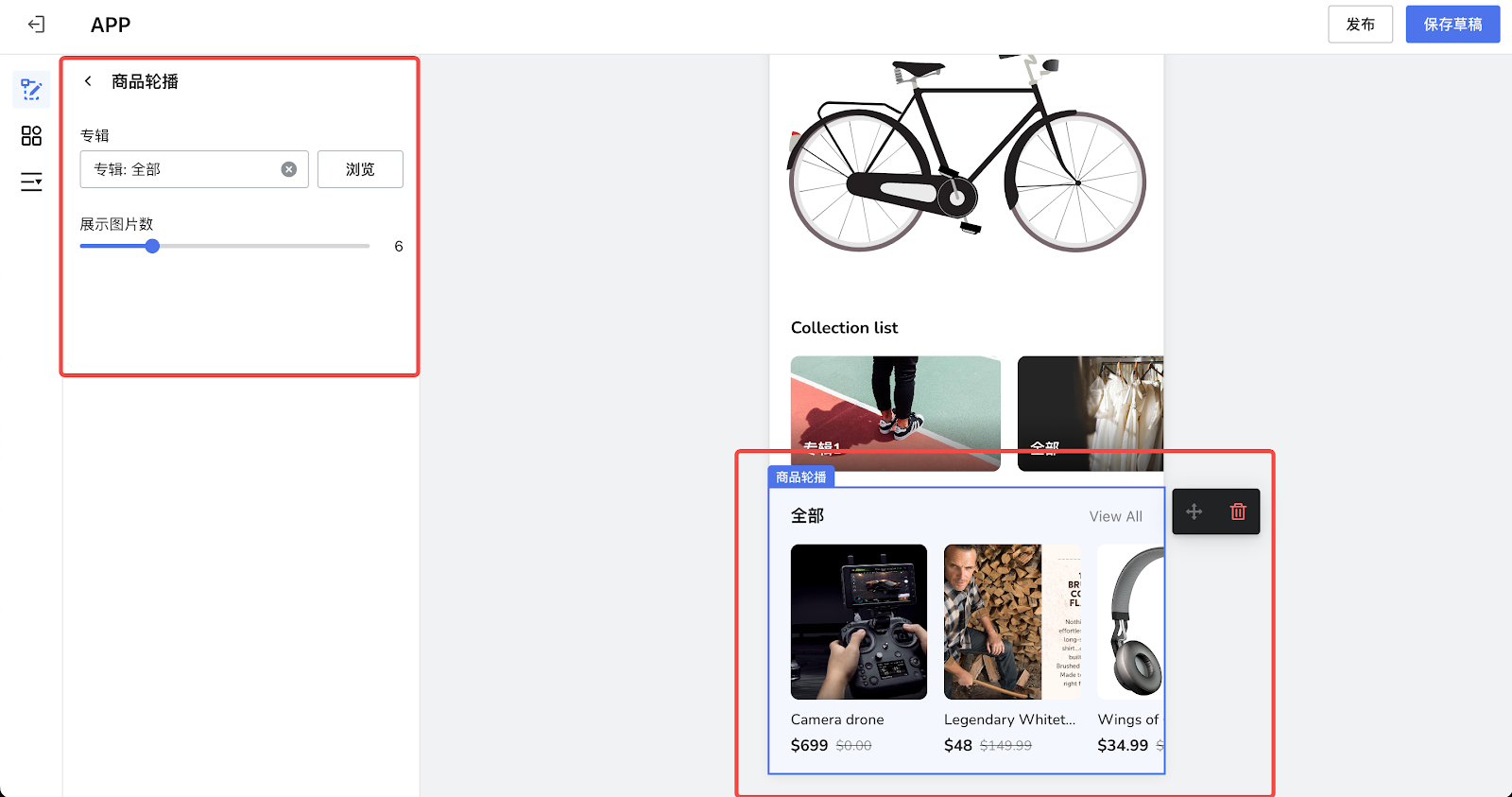
- 在左侧点击商品轮播即可添加产品轮博设计块,可重复添加。

- 选择需要展示的专辑,客户可以滑动查看专辑中的商品(可以调整商品展示的数量)。

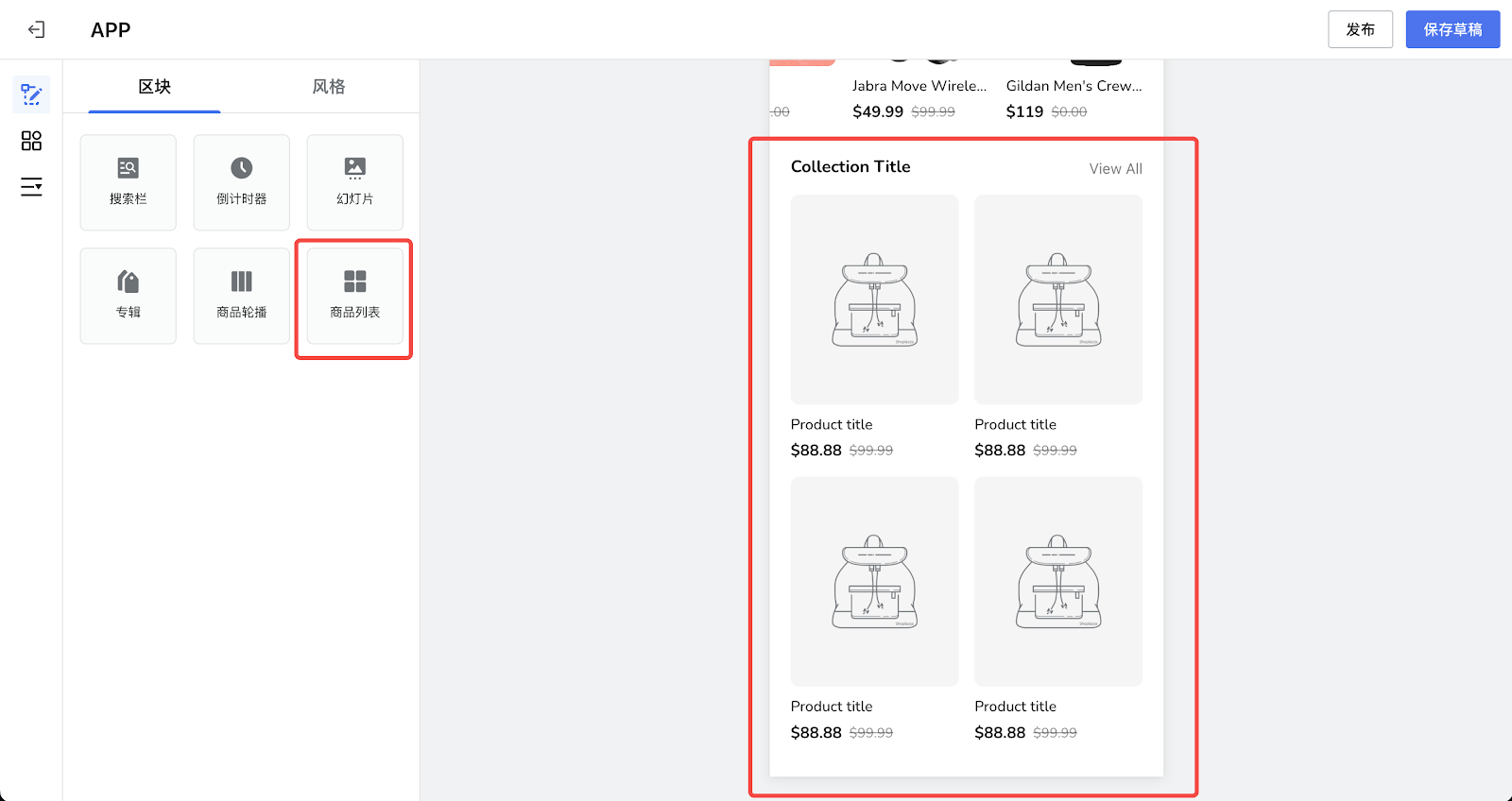
产品列表
利用产品列表,您的客户可以轻松浏览系列中的产品。在此区块中最多显示 20 种产品。
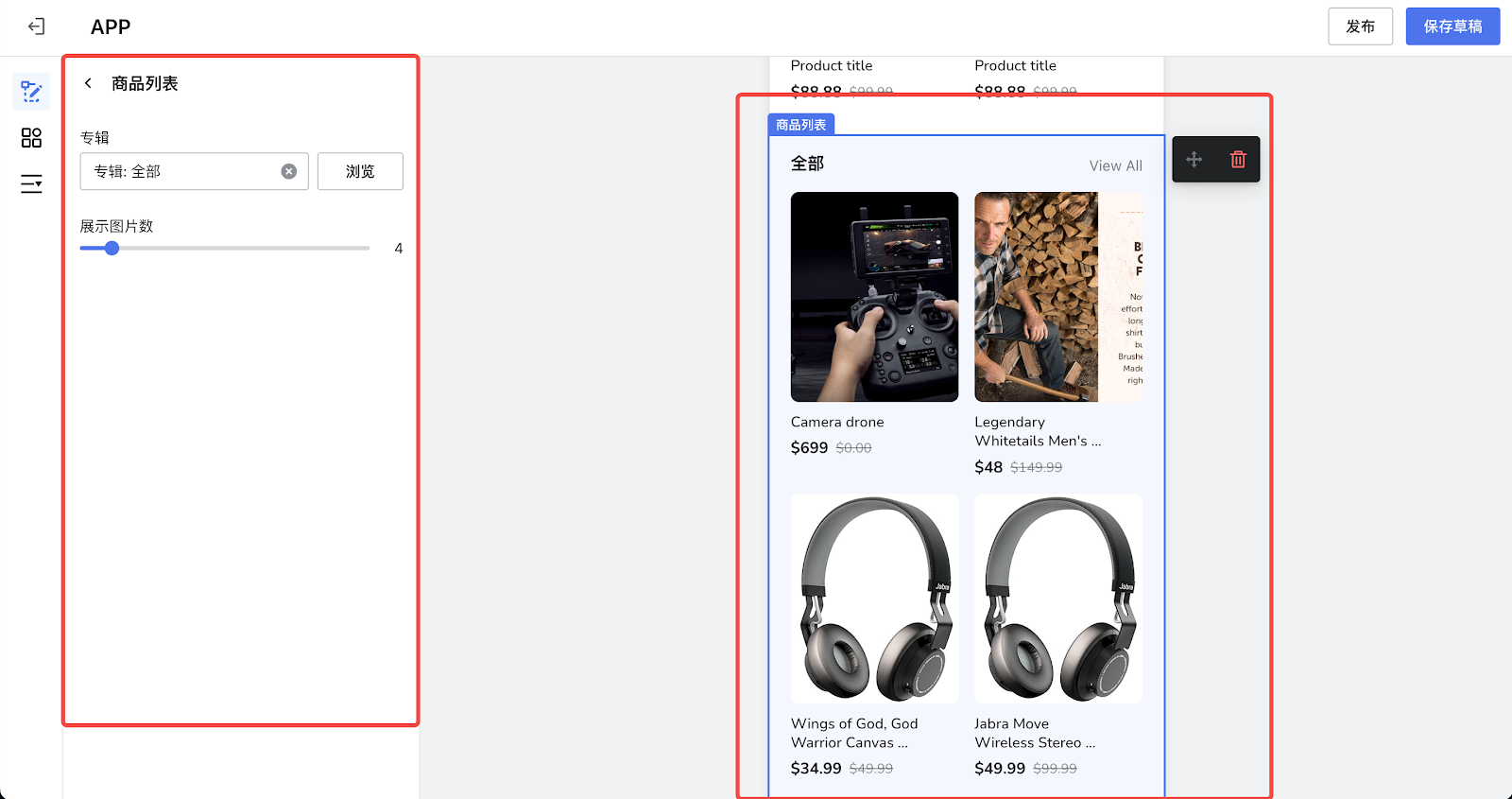
- 在左侧点击即可添加产品列表设计块,可重复添加。

- 选择任一专辑展示,客户可以上滑查看设置数字的商品。

至此,您的首页设计就已完成,您还可以设计以下内容以保证应用程序的完整性:
- 创建你的应用程序风格,使程序更符合您的品牌形象;
- 自定义菜单栏,帮助客户浏览您的应用程序并准确找到他们正在寻找的内容。




评论
请登录写评论。